vue是前端框架,基于MVVM思想。
引入
从官网下载vue文件
<script src="js/vue.js"></script>定义vue对象
new Vue({
el: "#x",//vue接管区域,#表示选择器,x是id名字
data: {
message: "y"
}
})
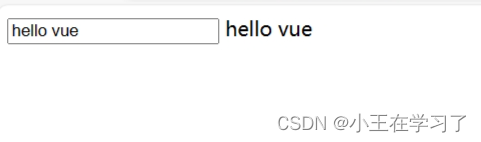
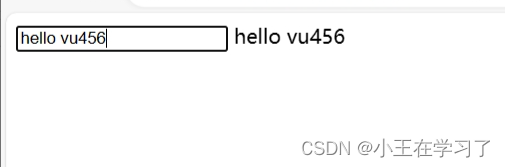
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue引入</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="d">
<input type="text" v-model="message">
{{message}}
</div>
</body>
<script>
// 定义vue对象
new Vue({
el: "#d",//vue接管区域,#表示选择器
data: {
message: "hello vue"
}
})
</script>
</html>























 154
154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








