一、在JavaScript中可以通过两种方式访问对象属性
(1)可以使用“ . ”来访问对象的属性。

(2)可以使用“ [ ] ”来访问对象的属性。

二、对象.属性和对象[属性]的区别:
1.相同点:
(1)都可以获取对象的属性值;
2.不同点:
(1)对象[属性名]可以使用字符串变量的内容作为属性名,点运算符不能;
(2)对象[属性名]可以用纯数字作为属性名,点运算符不能;
(3)对象[属性名]可以用js关键字和保留字作为属性名,点运算符不能;
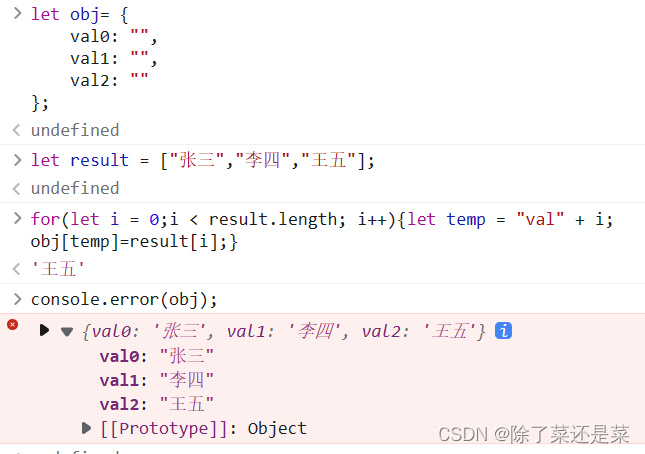
三、对象[属性]动态存取属性
(1)“ . ”一般作为静态对象使用时来存取属性。而“[ ]”表示法在动态存取属性时就非常有用。
下面主要讲下对象[属性]动态存取属性,如下图:

js中获取对象属性值(对象.属性和对象[属性]的区别)
最新推荐文章于 2023-06-23 23:07:57 发布






















 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








