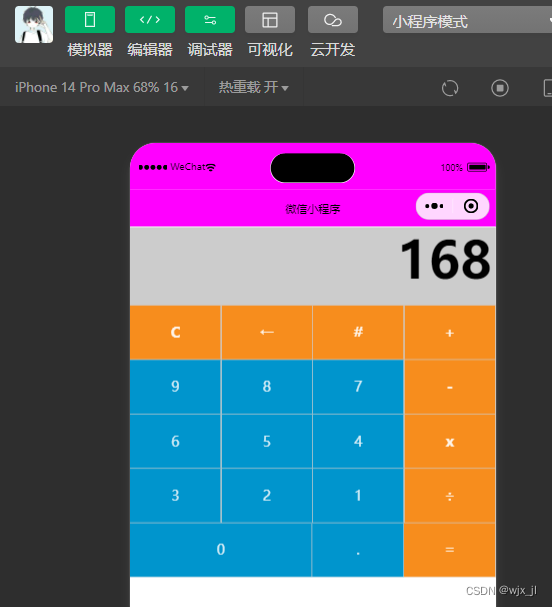
一、分析下列代码,实现布局
wxml代码示例
<view class="content">
<view class="layout-top">
<view class="screen">168</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">x</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>
wxss代码示例
.content{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
background-color: #ccc;
font-family: "Microsoft YaHei";
overflow-x: hidden;
}
.layout-top{
width: 100%;
margin-bottom: 30rpx;
}
.layout-bottom{
width: 100%;
}
.screen{
text-align: right;
width: 100%;
line-height: 130rpx;
padding: 0 10rpx;
font-weight: bold;
font-size: 60px;
box-sizing: border-box;
border-top: 1px solid #fff;
}
.btnGroup{
display: flex;
flex-direction: row;
flex: 1;
width: 100%;
height: 4rem;
background-color: #ccc;
}
.item {
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top: 1px;margin-right: 1px;
}
.zero{
width: 50%;
}
.orange{
color: #fef4e9;
background:#f78d1d ;
font-weight: bold;
}
.blue{
color: #d9eef7;
background-color: #0095cd;
}示例代码效果如图

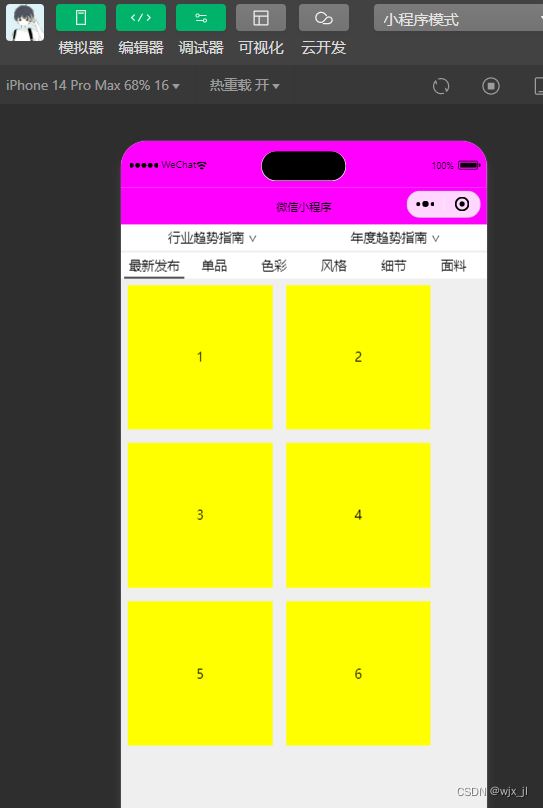
二、分析页面结构,实现布局效果
wxml代码示例
<view class="yi">
<view>行业趋势指南 ∨</view>
<view>年度趋势指南 ∨</view>
</view>
<view class="er">
<navigator>最新发布</navigator>
<navigator url="/pages/dp/dp">单品</navigator>
<navigator url="/pages/sc/sc">色彩</navigator>
<navigator url="/pages/fg/fg">风格</navigator>
<navigator url="/pages/xj/xj">细节</navigator>
<navigator url="/pages/ml/ml">面料</navigator>
</view>
<view class="san">
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>5</view>
<view>6</view>
</view>wxss代码示例
page{
background-color: #efefef;font-size: 15px;
}
.yi{
display: flex;flex-direction: row;
height: 30px;background-color: #fff;
}
.yi view{
flex: 1;
text-align: center;line-height: 30px;
}
.er{padding:0 4px ;margin-top: 3px;
display: flex;flex-direction: row;
height: 30px;background-color: #fff;
}
.er navigator{
flex: 1;text-align: center;
line-height: 30px;
}
.er navigator:first-child{
border-bottom: 2px solid black;
}
.san{
display: flex;flex-wrap: wrap;
}
.san view{
width: 170px;height: 170px;
background-color: yellow;
text-align: center;line-height: 170px;
margin:8px ;
}
示例代码效果如图






















 8581
8581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








