1 : 基本面板
2 : 面板标题
3 : 面板脚注
4 : 面板颜色
2 : 面板标题
3 : 面板脚注
4 : 面板颜色
- 基本面板
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="panel panel-default"> <div class="panel-body"> 面板内容 </div> </div> - 面板标题
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="panel panel-default"> <div class="panel-heading">面板标题</div> <div class="panel-body"> 面板内容 </div> </div> - 面板脚注
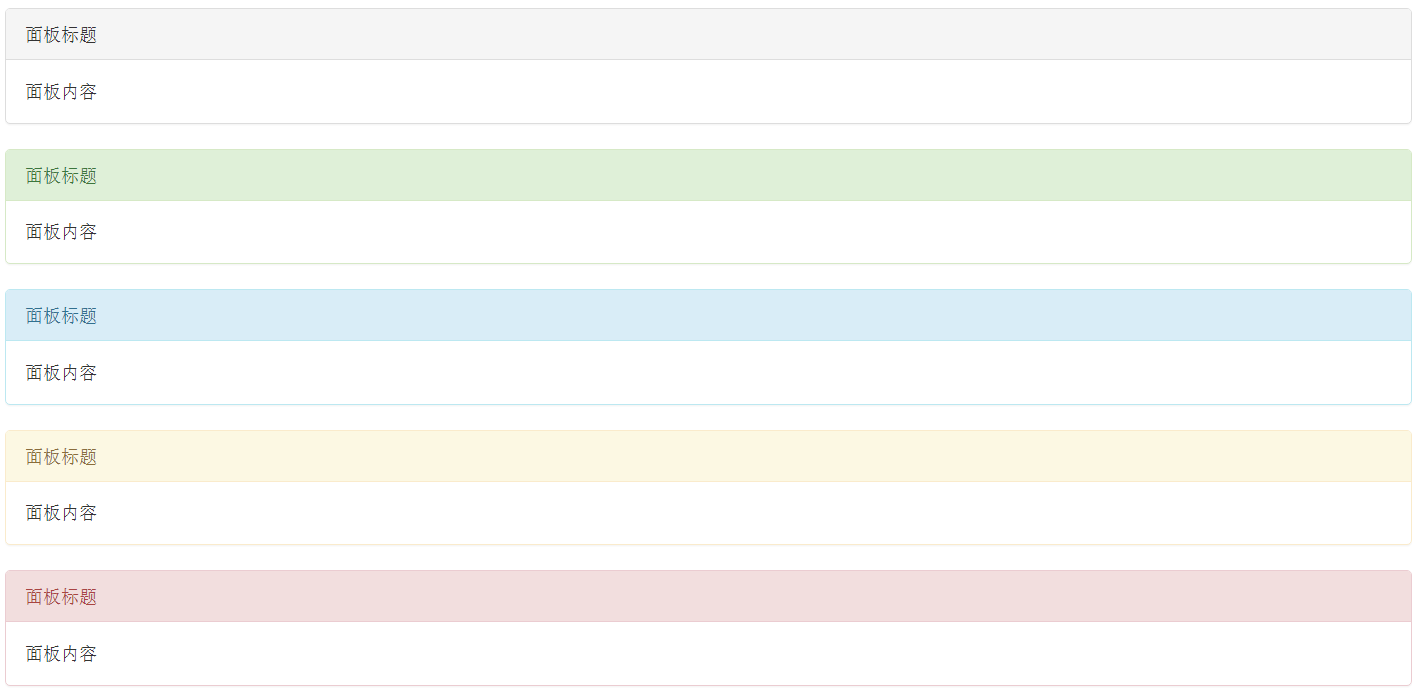
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="panel panel-default"> <div class="panel-body"> 面板内容 </div> <div class="panel-footer">面板脚注</div> </div> - 面板颜色
<!DOCTYPE html> <script src="js/jquery/2.0.0/jquery.min.js"></script> <link href="css/bootstrap/3.3.6/bootstrap.min.css" rel="stylesheet"> <script src="js/bootstrap/3.3.6/bootstrap.min.js"></script> <div class="panel panel-default"> <div class="panel-heading">面板标题</div> <div class="panel-body"> 面板内容 </div> </div> <div class="panel panel-success"> <div class="panel-heading">面板标题</div> <div class="panel-body"> 面板内容 </div> </div> <div class="panel panel-info"> <div class="panel-heading">面板标题</div> <div class="panel-body"> 面板内容 </div> </div> <div class="panel panel-warning"> <div class="panel-heading">面板标题</div> <div class="panel-body"> 面板内容 </div> </div> <div class="panel panel-danger"> <div class="panel-heading">面板标题</div> <div class="panel-body"> 面板内容 </div> </div>


























 1559
1559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








