文章目录
一、CSS简介
1.什么是 CSS?
CSS 指层叠样式表 (Cascading Style Sheets),简称样式表。
2.CSS的作用
主要是用来给HTML网页来设置样式或者外观
3.CSS 语法
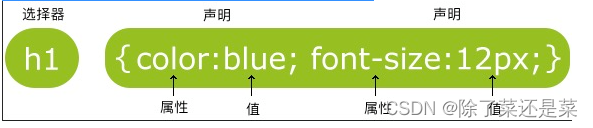
CSS 语法由两个主要的部分构成:选择器,以及一条或多条声明:
- 选择器通常是您需要改变样式的 HTML 元素。
- 每条声明由一个属性和一个值组成,声明要写在大括号中。
- 属性(property)是您希望设置的样式属性(style attribute)。
- 每个属性有一个值。属性和值被冒号分开。
- CSS中的属性值一般不加引号。
4.CSS 注释
CSS注释以 /* 开始, 以 */ 结束。
5.CSS 创建
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
(1)外部样式表:
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {color:sienna;}
p {margin-left:20px;}
(2)内部样式表:
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
</style>
</head>
(3)内联样式:
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
(4)多重样式优先级:
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
<head>
<!-- 外部样式 style.css -->
<link rel="stylesheet" type="text/css" href="style.css"/>
<!-- 设置:h3{color:blue;} -->
<style type="text/css">
/* 内部样式 */
h3{color:green;}
</style>
</head>
<body>
<h3>测试!</h3>
</body>
注意:如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
二、CSS选择器
1.什么是选择器?
CSS选择器用于选择你想要的元素的样式的模式。
选择器分为四大类:
- 基本选择器
- 复合选择器
- 伪类选择器
- 属性选择器
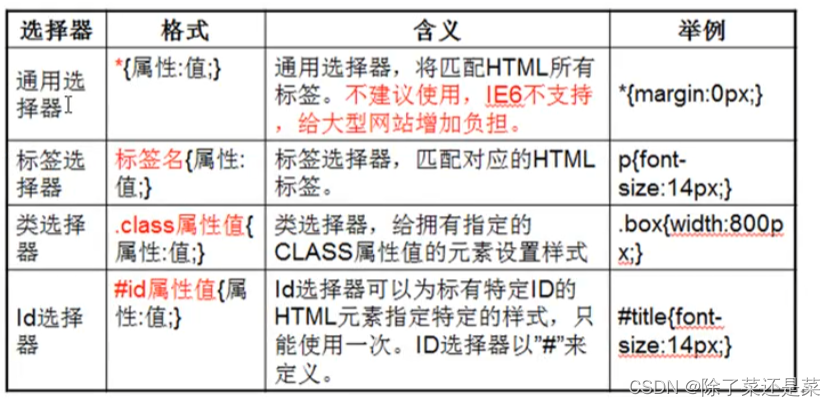
(1)基本选择器:
基本选择器又分为:*通配符、标签选择器、class选择器、id选择器,在这里需要注意的编程思想在css层叠样式表中元素有且仅有一个id。注意以下几点
- id唯一性
- 元素id不相同,就像每一个人只有一个身份证一样,ID就代表身份证
- class选择器不具有唯一性,它可以重复使用!此外这个*通配符代表的是全局

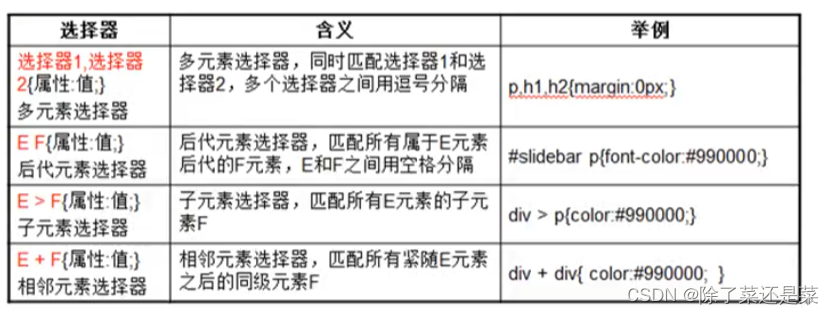
(2)复合选择器:
把基本选择器通过特殊符号串在一起称之为css复合选择器,常见的css复合选择器有:分组选择器、嵌套选择器、子选择器、相邻同级别选择器

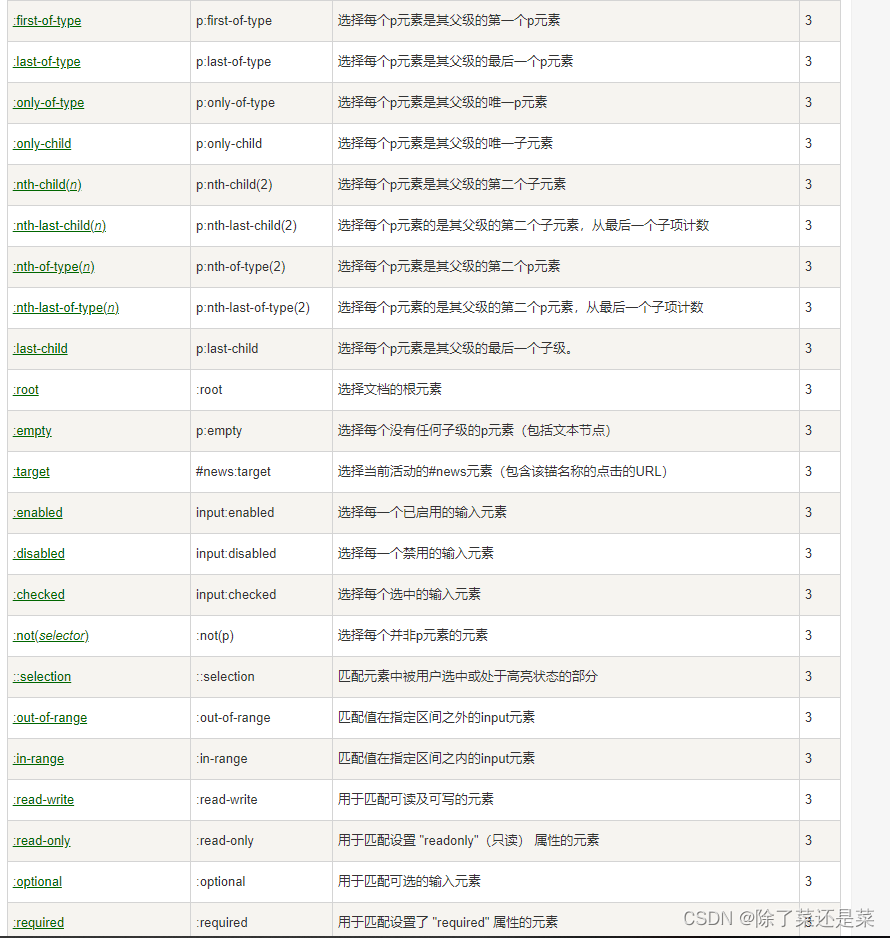
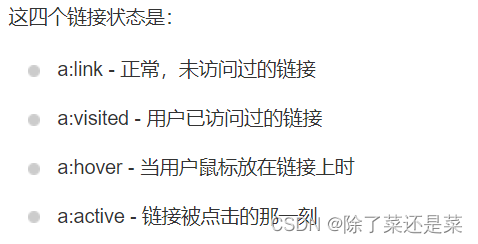
(3)伪类选择器:
伪类是 W3C 制定的一套选择器的特殊状态,通过伪类您可以设置元素的动态状态,例如悬停(hover)、点击(active)以及文档中不能通过其它选择器选择的元素(这些元素没有 ID 或 class 属性),例如第一个子元素(first-child)或者最后一个子元素(last-child)。伪类的名称不区分大小写,但需要以冒号:开头。

(4)属性选择器:
属性选择器是与标签的属性名和属性值有关,它是通过属性名和属性值来匹配元素;

三、CSS属性
1.尺寸属性

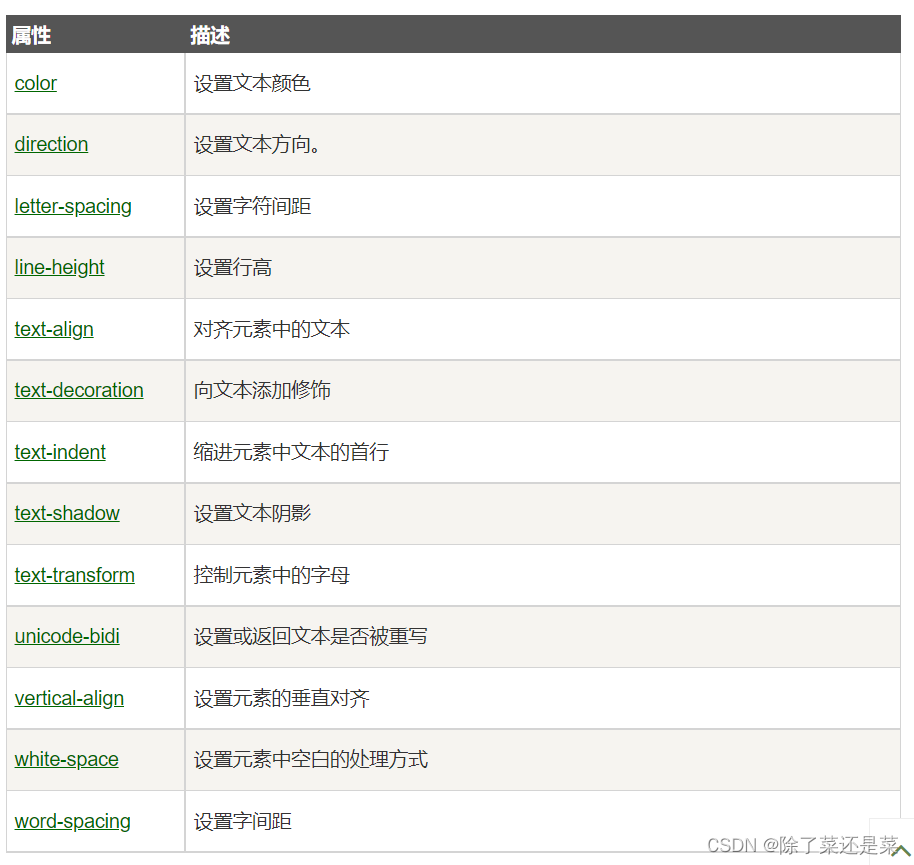
2.文本属性

3.字体属性

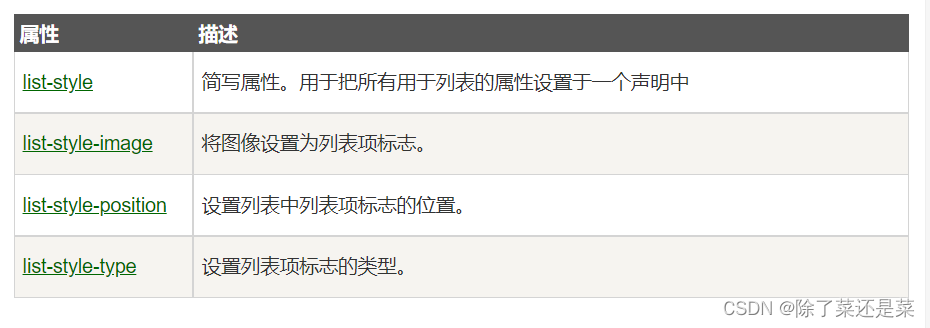
4.列表样式属性

5.超链接美化属性

注:其他相关属性可以在菜鸟教程详细学习






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








