第一次使用萤石直播接入vue中使用,遇到了很多坑,在下面总结以下:
这个是ezuikit-js的使用方法: https://www.npmjs.com/package/ezuikit-js
第一个坑:
通过官网给的接口https://open.ys7.com/api/lapp/token/get获取accessToken,传入appKey和appSecret后,发现报‘10001’的错,但检查了格式都是正确的,结果发现他的请求头是这样的: 'Content-Type': 'application/x-www-form-urlencoded',所以手动弄成了FormData的形式:
async getToken () {
const data = new FormData( )
data . append( ' appKey','你的appkey' )
data . append( ' appSecret','你的appkey' )
const res = await getAccessToken( data)
this.accessToken = res. data.data.accessToken
},
第二个坑:
在uni-app上引入直播,获取accessToken的方式一样,但是不用弄成FormData的形式;app上也可以不用引入ezuikit-js,直接使用web-view引入播放地址就可以正常播放了,但是布局样式我不知道能不能修改。
第三个坑:
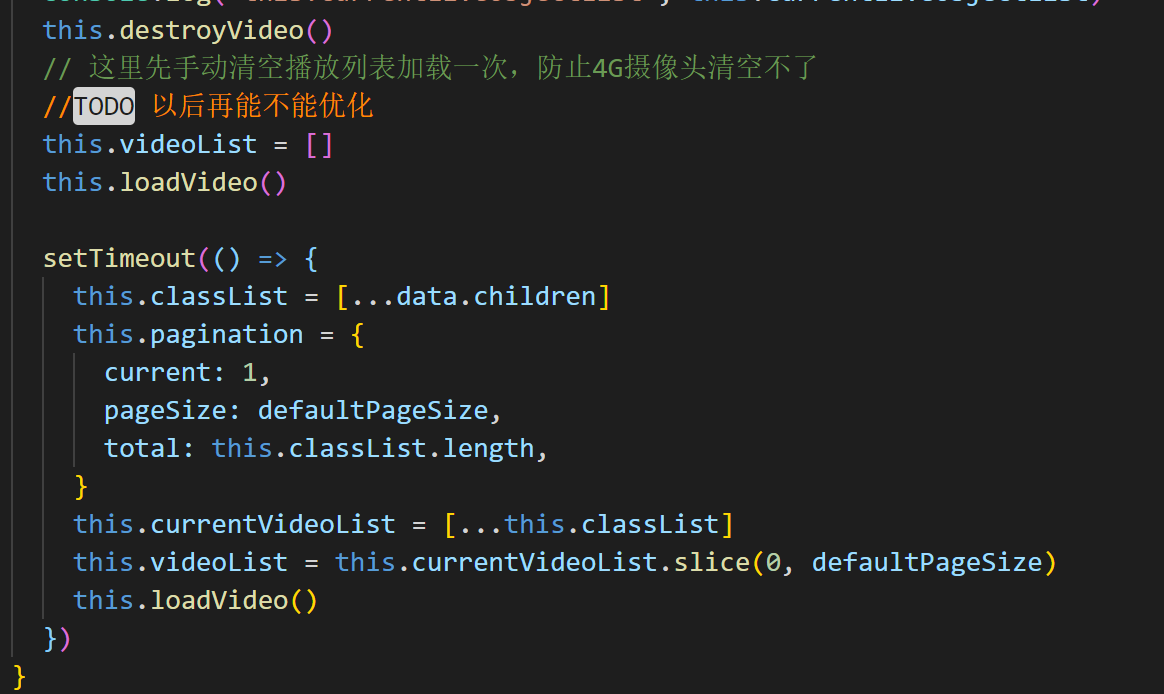
这个是业务上的坑,由于是在4G摄像头是放在树下面的,切换的时候需要调用stop()方法来清空,但是始终不能清空所以只好想了一个笨方法,先把渲染的数据置为空然后渲染后,再重新赋值数据进行渲染:























 810
810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








