6.1 网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生API接口或第三方API提供了各类接口实现前后端交互。 网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
wx.request(Object)接口 用于发起HTTPS请求。
wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
wx.downloadFile(Object)接口用于下载文件资源到本地。
wx.connectSocket(Object)接口 用于创建一个WebSocket连接。
wx.sendSocketMessage(Object)接口 用于实现通过WebSocket连接发送数据。
wx.closeSocket(Object)接口用于关闭WebSocket连接。
wx.onSocketOpen(CallBack)接口 用于监听WebSocket连接打开事件。
wx.onSocketError(CallBack)接口 用于监听WebSocket错误。
wx.onSocketMessage(CallBack)接口 用于实现监听WebSocket接收到服务器的消息事件。
wx.onSocketClose(CallBack)接口 用于实现监听WebSocket关闭。 在本节,我们将介绍常用的3个网络API。
6.1.1 发起网络请求
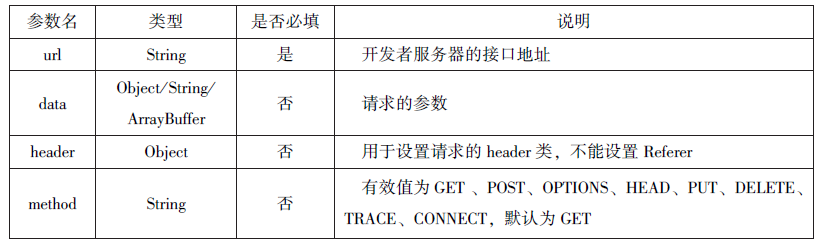
wx. request(Object)实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如下图所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。


代码示例如下
wxml文件
<button type="primary"bindtap ="getbaidutap">获取 HTML 数据</button>
<textarea value ='{{html}}'auto-heightmaxlength ='0'> </textarea>
js文件
Page({
data:{
html:""
},
getbaidutap:function(){
var that = this;
wx.request({
url:'https://www.baidu.com',//百度网址
data:{},//发送数据为空
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})运行效果如图

示例代码如图
wxml文件
<view>邮政编码:</view >
<input type="text" bindinput="input" placeholder='6位邮政编码'/>
<button type="primary" bindtap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}"><text>{{item}}</text></block>
</block >
js文件
Page({
data:{
postcode:"",
address:[],//邮政编码对应的地址
errMsg:"",
error_code:-1//错误码
},
input:function(e){//输入事件
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){//查询事件
var postcode =this.data.postcode;
if(postcode!=null&& postcode!=""){
var self =this;
//显示 toast 提示消息
wx.showToast({
title:'正在查询,请稍候....',
icon: 'loading',
duration:10000
});
wx.request({
url:'https://v.juhe.cn/postcode/query',
//第三方后台服务器
data :{
' postcode' :postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header :{
'Content-Type ':'application/json',
},
method:'GET',//方法为GET
success:function(res){
wx.hideToast();//隐藏toast
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:"",
error_code:res.data.error_code,//错误代码
address:res.data.result.list//获取到的数据
})
}
else{
self.setData({
errMsg:res.data.reasonllres.data.reason,//错误原因分析
error_code:res.data.error_code
})
}
}
})
}
}
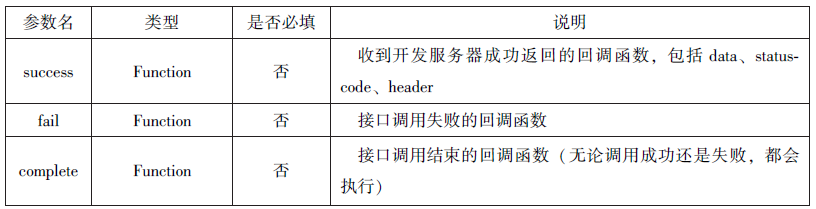
})运行效果如图

6.1.2 上传文件
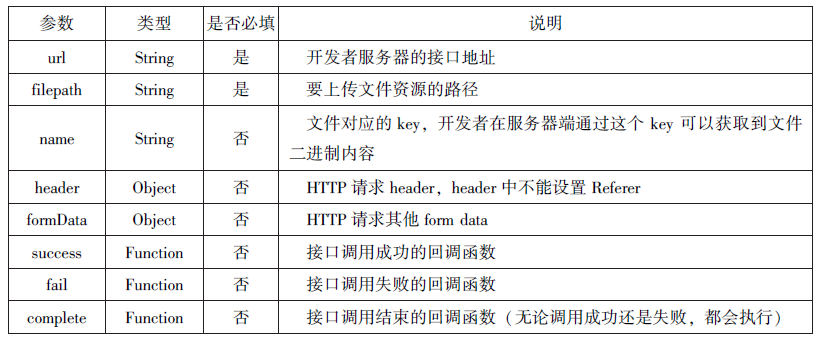
wx. uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求,其相关参数如图所示。

示例代码
wxml文件
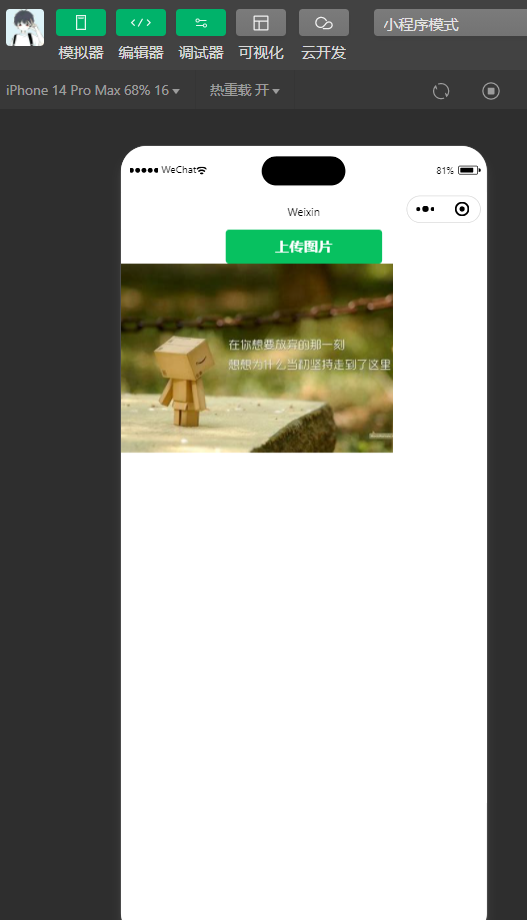
<button type="primary"bindtap="uploadimage">上传图片</button ><image src="/tu/小人.jpg"mode="widthFix"/>
js文件
Page({
data:{
img :null,
uploadimage:function(){
var that =this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths =res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
//显示toast提示消息
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
url:"http://localhost/",
filePath:path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCodel=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data =res.data
page.setData({ //上传成功修改显示头像
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
},
complete:function(){//隐藏 Toast
wx.hideToast();
}
})
}
}
}
})运行效果如图

6.1.3 下载文件
wx. downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTPGET请求,返回文件的本地临时路径。其相关参数如图所示。

示例代码
wxml文件
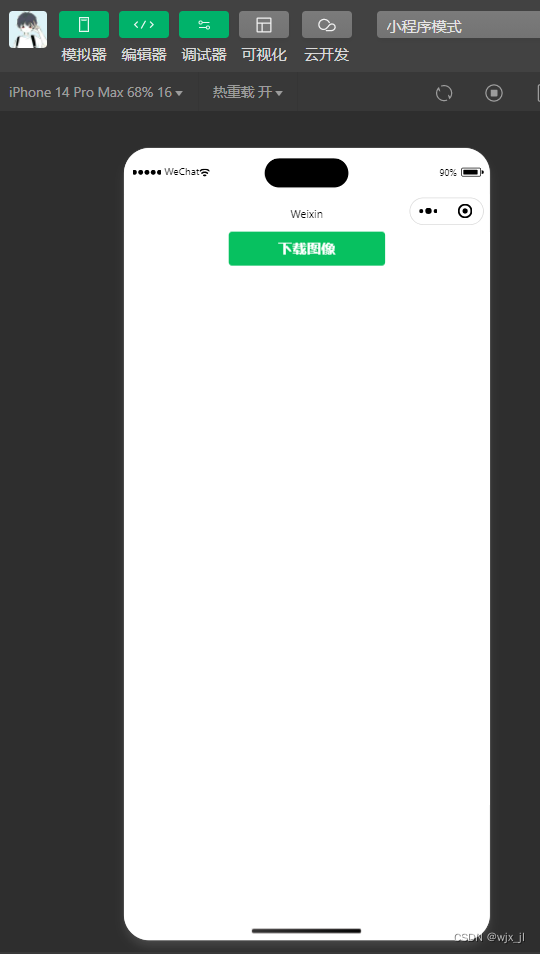
<button type="primary" bind:tap="downloadimge">下载图像</button>
<image src="{{img}}"mode='widthFix'style = "width:90%;height:500px"></image>
js文件
Page({
data:{
img:null,
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url: "http://localhost/1.jpg", //通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})运行效果

6.2 多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能
6.2.1 图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。
wx.previewImage(Object)接口 用于预览图片。
wx.getImageInfo(Object)接口用于获取图片信息。
wx.saveImageToPhotosAlbum(Object)接口 用于保存图片到系统相册。
1.选择图片或拍照
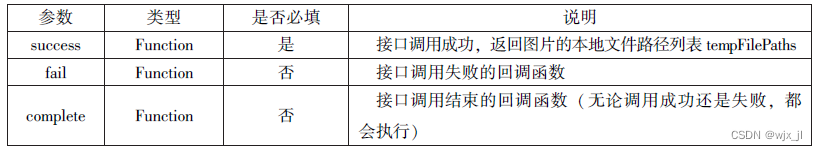
wx. chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx. saveFile保存图片到本地。其相关参数如图


示例代码
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认
者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
示例代码
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认
者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
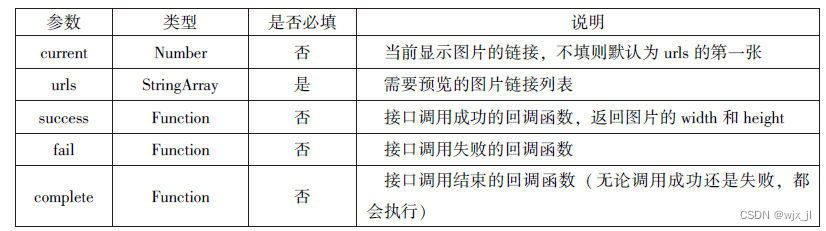
})2预览图片
wx. previewImage(Object)接口主要用于预览图片,其相关参数如图

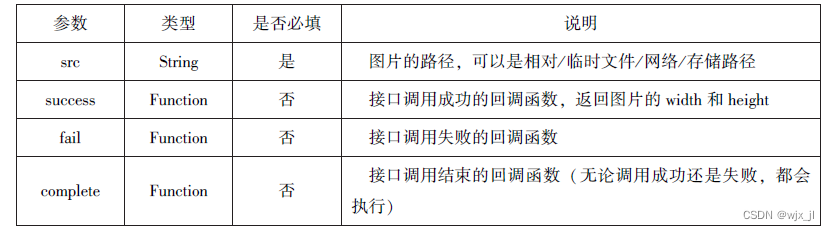
3.获取图片信息
wx. getImageInfo(Object)接口用于获取图片信息,其相关参数如图

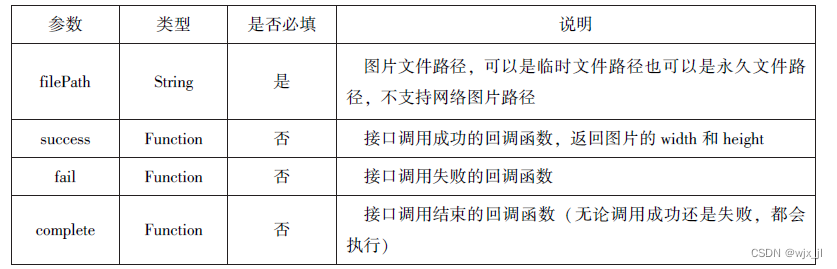
4.保存图片到系统相册
wx. saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhotosAlbum。其相关参数如图

示例代码
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src:res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
},
})
6.2.2 录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
wx.startRecord(Object)接口用于实现开始录音。
wx.stopRecord(Object)接口
用于实现主动调用停止录音。
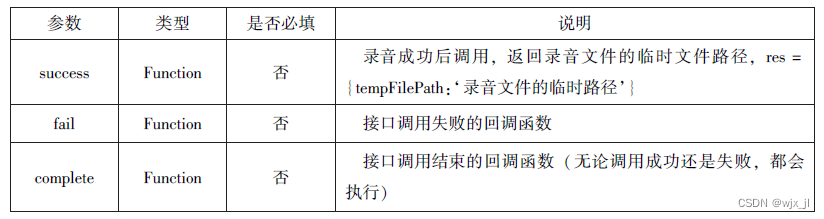
1.开始录音
wx. startRecord(Object)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx. saveFile()接口。其相关参数如图

2.停止录音
wx. stopRecord(Object)接口用于实现主动调用停止录音。
示例代码
wx.startRecord)
({
success: function(res){
var tempFilePath= res.tempFilePath},
fail: function(res){
//录音失败
}
})
setTimeout(function(){//结束录音
wx.stopRecord()
},10000)
6.2.3 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
wx.playVoice(Object)接口 用于实现开始播放语音。
wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
1.播放语音
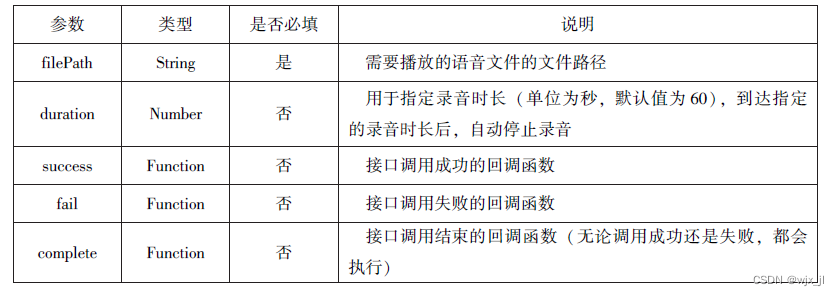
wx. playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如图

示例代码
wx.startRecord({
success: function(res){
var tempFilePath= res.tempFilePath wx.playVoice({//录音完后立即播放
filePath:tempFilePath, complete:function(){
}
})
}
})
2.暂停播放
wx. pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码
wx.startRecord({
success: function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({ filePath:tempFilePath
})
setTimeout(function(){
//暂停播放
wx.pauseVoice()},5000)
}
})
3.结束播放
wx. stopVoice(Object)用于结束播放语音。
示例代码
wx.startRecord({
success: function(res){
var tempFilePath =res.tempFilePath wx.playVoice({
filePath:tempFilePath})
setTimeout(function(){
wx.stopVoice()},5000)
}
})
6.2.4音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
wx.playBackgroundAudio(Object)接口 用于播放音乐。
wx.getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态。
wx.seekBackgroundAudio(Object)接口 用于定位音乐播放进度。
wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
wx.onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放。
wx.onBackgroundAudioPause(CallBack)接口 用于实现监听音乐暂停。
wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
1.播放音乐
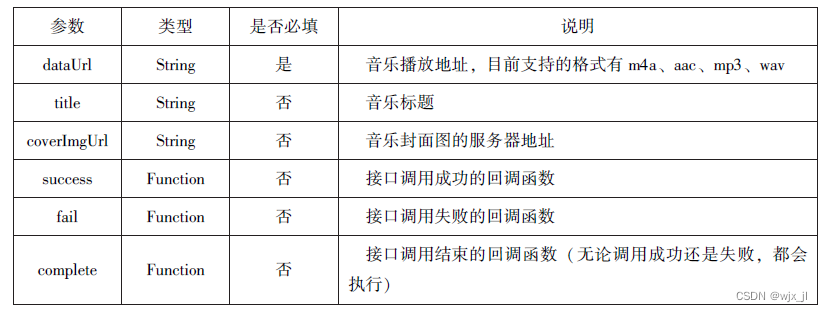
wx. playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如图

示例代码
wx.playBackgroundAudio({
dataUrl:'http://bmob -cdn - 16488.b0.upaiyun.com/2018 /02/
09 /117e4a1b405195b18061299e2de89597.mp3',
title:'有一天',
coverImgUrl:'http://bmob-cdn-16488.b0.upaiyun.com/2018/
02 /09 /f604297140c9681880cc3d3 e581f7724.jpg',
success:function(res){
console.log(res) //成功返回playBackgroundAudio:ok
)
2.获取音乐播放状态
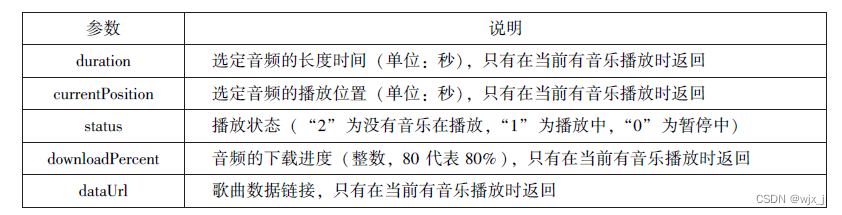
wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如图


示例代码
wx.getBackgroundAudioPlayerstate(
success:function(res)
var status =res.status
var dataUrl =res.dataUr]
2018 /02
com/2018
var currentPosition =res.currentPosition
var duration =res.duration
var downloadPercent =res.downloadPercentconsole.10g("播放状态:"+status)
console.log("音乐文件地址:"+dataUr1)
console.l0g("音乐文件当前播放位置:"+currentPosition)
console.log("音乐文件的长度:"+duration)
console.log("音乐文件的下载进度:"+status)
}
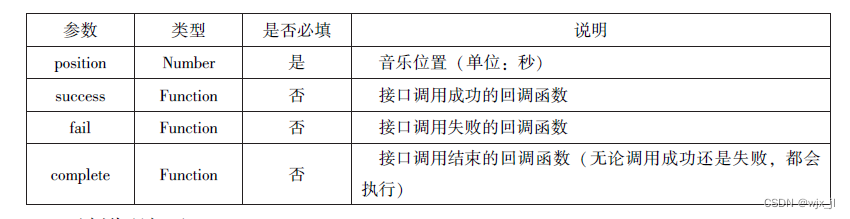
})3.控制音乐播放进度
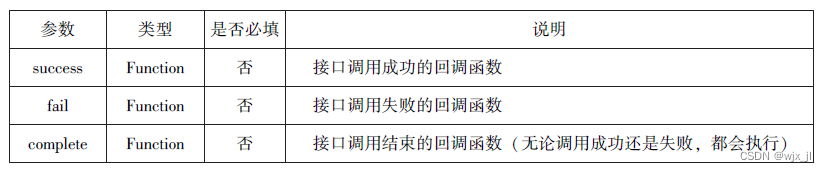
wx. seekBackgroundAudio(Object)接口用于控制音乐播放进度,其相关参数如图

示例代码
wx.seekBackgroundAudio(position:304.暂停播放音乐
wx. pauseBackgroundAudio()接口用于暂停播放音乐。
示例代码
wx.playBackgroundAudio
dataUrl: /music/a.mp3
title:我的音乐!
coverImgUrl:/images/poster.jpg',
success:function()console.log('开始播放音乐了');
}
});
setTimeout(function()
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000);//5 秒后自动暂停5.停止播放音乐
wx. stopBackgroundAudio()接口用于停止播放音乐。
示例代码
wx.playBackgroundAudio
dataUrl: /music/a.mp3
title:我的音乐!
coverImgUrl:/images/poster.jpg',
success:function()console.log('开始播放音乐了');
}
});
setTimeout(function()
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000);//5 秒后自动停止6.监听音乐播放
wx. onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被wx. playBack-groundAudio(Object)方法触发,在CallBack中可改变播放图标。
示例代码
wx.playBackgroundAudio({
dataUrl:this.data.musicData.dataUrl,
title:this.data.musicData.title,
coverImgUrl:this.data.musicData.
coverImgUrl.success:function()
wx.onBackgroundAudioStop( function()
that.setData({
isPlayingMusic:false
})
})7.监听音乐暂停
wx. onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx. pause-BackgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
x. onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
在此,以小程序music为案例来展示音乐API的使用。该小程序的4个页面文件分别为music. wxml、music.wxss、music. json和music. cojs。实际效果如图
示例代码
wxml文件
<view class="container">
<image class="bgaudio"src = "{{changedImg? music.coverImg:'/tu/cha.png'}}"/>
<view class ="control-view">
<!--使用data-how定义一个0表示快退10秒-->
<image src ="/tu/握手.jpg"bindtap="onPositionTap"data-how= "0 "/>
<image src = "/tu/书.jpg" bindtap = "onAudioTap"/>
<image src ="/tu/电池.png"bindtap = "onStopTap"/><!--使用data-how定义一个1表示快进10秒-->
<image src ="/tu/小人.jpg"bindtap ="onPositionTap"data-how = "1"/>
</view >
</view >
js文件
Page({
data:{
//记录播放状态
isPlaying:false,
//记录coverImg,仅当音乐初始时和播放停止时,使用默认的图片。播放中和暂停时,都使用当前音乐的图片
coverImgchangedImg:false,
//音乐内容
music:{
"url":"/tu/hua.png",
"title":"盛晓玫-有一天",
"coverImg":
"/tu/书.jpg"
},
},
onLoad:function(){
//页面加载时,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event){
if(this.data.isPlaying){
//如果在正常播放状态,就暂停,并修改播放的状态
wx.pauseBackgroundAudio();
}else{
//如果在暂停状态,就开始播放,并修改播放的状态28
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title: music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({ isPlaying:false,changedImg:false});
}
})
},
//点击“快进10秒”或者“快退10秒”时,触发
onPositionTap:function(event){
let how = event.target.dataset.how;//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//仅在音乐播放中,快进和快退才生效
//音乐的播放状态,1表示播放中54
let status = res.status;
if(status === 1){//音乐的总时长
let duration = res.duration;//音乐播放的当前位置
let currentPosition = res.currentPosition;
if(how ==="0"){
//注意:快退时,当前播放位置快退10秒小于0时,直接设置position为1;否则,直接减去10秒//快退到达的位置
let position = currentPosition - 10;
if(position <0){
position =1;//执行快退
}
wx.seekBackgroundAudio({
position: position
});
//给出一个友情提示,在实际应用中,请删除!!!
wx. showToast({title:"快退10s",duration:500});
}
if(how === "1"){//注意:快进时,当前播放位置快进10秒后大于总时长时,直接设置position 为总时长减1
//快进到达的位置
let position =currentPosition +10;
if(position >duration){
position =duration-1;//执行快进
}
wx.seekBackgroundAudio({
position: position});//给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({ title:"快进10s",duration:500});
}
}else { //给出一个友情提示,在实际应用中,请删除!!!
wx.showToast({title:"音乐未播放",duration:800});
}
}
})
},//音乐播放状态
onAudioState:function(){
let that =this;
wx.onBackgroundAudioPlay(function(){//当wx.playBackgroundAudio()执行时触发101 //改变coverImg和播放状态
that.setData({ isPlaying:true,changedImg:true});
console.log("on play");
});
wx.onBackgroundAudioPause(function(){ //当wx.pauseBackgroundAudio()执行时触发//仅改变播放状态
that.setData({isPlaying:false});
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){ //当音乐自行播放结束时触发//改变coverImg和播放状态
that.setData({isPlaying:false,changedImg:false});
console.log("on stop");
});
}
})
jsio文件
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "hehe",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}
wxss文件
.bgaudio{
height:350rpx; width:350rpx;
margin-bottom:100rpx;
}
.control-view image{
height:64rpx;
width:64rpx;
margin:30rpx;
}运行效果图

6.3 文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口
wx.saveFile(Object)接口 用于保存文件到本地。
wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
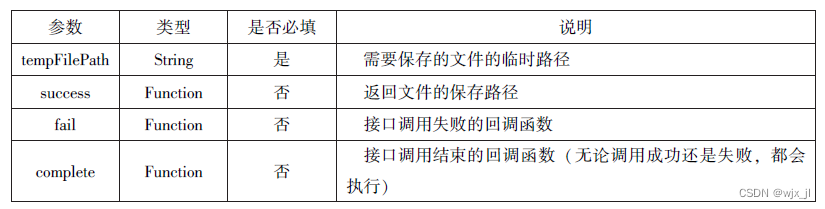
1.保存文件
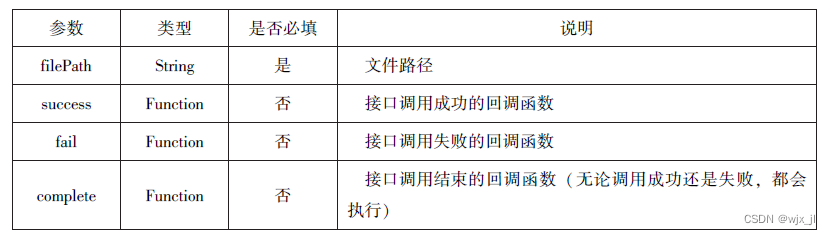
wx. saveFile(Object)用于保存文件到本地,其相关参数如图

示例代码
saveImg:function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath=res.savedFilePath;
console.log(saveFilePath)
}
})
}
})
}
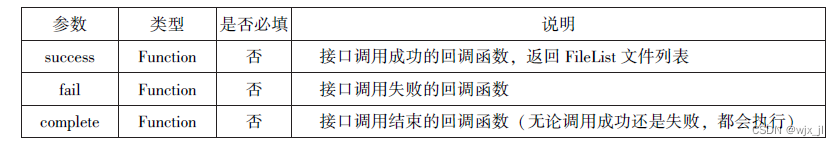
2.获取本地文件列表
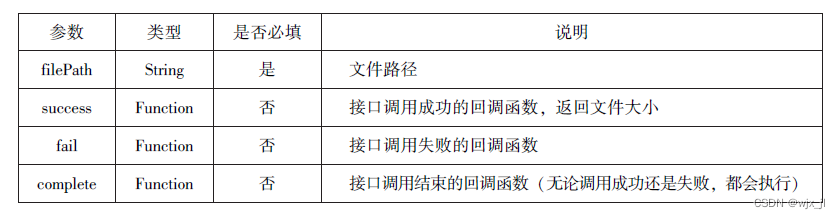
wx. getSavedFileList(Object)接口用于获取本地已保存的文件列表,如果调用成功,则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/01 08: 00: 00到当前时间的秒数)文件列表。其相关参数如图

示例代码
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
})3. 获取本地文件的文件信息
wx. getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx. getFileInfo(Object)接口。其相关参数如图

示例代码
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths=res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
filePath:saveFilePath,
success:function(res){
var saveFilePath=res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})
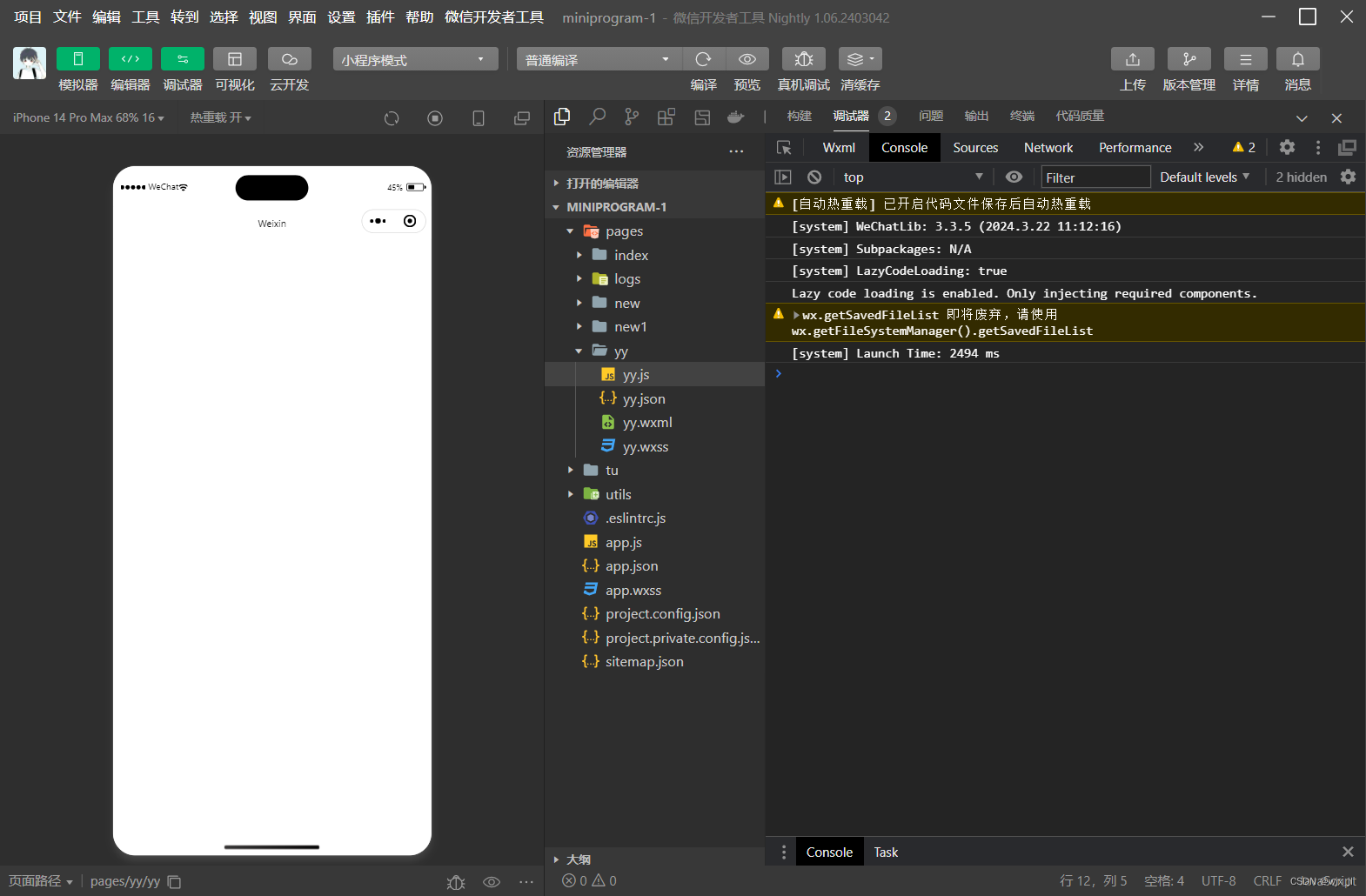
运行效果

4. 删除本地文件
wx. removeSaveFile(Object)接口用于删除本地存储的文件,其相关参数如图

示例代码
wx.getSavedFileList({
success:function(res){
if(res.fileList.length>0){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
})
运行效果

5. 打开文档
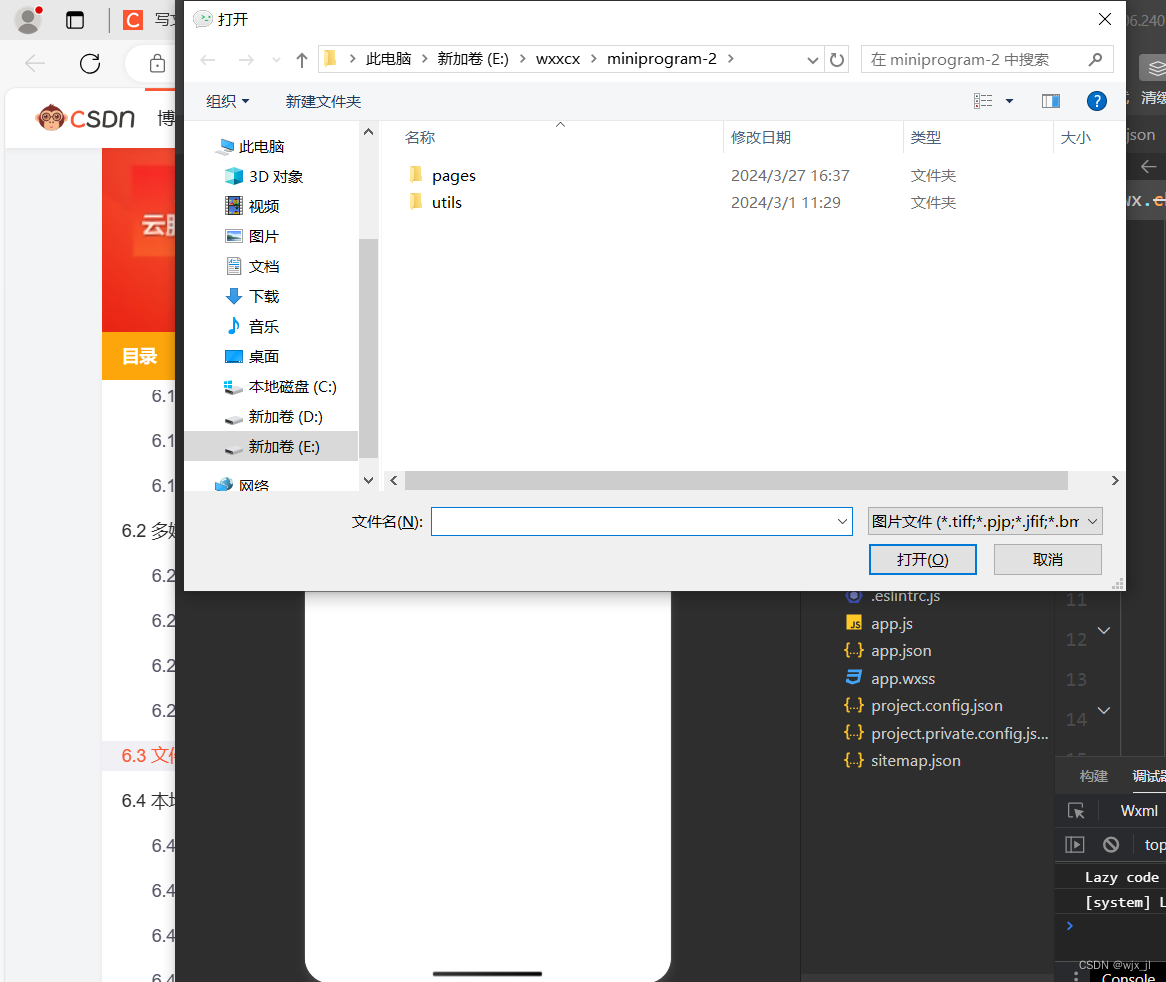
wx. openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx,其相关参数如图

示例代码
wx.downloadFile({
url:"/tu/cha.png",
success:function(res){
var tempFilePath=res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})
6.4 本地数据及缓存 API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10 MB,其目的是提高加载速度。数据缓存的接口主要有4个:
wx.setStorage(Object)或wx.setStorageSync(key, data)接口 用于设置缓存数据。
wx.getStorage(Object)或wx.getStorageSync(key)接口 用于获取缓存数据。
wx.removeStorage(Object)或wx.removeStorageSync(key)接口 用于删除指定缓存数据。
wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
6.4.1 保存数据
1. wx. setStorage(Object)
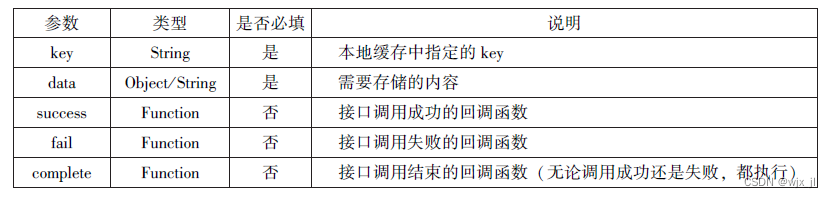
wx. setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。其参数如图

示例代码
wx.setStorage({
Key:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2. wx. setStorageSync(key, data)
wx. setStorageSync(key, data)是同步接口,其参数只有key和data。
示例代码
wx.getStorageSync('age','25')6.4.2 获取数据
1. wx. getStorage(Object)
wx. getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。其相关参数如图

示例代码
wx.getstorage({ key:'name',
success:function(res){
console.log(res.data)
},
})2. wx. getStorageSync(key)
wx. getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key。
示例代码
try{
var value = wx.getstorageSync('age')
if(value){
console.log("获取成功"+value)
}
}catch(e){
console.log("获取失败")
}6.4.3 删除数据
1. wx. removeStorage(Object)
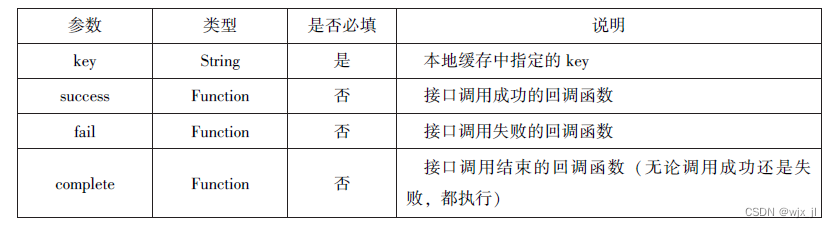
wx. removeStorage(Object)接口用于从本地缓存中异步移除指定key。其相关参数如图

示例代码
wx.removeStorage({
key:'name',
success:function(res){ console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})2. wx. removeStorageSync(key)
wx. removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只
有key。
示例代码
try {
wx.removeStorageSync('name')
} catch(e){
//Do something when catch error
}6.4.4 清空数据
1. wx. clearStorage()
wx. clearStorage()接口用于异步清理本地数据缓存,没有参数。
示例代码
wx.getStorage({
key:'name',
success:function(res){
wx.clearStorage()
},
2.wx.clearStroageSync()
wx.clearStroageSync()接口用于同步清理本地数据缓存。
示例代码
try{
wx.clearStorageSync()
}catch(e){
}6.5 位置API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx.getLocation(Object)接口用于获取位置信息。
wx.chooseLocation(Object)接口 用于选择位置信息。
wx.openLocation(Object)接口用于通过地图显示位置。
6.5.1 获取位置信息
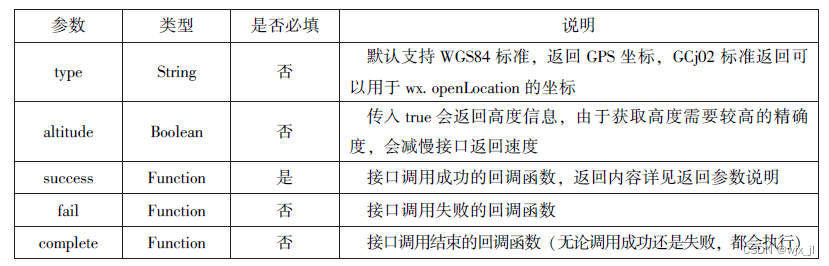
wx. getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息,其相关参数如图

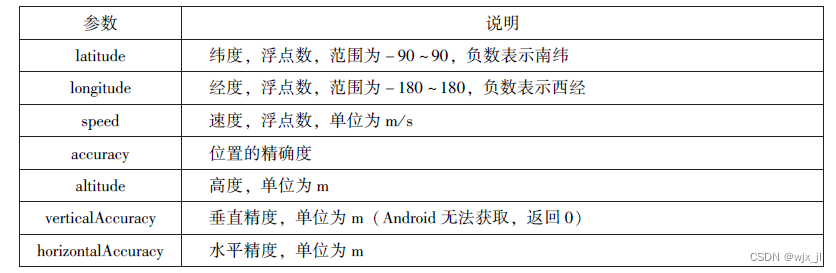
wx.getLocation(Object)调试成功后,返回的参数如图

示例代码
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度:"+res.longitude);
console.log("纬度:"+res.latitude);
console.log("速度:"+res.longitude);
console.log("位置的精确度:"+res.accuracy);
console.log("水平精确度:"+res.horizontalAccuracy);
console.log("垂直精确度:"+res.verticalAccuracy);},
})
运行效果
6.5.2 选择位置信息
wx. chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位
置的名称、地址、经纬度信息。其相关参数如图。

wx. chooseLocation(Object)调用成功后,返回的参数如图

示例代码
wx.chooseLocation({
success:function(res){
console.log("位置的名称:"+res.name)
console.log("位置的名称:"+res.address)
console.log("位置的名称:"+res.longitude)
console.log("位置的纬度:"+res.latiude)
}
})
运行效果

6.5.3显示位置信息
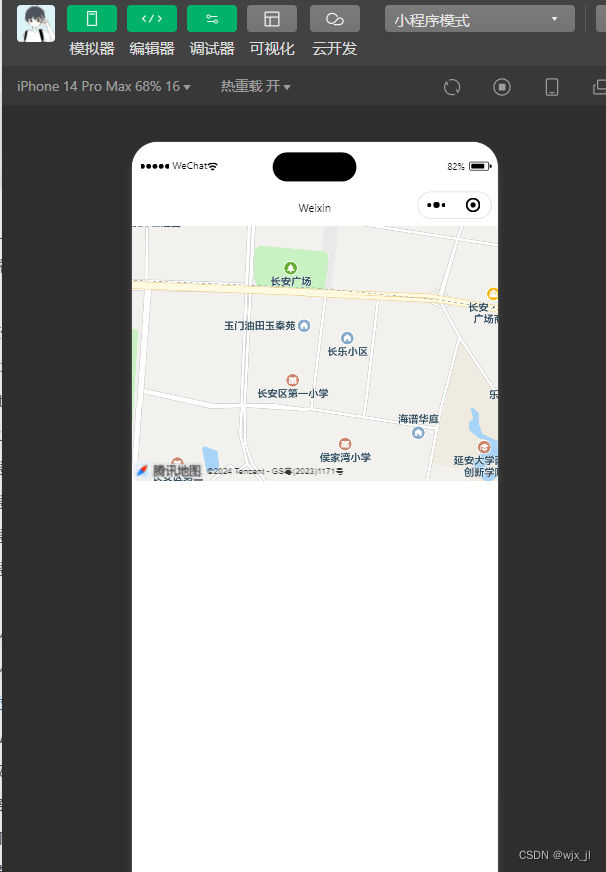
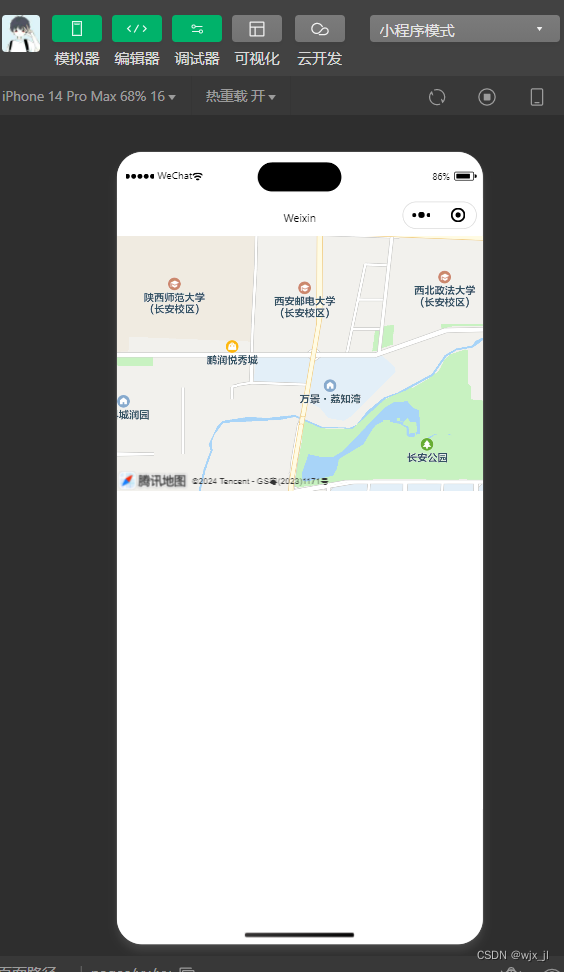
wx.openLocation(object)接口用于微信内置地图中显示位置信息,其相关参数如图


示例代码
wx.getLocation({
type:'gcj02',//返回可以用于wx.openLocation的经纬度
success:function(res){
var latitude = res.latitude
var longitude= res.longitude
wx.openLocation({
latitude: latitude,
longitude:longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'})
}
)}运行效果

6.6 设备相关 API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
wx.getNetworkType(Object)接口 用于获取网络类型。
wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
wx.makePhoneCall(Object)接口 用于拨打电话。
wx.scanCode(Object)接口 用于扫描二维码
6.6.1 获取系统信息
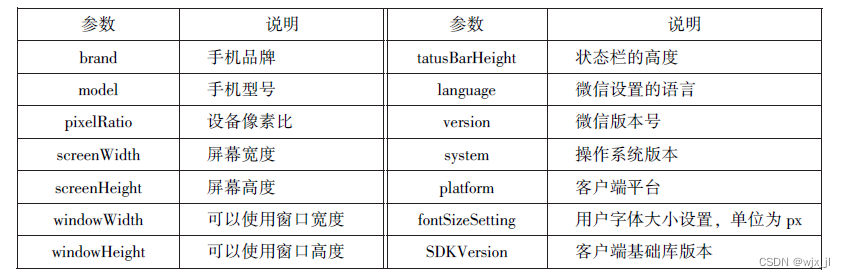
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如图

wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息,如图

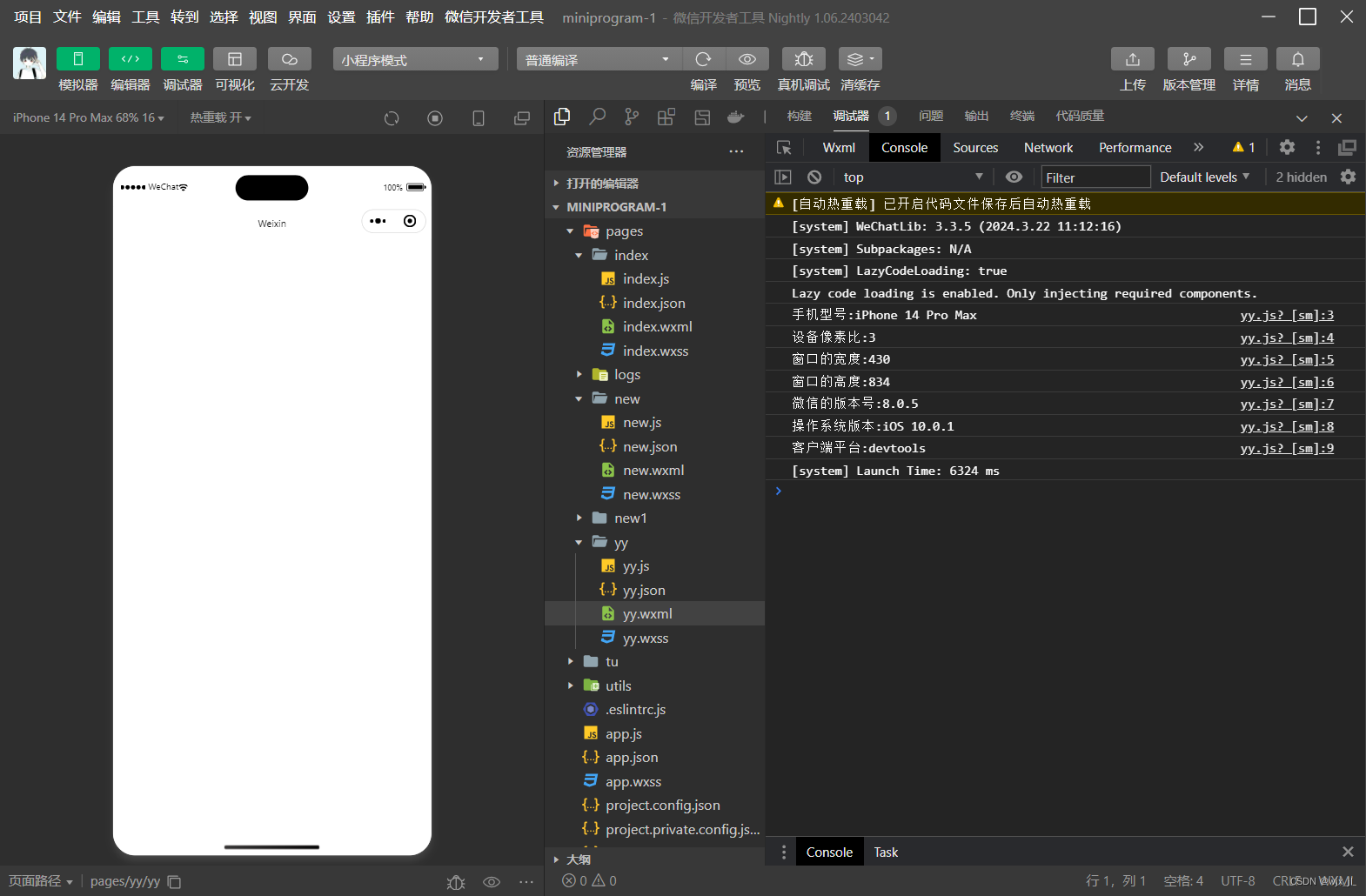
示例代码
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+ res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+ res.system)
console.log("客户端平台:"+res.platform)},
})
运行效果

6.6.2 网络状态
1.获取网络状态
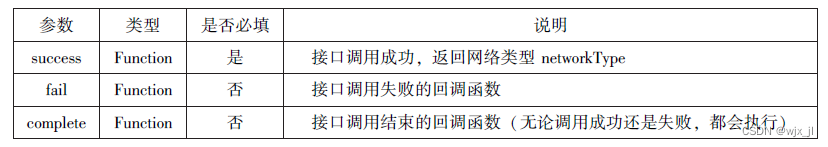
wx. getNetworkType(Object)用于获取网络类型,其相关参数如图

如果wx. getNetworkType()接口被成功调用,则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
示例代码
wx.getNetworkType({
success:function(res){
console.log(res.networkType)},
})2.监听网络状态变化
wx. onNetworkStatusChange(CallBack)接口用于监听网络状态变化,当网络状态变化时,返回当前网络状态类型及是否有网络连接。
示例代码
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后的网络类型"+res.networkType)
})6.6.3 拨打电话
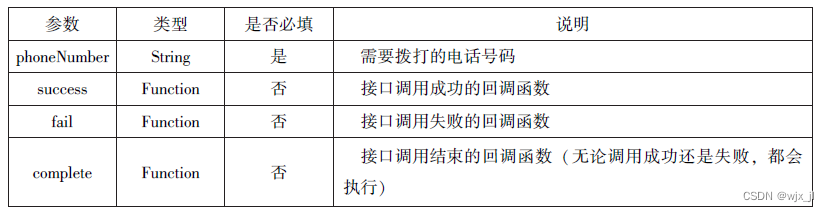
wx. makePhoneCall(Object)接口用于实现调用手机拨打电话,其相关参数如图

示例代码
wx.makePhoneCall({
phoneNumber:'18092585093'
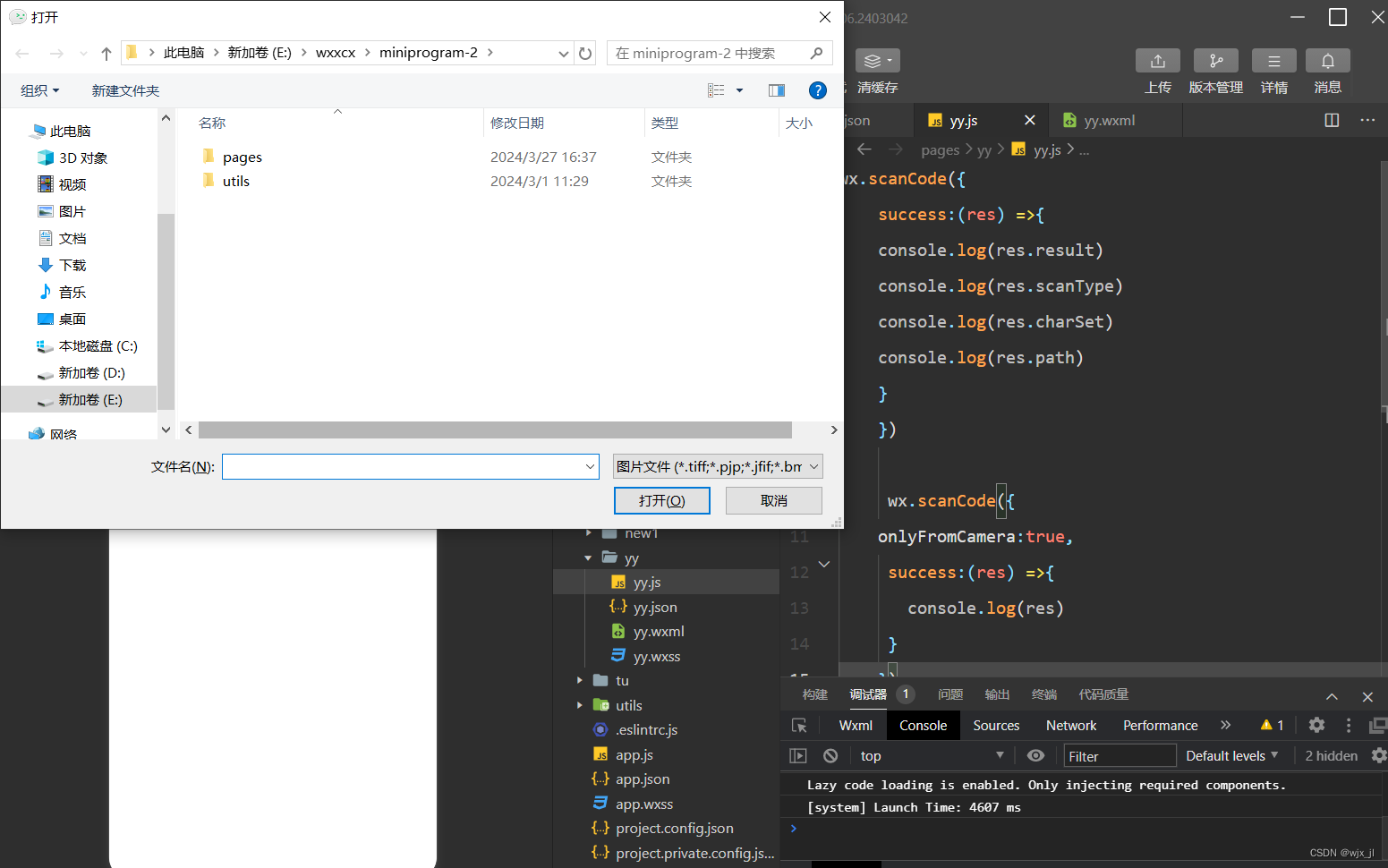
})6.6.4 扫描二维码
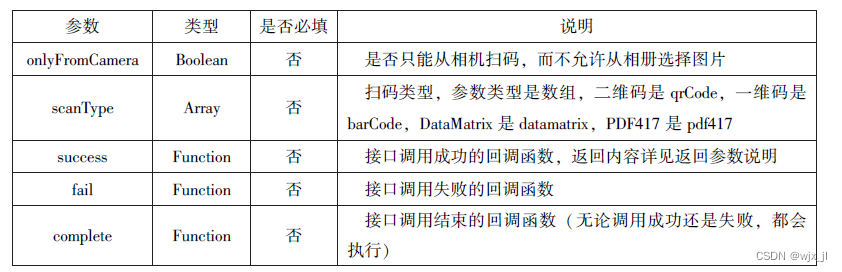
wx. scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,其相关
参数如图

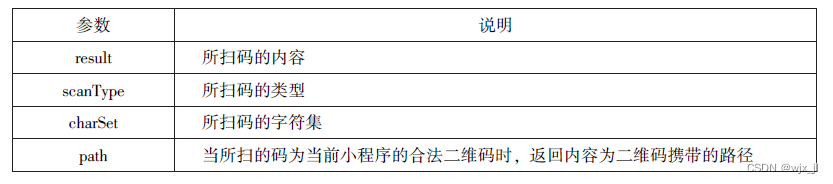
扫码成功后,返回的数据如图

示例代码
wx.scanCode({
success:(res) =>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
wx.scanCode({
onlyFromCamera:true,
success:(res) =>{
console.log(res)
}
})
运行效果

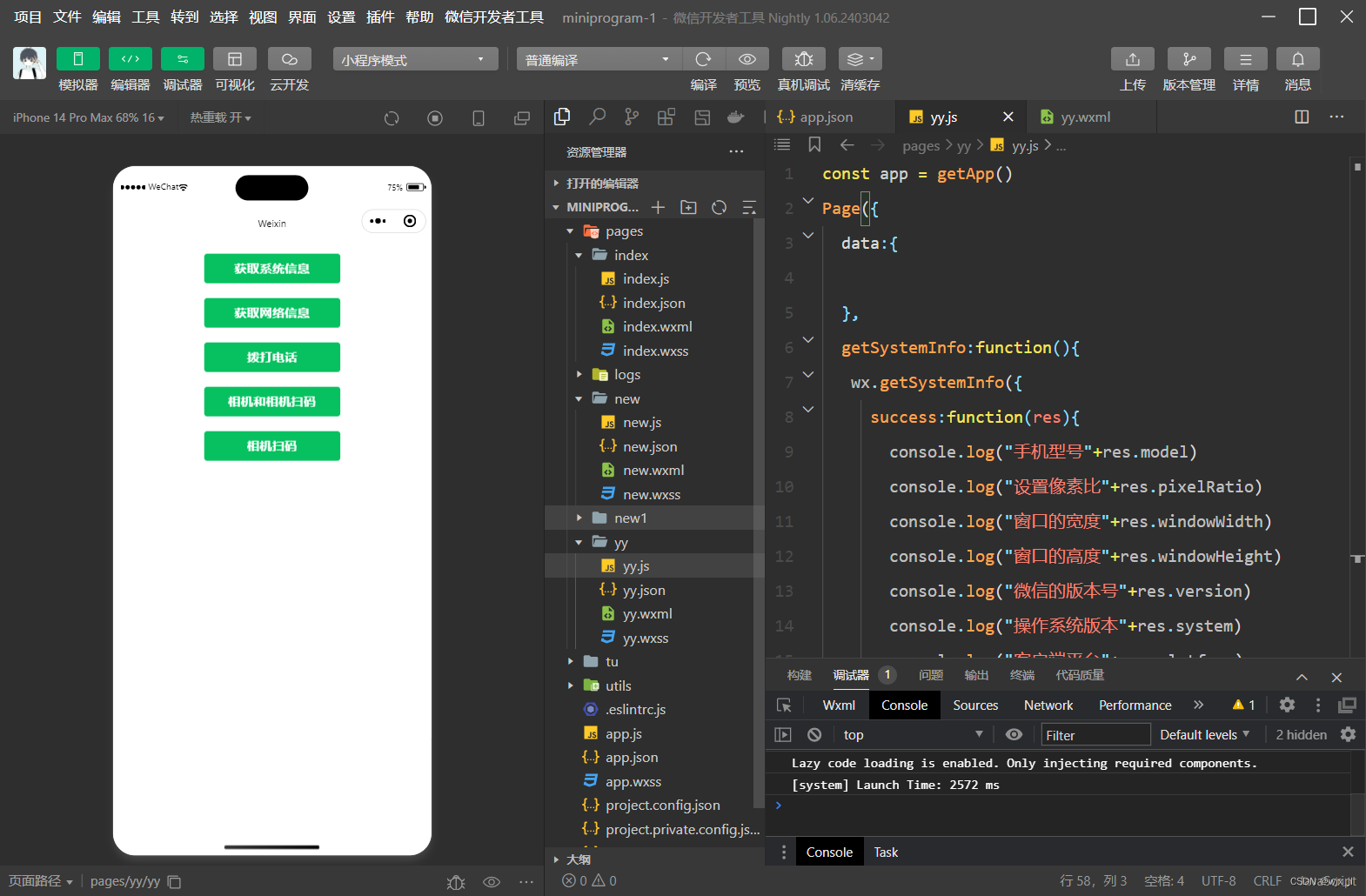
总结:获取系统信息、网络状态、以及拨打电话的实现、打开相机扫描的
代码实例
wxml文件
<view style="margin-top: 20px;">
<button type="primary" bindtap="getSystemInfo">
获取系统信息</button> </view>
<view style="margin-top: 20px;">
<button type="primary" bindtap="getNetworkType">
获取网络信息</button> </view>
<view style="margin-top: 20px;">
<button type="primary" bindtap="makePhoneCall">
拨打电话</button> </view>
<view style="margin-top: 20px;">
<button type="primary" bindtap="scanCode">
相机和相机扫码</button> </view>
<view style="margin-top: 20px;">
<button type="primary" bindtap="scanCodebd">
相机扫码</button> </view>
js文件
const app = getApp()
Page({
data:{
},
getSystemInfo:function(){
wx.getSystemInfo({
success:function(res){
console.log("手机型号"+res.model)
console.log("设置像素比"+res.pixelRatio)
console.log("窗口的宽度"+res.windowWidth)
console.log("窗口的高度"+res.windowHeight)
console.log("微信的版本号"+res.version)
console.log("操作系统版本"+res.system)
console.log("客户端平台"+res.platform)
}
})
},
getNetworkType:function(){
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
}
})
},
onNetworkStatusChange:function(){
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接:"+res.isConnected)
console.log("变化后网络类型"+res.networkType)
})
},
makePhoneCall:function(){
wx.makePhoneCall({
phoneNumber: '18092585093',
})
},
scanCode:function(){
wx.scanCode({
success:(res)=>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
},
scanCodebd:function(){
wx.scanCode({
onlyFromCamera:true,
success:(res)=>{
console.log(res)
}
})
}
})
运行效果






















 2967
2967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








