标签的基本使用
基本标签
- h标签 font标签 hr标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
h1标题,取值范围是1~6
-->
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<hr />
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
<!--
font标签常用的属性:
color 颜色
size 字体大小 1~7
face 字体标签
<标签 属性的名称 = "属性的值"></标签>
-->
我要 <font size="5" color="crimson" face="geneva">回家</font>
</body>
运行结果:

2. b标签 strong 标签 em标签 i标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站信息页面</title>
</head>
<body>
<!--
描述:
1. 公司简介 标题
2. 水平分割线
3. 四个段落
4. 第一个段落字体需要红色
-->
</body>
<h3>学校简介</h3>
<hr />
<p>
<!--
描述:设置字体 加粗 斜体
b 标签加粗
i 斜体标签
strong 加粗,带语义的标签 搜索引擎友好的标签
作用:盲人阅读的时候会自动加重语气,建议使用
em 斜体 带语义
-->
<font color="blue">福建师范大学</font>坐落于素有“海滨邹鲁”之誉的历史文化名城福州,是一所历史悠久、声誉斐然的百年省属高等学府。学校肇始于1907年清朝帝师<b><i>陈宝琛</i></b>先生创办的“福建优级师范学堂”,后由华南女子文理学院、福建协和大学、福建省立师范专科
学校等单位几经调整合并,于1953年成立福建师范学院,1972年易名为福建师范大学并沿用至今。2012年,教育部与福建省决定共建福建师范大学。2014年被确定为福建省重点建设的高水平大学。2018年被确定为福建省“双一流”建设高校。
</p>
<p>
<strong>百载春秋,薪火相传。</strong><em>叶圣陶</em>、郭绍虞、董作宾、林兰英、郑作新、黄维垣、唐仲璋、唐崇惕、姚建年等诸多蜚声海内外的大师巨匠曾在学校任教。经过一代又一代师大人的传承创新,学校砥砺出“知明行笃,立诚致广”的校训精神,孕育了“重教、勤学、求实、
创新”的优良校风,推动学校各项事业不断向前发展,荣获“全国文明单位”“全国文明校园”等一大批高级别荣誉称号。滋兰树蕙,桃李芬芳。建校以来,学校先后为社会输送了50多万名各级各类人才,为国家和福建省经济社会发展作出了巨大贡献
</p>
</html>
运行结果:

3. img 标签的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
常用属性
src : 指定图片的路径
width: 指定图片的宽度
height: 指定图片的高度
alt: 文件加载失败时候显示
-->
<img src="../img/1.jpg" / width="100px" height="100px" alt="这张图片加载出现问题">
</body>
</html>
运行结果:

友情链接的制作
先看一下内容:有序和无序列表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
无序列表
属性type:小圆圈、方块、小黑点
-->
<ul type="square">
<li>百度</li>
<li>新浪</li>
<li>腾讯</li>
</ul>
<hr />
<!--
有序列表
常用属性有:
type
start 开始的数字
-->
<ol type="A" start="2">
<li>百度</li>
<li>新浪</li>
<li>腾讯</li>
</ol>
</body>
</html>
运行结果:

*a 超链接标签
常用的属性:
href: 指定要跳转去的链接地址
-
* 如果是网络地址需要加上http协议 ,
-
* 如果访问的是本网站的html文件,可以直接写文件路径
target : 以什么方式打开
-
*_self: 默认打开方式,在当前窗口打开
-
_blank: 新起一个标签页打开页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<!--
1.使用无序列表
百合网
世纪家园
珍爱网
非诚勿扰
-->
<body>
<ul>
<li><a href="http://www.baihe.com" target="_blank">百合网</a></li>
<li><a href="http://www.jiayuan.com">世纪家园</a></li>
<li>珍爱网</li>
<li>非诚勿扰</li>
</ul>
</body>
</html>
运行结果:

表格 的常用标签和属性
- 入门
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
table
常用属性:
border: 指定边框
width : 宽度
height: 高度
bgcolor:背景颜色
align 对齐方式
tr 换行
td 单元格
-->
<table border="1px" width="400px" bgcolor="cadetblue">
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr bgcolor="blue">
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr align="center">
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</table>
</body>
</html>
运行结果:

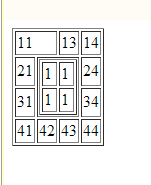
- 合并 嵌套
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
表格的合并:
colspan:跨列
rowspan:跨行
-->
<table border="1px">
<tr>
<td colspan="2">11</td>
<!--<td>12</td> 删除这一行-->
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>21</td>
<!--
作者:offline
时间:2018-11-07
描述:表格的嵌套
-->
<td colspan="2" rowspan="2">
<table border="1px" width="100%">
<tr>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
</tr>
</table>
</td>
<!-- <td>23</td>-->
<td>24</td>
</tr>
<tr>
<td>31</td>
<!--<td>32</td>
<td>33</td>-->
<td>34</td>
</tr>
<tr>
<td>41</td>
<td>42</td>
<td>43</td>
<td>44</td>
</tr>
</table>
</body>
</html>
运行结果:























 2344
2344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








