
页面实现代码
<el-col :span="12" style="margin-left: -60px">
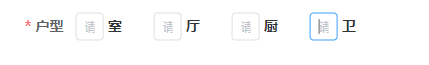
<el-form-item label="户型" prop="huxing">
<div style='white-space: nowrap;'>
<el-col :span="2" style="margin-left: 0px">
<el-form-item label="" prop="">
<el-input type="text" v-model="viewForm.room" maxlength="10" :disabled="this.flag === 'makecopy'|| isOperate" placeholder="请输入"/>
<span>室</span>
</el-form-item>
</el-col>
<el-col :span="2" style="margin-left: 50px">
<el-form-item label="" prop="hall">
<el-input type="text" v-model="viewForm.hall" maxlength="10" :disabled="this.flag === 'makecopy'|| isOperate" placeholder="请输入"/>
<span>厅</span>
</el-form-item>
</el-col>
<el-col :span="2" style="margin-left: 50px">
<el-form-item label="" prop="cookHouse">
<el-input type="text" v-model="viewForm.cookHouse" maxlength="10"
:disabled="this.flag === 'makecopy' || isOperate" placeholder="请输入"/>
<span>厨</span>
</el-form-item>
</el-col>
<el-col :span="2" style="margin-left: 50px">
<el-form-item label="" prop="toiletNum">
<el-input type="text" v-model="viewForm.toiletNum" maxlength="10"
:disabled="this.flag === 'makecopy' || isOperate" placeholder="请输入"/>
<span>卫</span>
</el-form-item>
</el-col>
</div>
</el-form-item>
</el-col>
在data()中定义rules验证
rules{
huxing: [{required: true, validator: validatorRoom, trigger: 'blur'}]
}
自定义验证代码:
注意:是在data()中定义不是在methods中定义
var validatorRoom = (rule, value, callback) => {
debugger
if (this.viewForm.room === "" || this.viewForm.room === undefined ||
this.viewForm.hall === "" || this.viewForm.hall === undefined ||
this.viewForm.cookHouse === "" || this.viewForm.cookHouse === undefined ||
this.viewForm.toiletNum === "" || this.viewForm.toiletNum === undefined) {
callback(new Error("户型为空"));
} else if ((!regex.posInteExp5(this.viewForm.room)) || (!regex.posInteExp5(this.viewForm.hall))
|| (!regex.posInteExp5(this.viewForm.cookHouse)) || (!regex.posInteExp5(this.viewForm.toiletNum))) {
callback(new Error("请填写正确的户型"));
}else{
callback();
}
};
上面的自定义验证中用到了正则表达:
先在js中定义方法:
export function posInteExp5(str) {
const reg = /^[0-9]*$/;
return reg.test(str);
}
最后引入js
import * as regex from '../../utils/regex.js';
这就完成了一个自定义验证





















 3158
3158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








