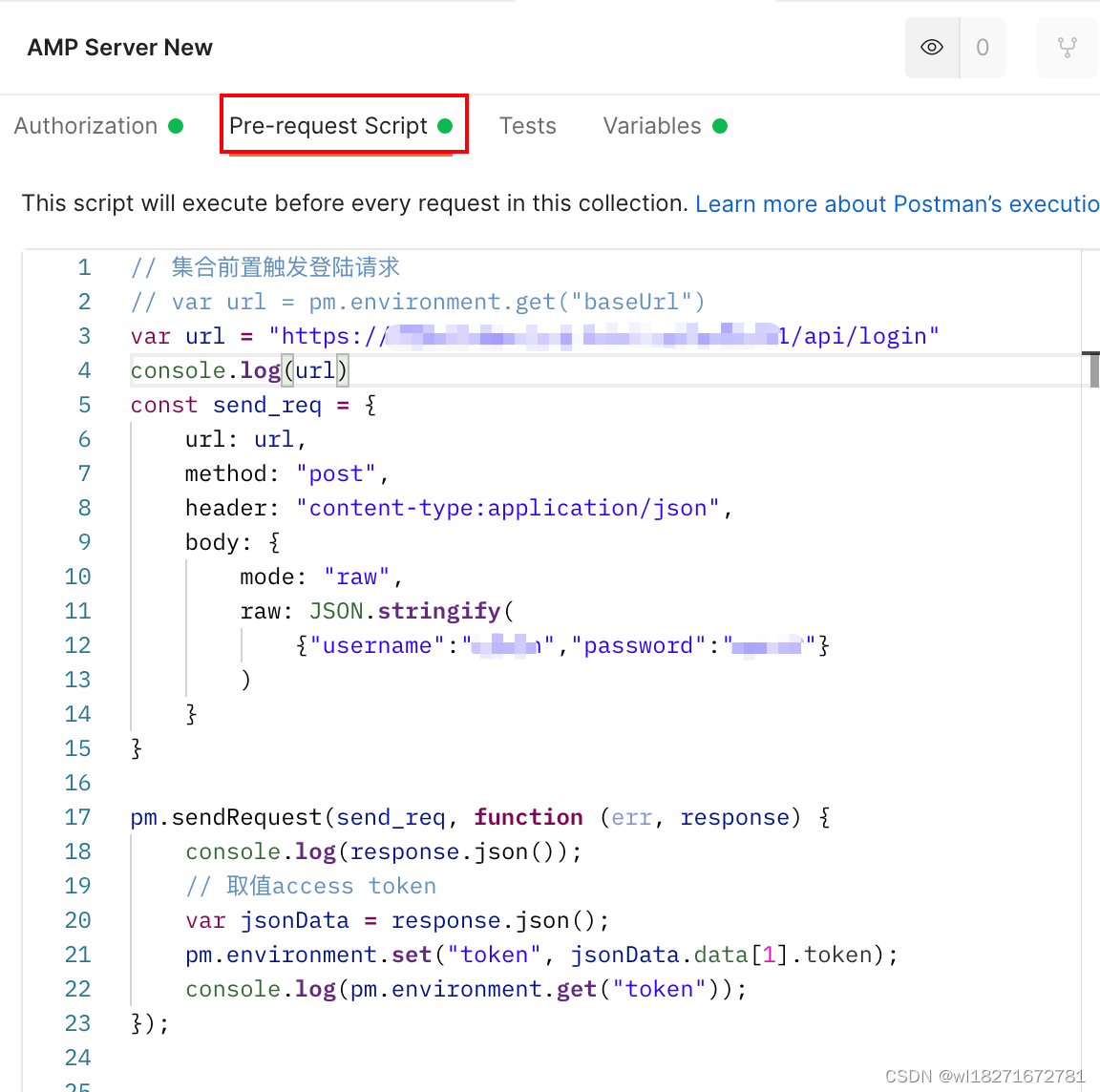
核心集合前置代码:
- 预发布登陆请求;
- 响应结果存为变量;
- 取token值,并存为环境变量
// 集合前置触发登陆请求
var url = "https://xx/auth/v1/api/login"
console.log(url)
const send_req = {
url: url,
method: "post",
header: "content-type:application/json",
body: {
mode: "raw",
raw: JSON.stringify(
{"username":"admin","password":"admin"}
)
}
}
pm.sendRequest(send_req, function (err, response) {
console.log(response.json());
// 取值access token
var jsonData = response.json();
pm.environment.set("token", jsonData.data[1].token);
console.log(pm.environment.get("token"));
});
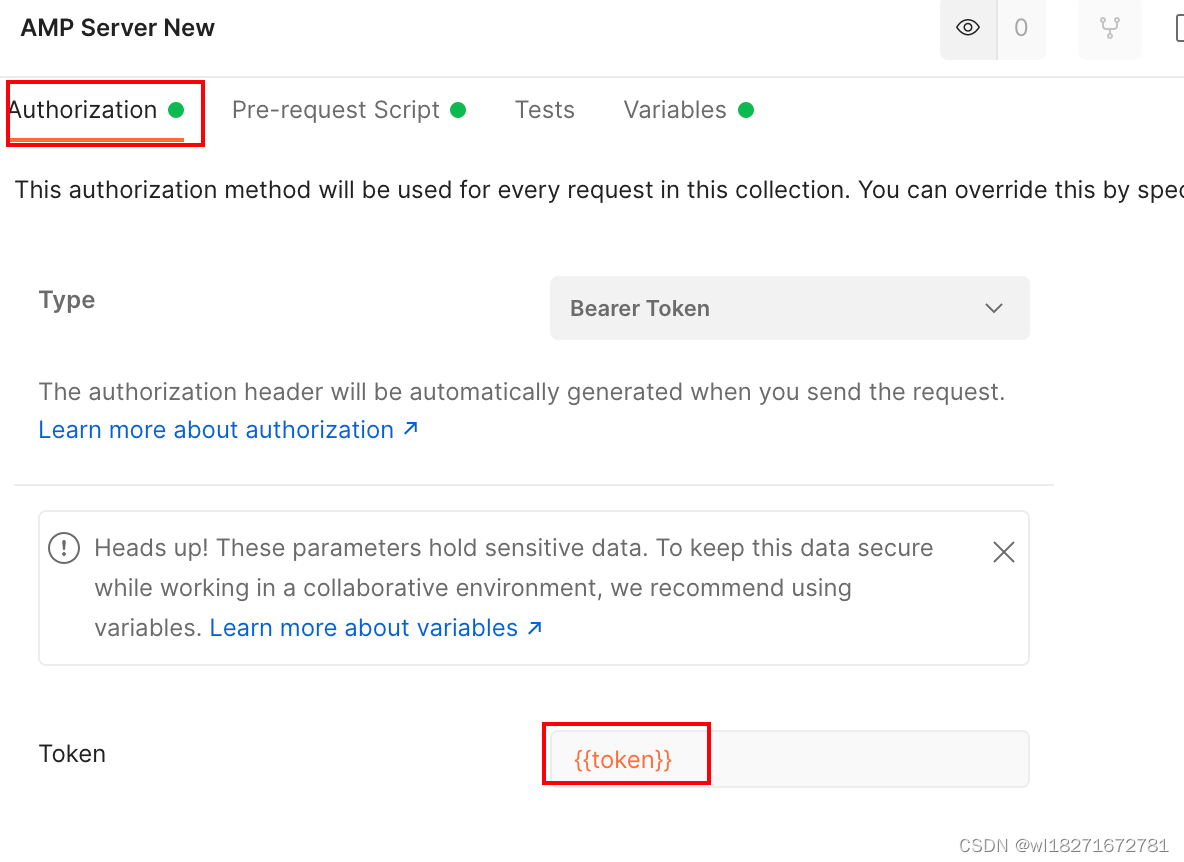
postman配置位置:
集合前置认证为:Bearer Token

愿意同Joker一起探索测试之路,可以关注公众号交流。
友情类似可参考链接:






















 2384
2384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










