本文以Windows版本的idea2020.3为例
配置详解
1. File | Settings | Appearance & Behavior
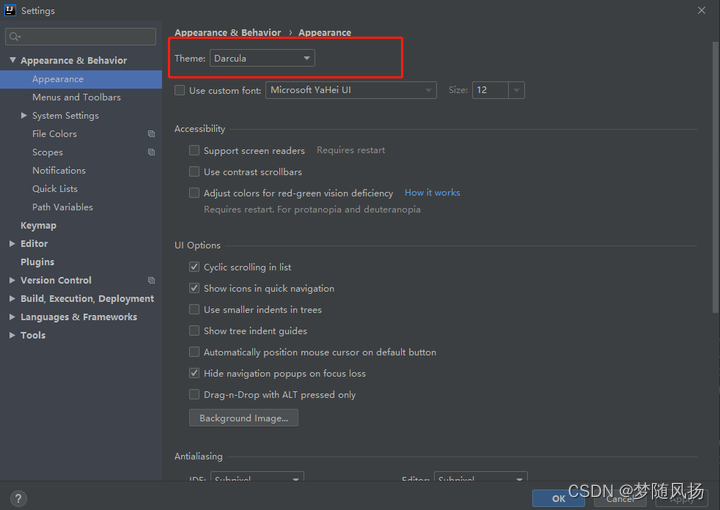
1.1 Appearance
使用此页面可以更改 IDE 的整体外观。
切换主题:
从列表中选择 UI 主题。默认情况下,可以在浅色、深色和高对比度主题之间进行选择自己习惯的主题。如果没有自己想要的主题也可以自行下载插件安装自己想要的主题
使用自定义字体:
选择使用的自定义字体系列和字体的大小。
辅助功能:
- 支持屏幕阅读器:启用屏幕阅读器支持
- 使用对比滚动条:使编辑器滚动条更加可见
- 调整红绿色视觉缺陷的颜色:调整 UI 颜色以在红色盲和绿色盲的情况下更好地感知颜色。
UI选项:
- 列表循环滚动:通过从最后一项跳到第一项来启用列表滚动,反之亦然
- 在快速导航中显示图标:
快速导航弹出窗口中显示的图标 - 在树中使用较小的缩进:减少工具窗口边框和树视图中的文本之间的空间量,例如,在项目工具窗口中。
- 显示树缩进指南:在树视图中显示标记缩进级别的垂直线,例如,在“项目”工具窗口中。这些行可以帮助您更好地理解项目中组件的层次结构。
- 自动将鼠标光标定位在默认按钮上:当对话框打开时,将鼠标指针放在默认按钮上
- 隐藏焦点丢失时的导航弹出窗口:如果选中此复选框,则当任何其他 IntelliJ IDEA 组件获得焦点时,导航弹出框(转到类/文件/符号)关闭。如果未选中此复选框,导航弹出框会持续更改焦点,关闭此类弹出框的唯一方法是按
Esc。 - 工具提示初始延迟(毫秒):使用此滑块可指定从您将鼠标悬停在编辑器中的项目上到工具提示及其值出现的时间。此设置在调试期间尤为重要。如果延迟太短,使用鼠标会变得不方便,因为鼠标在屏幕上的每次移动都会带来许多包含所有变量值的工具提示。
- 背景图: 为 IDE配置
自定义背景图像。
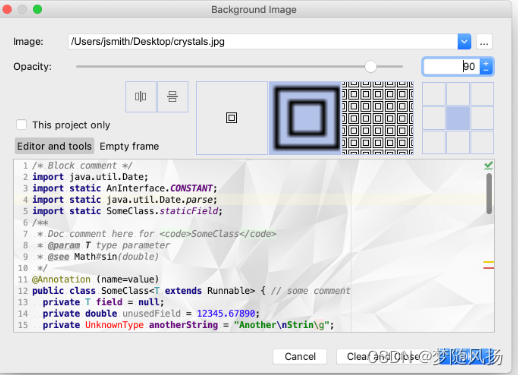
自定义背景图像:
1.单击背景图像按钮。
2.在“背景图像”对话框中,指定要用作背景的图像、其不透明度、填充和放置选项。如有必要,垂直或水平镜像图像。可以为编辑器和工具窗口以及空框架(当编辑器中没有打开任何文件时)设置单独的图像。

如果只想为当前项目设置图像,请选中This project only复选框。
3.单击“确定”应用更改。
抗锯齿:
集成开发环境:选择要应用于 IDE 的抗锯齿模式(包括菜单、工具窗口等):
- 子像素:此选项推荐用于 LCD 显示器,它利用了彩色 LCD 上的每个像素都由红色、绿色和蓝色子像素组成的事实。这允许平滑文本并以更详细的方式呈现它。
- 灰度:建议将此选项用于非 LCD 显示器或垂直放置的显示器。它处理像素级别的文本。
- 无抗锯齿:此选项可用于高分辨率显示,其中非抗锯齿字体渲染速度更快并且看起来更好。
编辑:选择要应用于编辑器的抗锯齿模式: - 子像素:此选项推荐用于 LCD 显示器,它利用了彩色 LCD 上的每个像素都由红色、绿色和蓝色子像素组成的事实。这允许平滑文本并以更详细的方式呈现它。
- 灰度:建议将此选项用于非 LCD 显示器或垂直放置的显示器。它处理像素级别的文本。
- 无抗锯齿:此选项可用于高分辨率显示,其中非抗锯齿字体渲染速度更快并且看起来更好。

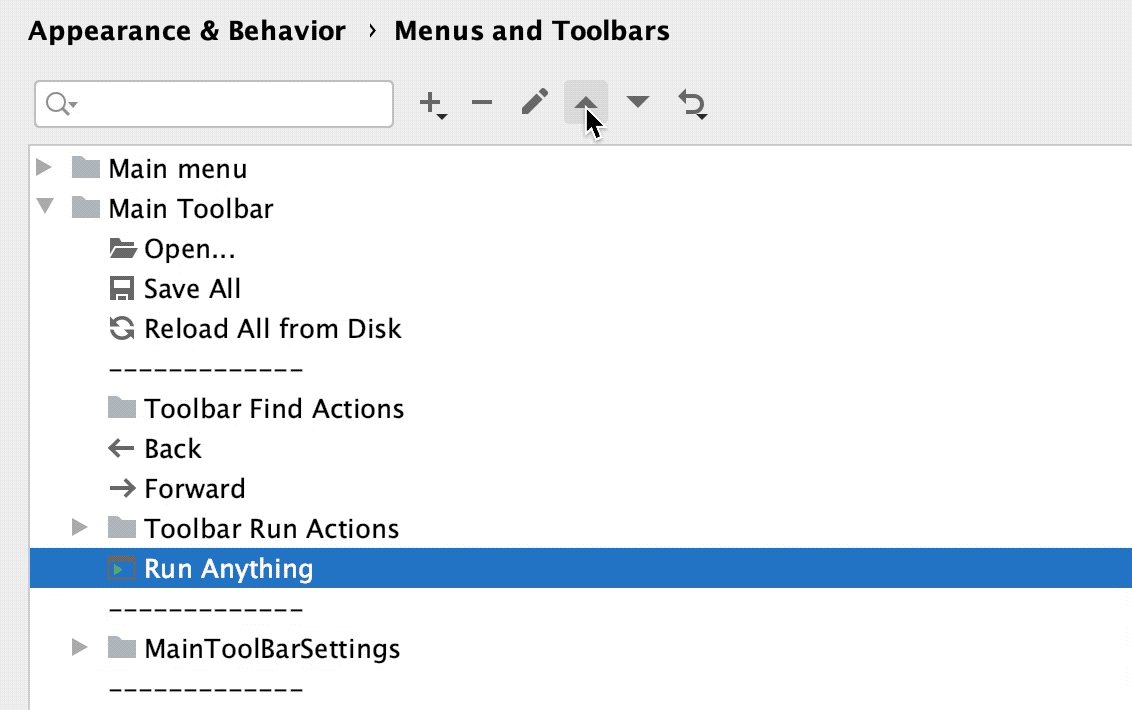
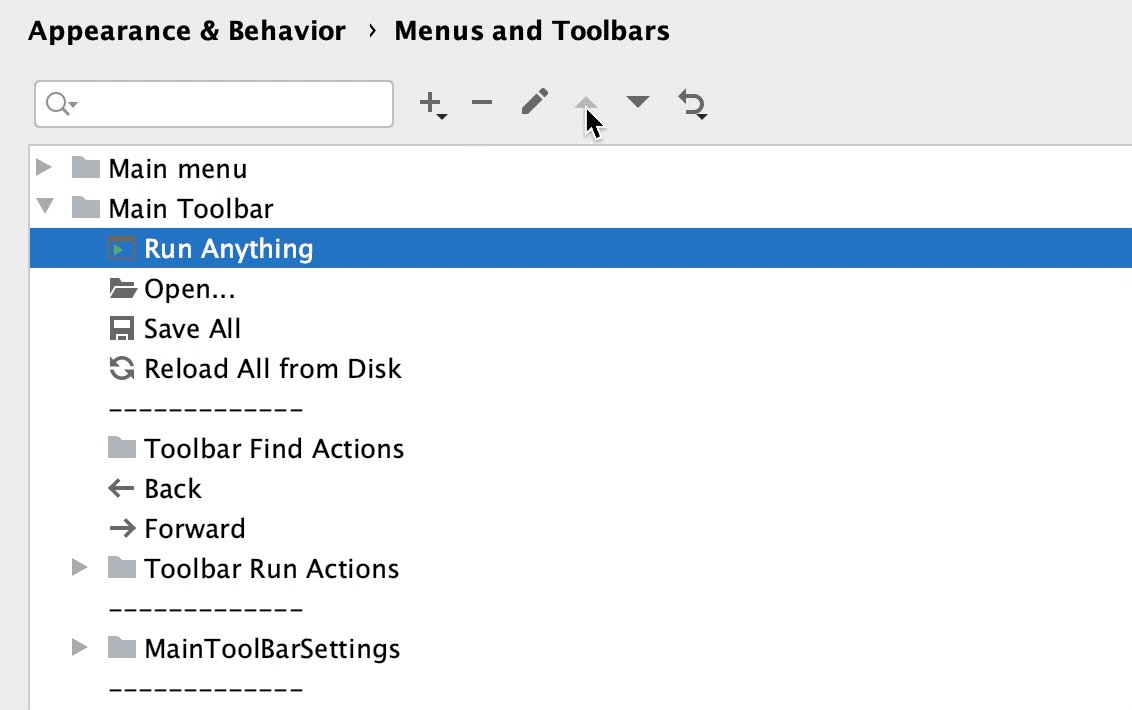
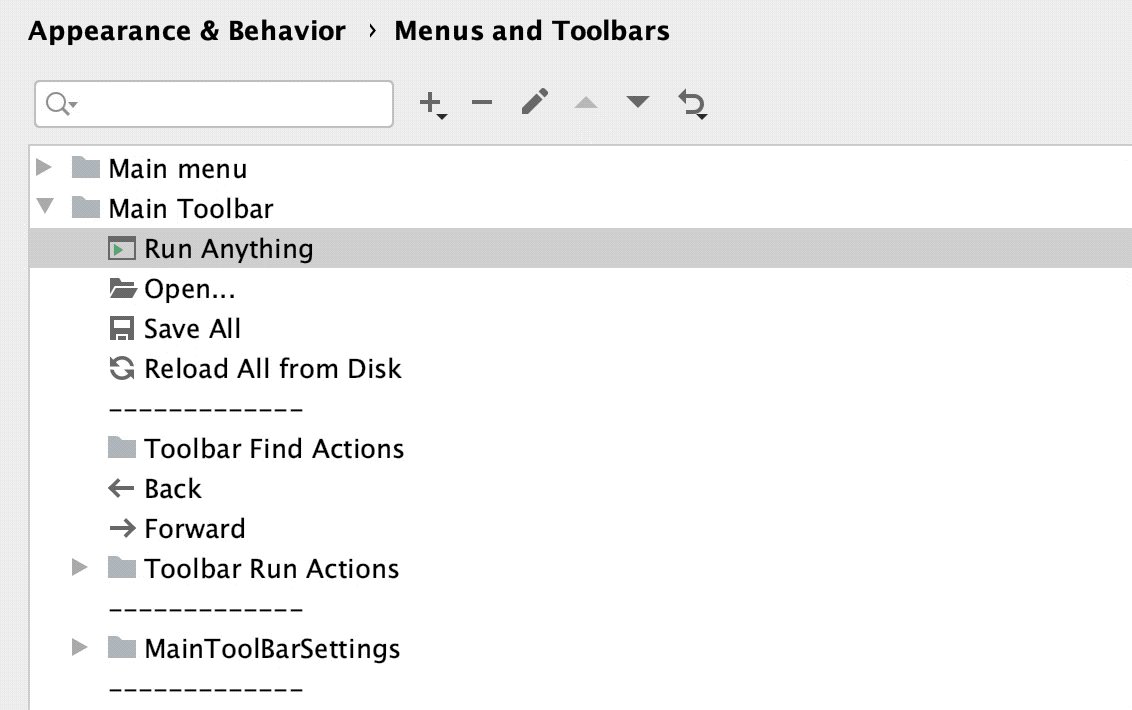
1.2 Menus and Toolbars
自定义菜单和任务栏
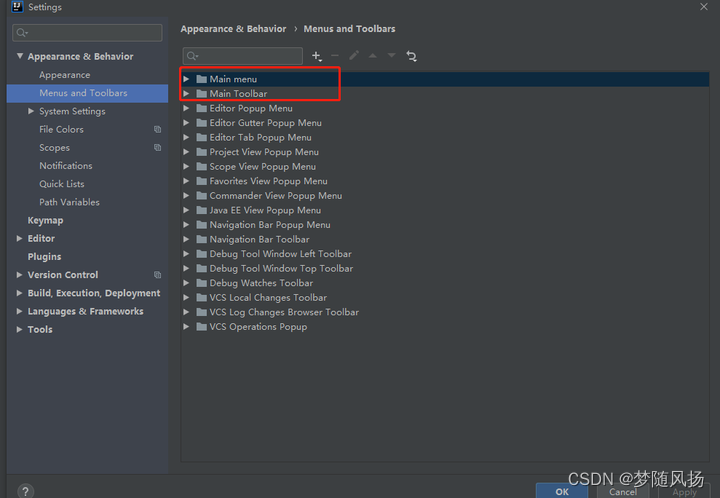
使用此页面配置 IntelliJ IDEA菜单和工具栏。
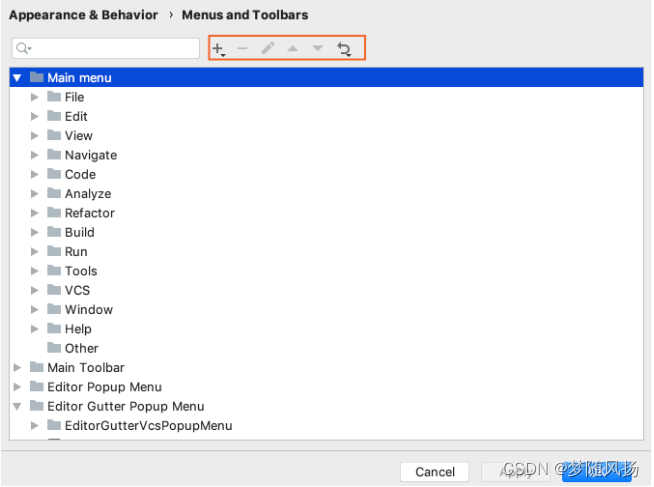
第一个为自定义菜单 第二个为自定义任务栏 一般主要就用这俩个
自定义菜单和工具栏:
-
在settings设置的Appearance & Behavior | Menus and Toolbars。

-
在可用菜单和工具栏列表中,展开要自定义的节点并选择所需的项目。
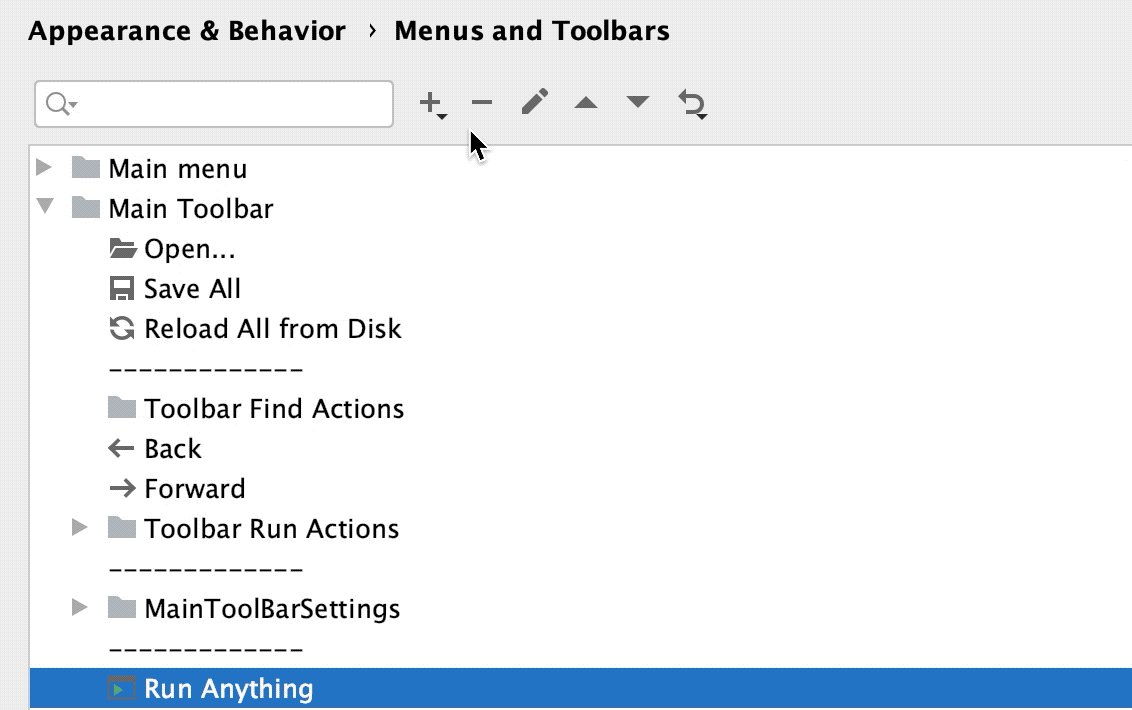
- 单击添加按钮以在所选项目下添加操作或分隔符。
- 单击删除按钮以删除所选项目。
- 单击编辑图标按钮以添加或更改所选操作的图标。您只能使用 PNG 或 SVG 文件作为图标。
- 单击上移按钮或下移按钮向上或向下移动所选项目。
- 单击恢复按钮可将所选操作或所有操作恢复为默认设置。


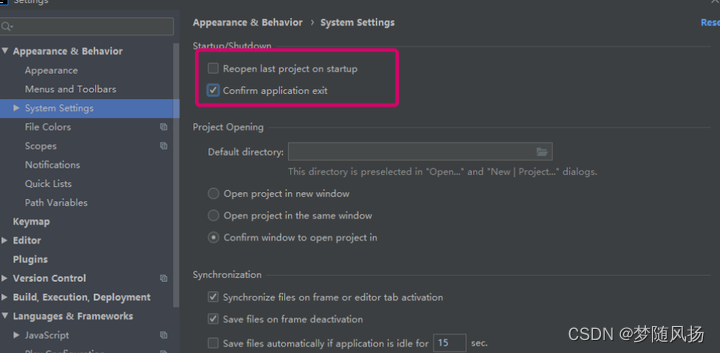
1.3 System Settings
不想每次打开默认是最后一个项目的时候取消第一个勾选
每次退出项目的时候提示 第二个勾选

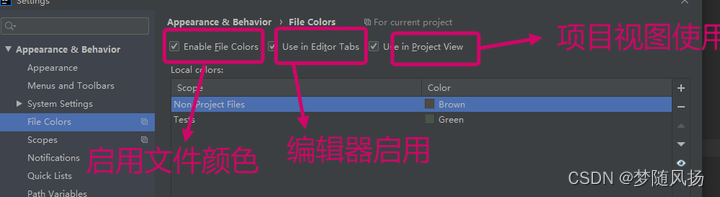
1.4 File Colors

1.5 Scopes
为各种操作定义范围
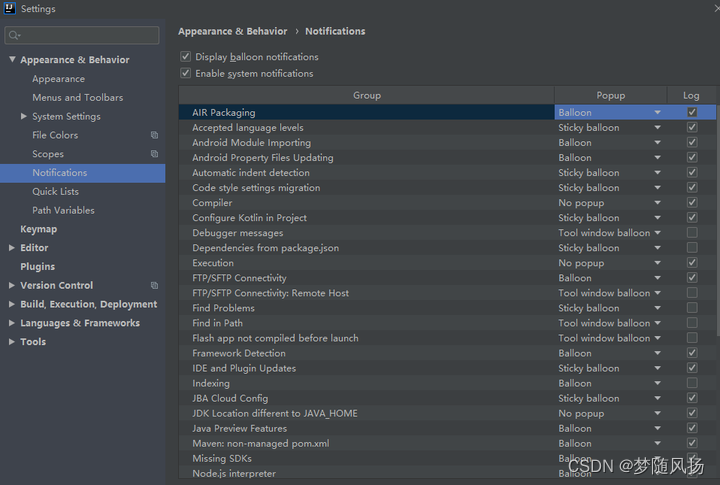
1.6 Notifications
第一个框为启用事件通知 通知展现形式为气球
第二个框为允许系统通知显示 取消之后从系统托盘中隐藏 idea 图标

1.7 Quick Lists
配置快速列表
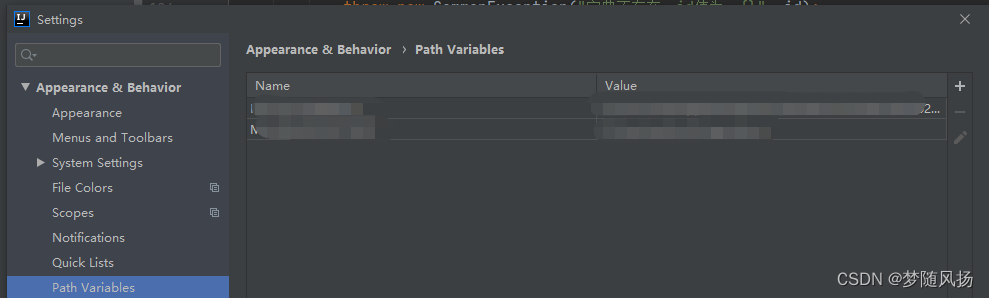
1.8 Path Variables
路径变量页面 使用路径变量可以灵活共享代码
$USER_HOME$: 代表主目录
$PROJECT_DIR$: 代表项目存储目录
$MODULE_DIR$: 代表模块配置文件目录

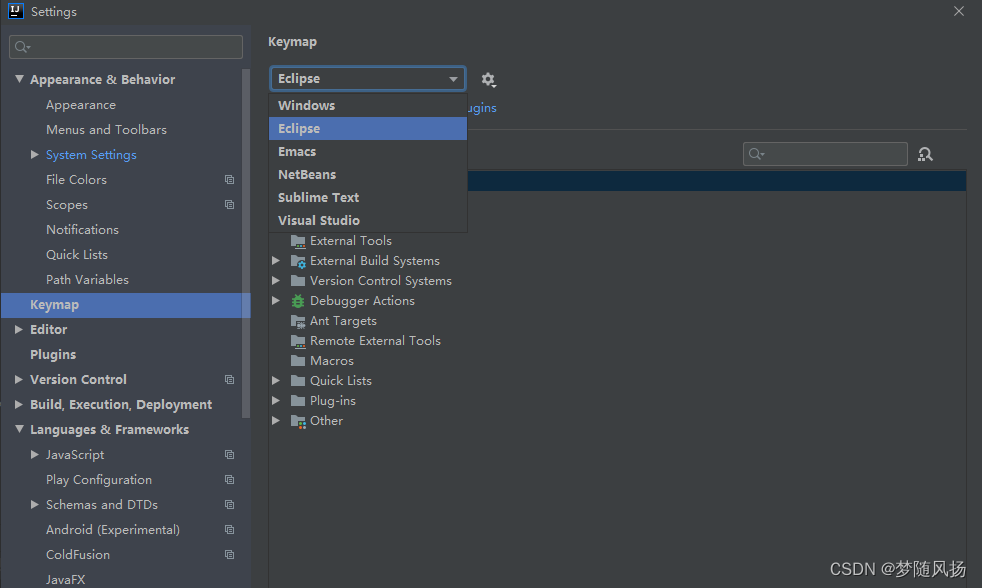
🥰2. File | Settings | Keymap
自定义键盘映射 习惯了哪种快捷方式就改为哪种

如果喜欢的话,欢迎 🤞关注 👍点赞 💬评论 🤝收藏 🙌一起讨论
你的评价就是我✍️创作的动力! 💞💞💞
























 877
877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










