鸿蒙使用沉浸式模式美化页面显示
01.页面沉浸式模式
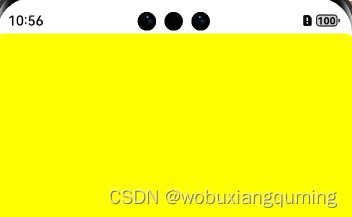
未开启沉浸式

开启后

aboutToAppear(): void {
//获取当前页面 并且设置为全屏显示(沉浸式显示模式)
//getContext 获取上下文
window.getLastWindow(getContext())
.then(win=>win.setWindowLayoutFullScreen(true))
}
如果只设置给单一页面 会导致tabbar抖动(把tabbar往下挤开) 所以需要写在主页面让所有页面一开始都全部开启沉浸式模式 但是有些页面不需要开启 就需要获取安全区的高度 来用padding把内容挤下来
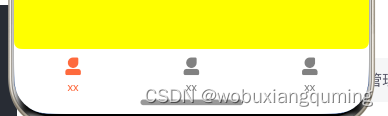
未开启沉浸式的tabbar

开启沉浸式后的tabbar

02.获取安全区高度+设置安全区文字颜色
01.安全区高度
aboutToAppear(): void {
//获取当前页面 并且设置为全屏显示(沉浸式显示模式)
//getContext 获取上下文
window.getLastWindow(getContext())
.then(win=>{
win.setWindowLayoutFullScreen(true)
//获取安全高度
let area = win.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM)
let hight = area.topRect.height
//获取到的安全高度是px需要转为vp
let vpHight = px2vp(hight)
//存储vpHight 方便给其他组件使用
AppStorage.setOrCreate('vpHight',vpHight)
})
}
@StorageLink('topHeight') topHeight: number = 0
02.设置安全区颜色
设置一个页面的安全区的颜色所有的页面的安全区颜色都会变所以需要在 aboutToDisappear () 中把颜色重新设置回去
aboutToAppear(): void {
//设置安全区文字颜色
window.getLastWindow(getContext())
.then(win=>{
win.setWindowSystemBarProperties({statusBarContentColor:'#FFFFFF'})
})
}
03.封装沉浸式代码
import { window } from '@kit.ArkUI'
export class windowManager {
//是否开启沉浸式模式
static isFullScreen (isopen:boolean){
//获取当前页面 并且设置为全屏显示(沉浸式显示模式)
//getContext 获取上下文
window.getLastWindow(getContext())
.then(win=>{
win.setWindowLayoutFullScreen(isopen)
if(isopen){
//获取安全高度
let area = win.getWindowAvoidArea(window.AvoidAreaType.TYPE_SYSTEM)
let hight = area.topRect.height
//获取到的安全高度是px需要转为vp
let vpHight = px2vp(hight)
//存储vpHight 方便给其他组件使用
AppStorage.setOrCreate('vpHight',vpHight)
}else {
AppStorage.setOrCreate('vpHight',0)
}
})
}
//改变安全区文字颜色
static changeColor (color:string){
window.getLastWindow(getContext())
.then(win=>{
win.setWindowSystemBarProperties({statusBarContentColor:color})
})
}
}






















 439
439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








