1 : 标签页
2 : 胶囊式标签页
3 : 垂直胶囊式标签页
4 : 禁用的链接
2 : 胶囊式标签页
3 : 垂直胶囊式标签页
4 : 禁用的链接
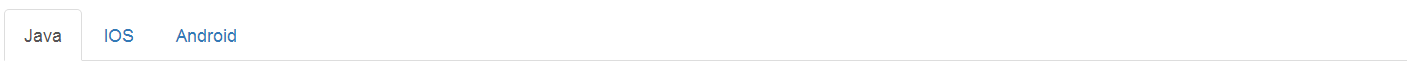
- 标签页
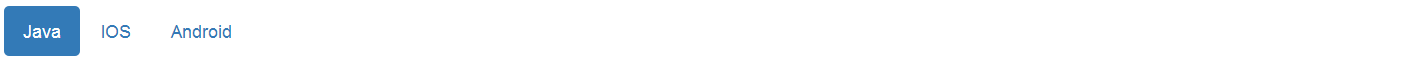
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Java</a></li> <li role="presentation"><a href="#">IOS</a></li> <li role="presentation"><a href="#">Android</a></li> </ul> - 胶囊式标签页
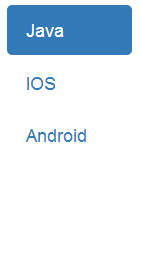
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="nav nav-pills"> <li role="presentation" class="active"><a href="#">Java</a></li> <li role="presentation"><a href="#">IOS</a></li> <li role="presentation"><a href="#">Android</a></li> </ul> - 垂直胶囊式标签页
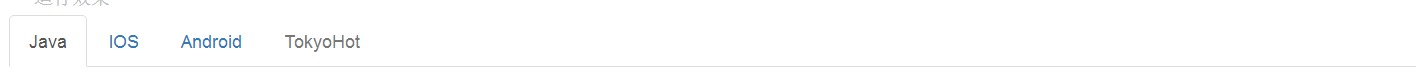
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="nav nav-pills nav-stacked" style="width:100px"> <li role="presentation" class="active"><a href="#">Java</a></li> <li role="presentation"><a href="#">IOS</a></li> <li role="presentation"><a href="#">Android</a></li> </ul> - 禁用的链接
<script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Java</a></li> <li role="presentation"><a href="#">IOS</a></li> <li role="presentation" ><a href="#">Android</a></li> <li role="presentation" class="disabled" ><a href="#">TokyoHot</a></li> </ul>


























 4910
4910











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








