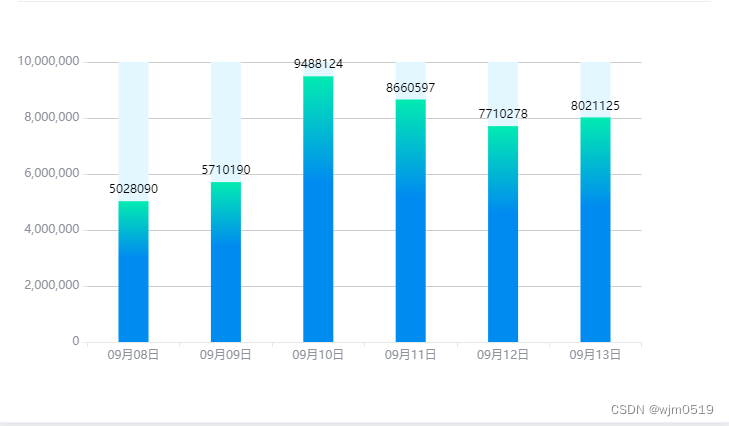
原图

原代码
return {
// title: { text: '最近一周华润通兑换统计' },
color: '#008BF0',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
},
xAxis: {
type: 'category',
data: titleList,
axisLabel: {
color: '#8D919B',
},
axisLine: {
show: true,
lineStyle: {
color: '#E6E7E9',
},
},
},
yAxis: {
type: 'value',
axisLabel: {
color: '#8D919B',
},
axisLine: {
show: false,
lineStyle: {
color: '#E6E7E9',
},
},
},
series: [
{
name: '兑换数量',
data: dataList,
barWidth: 30,
label: {
show: true,
position: 'top',
},
type: 'bar',
showBackground: true,
backgroundStyle: {
color: '#E2F7FF',
},
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#01EBB1', // 0% 处的颜色
}, {
offset: 0.4, color: '#008BF0', // 0% 处的颜色
}, {
offset: 1, color: '#008BF0', // 100% 处的颜色
}],
global: false, // 缺省为 false
},
},
},
],
};实现代码
return {
// title: { text: '最近一周华润通兑换统计' },
color: '#008BF0',
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
// 处理千分位
formatter(params) {
let relVal = params[0].name;
for (let i = 0, l = params.length; i < l; i++) {
relVal += `<br/>${params[i].marker}${params[i].seriesName} : ${params[i].value.toLocaleString()}`;
}
return relVal;
},
},
xAxis: {
type: 'category',
data: titleList,
axisLabel: {
color: '#8D919B',
},
axisLine: {
show: true,
lineStyle: {
color: '#E6E7E9',
},
},
},
yAxis: {
type: 'value',
axisLabel: {
color: '#8D919B',
},
axisLine: {
show: false,
lineStyle: {
color: '#E6E7E9',
},
},
},
series: [
{
name: '兑换数量',
data: dataList,
barWidth: 30,
label: {
show: true,
position: 'top',
formatter(a) { return a.value.toLocaleString(); },
},
type: 'bar',
showBackground: true,
backgroundStyle: {
color: '#E2F7FF',
},
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#01EBB1', // 0% 处的颜色
}, {
offset: 0.4, color: '#008BF0', // 0% 处的颜色
}, {
offset: 1, color: '#008BF0', // 100% 处的颜色
}],
global: false, // 缺省为 false
},
},
},
],
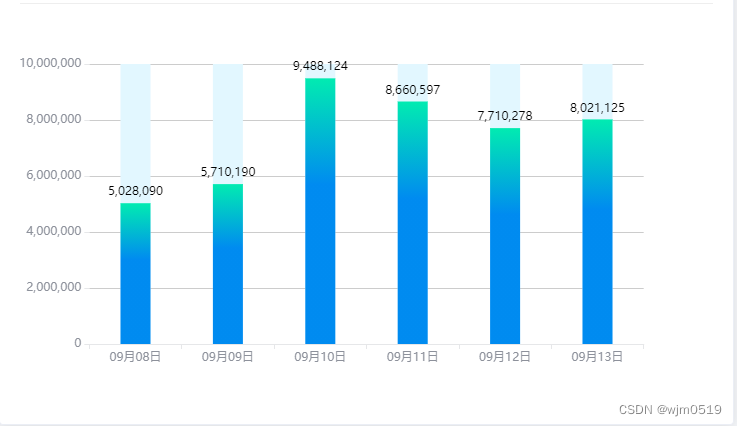
};关键代码
// 处理千分位
formatter(params) {
let relVal = params[0].name;
for (let i = 0, l = params.length; i < l; i++) {
relVal += `<br/>${params[i].marker}${params[i].seriesName} : ${params[i].value.toLocaleString()}`;
}
return relVal;
},
label: {
show: true,
position: 'top',
formatter(a) { return a.value.toLocaleString(); },
},实现效果






















 3198
3198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








