1、弹性盒模型
弹性盒子模型是CSS3推出的一种布局机制,在指定大小的父级容器中为子元素分配空间。具体使用方法如下:
css代码:
<style type="text/css">
.box{
display: -webkit-box !important;
display: box;
width: 400px;
height: 200px;
}
.div1{
box-flex: 2;
-webkit-box-flex: 2;
background: red;
}
.div2{
box-flex: 1;
-webkit-box-flex: 1;
background: yellow;
}
</style>html代码:
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
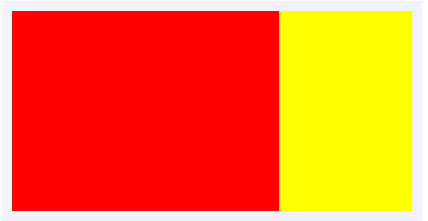
</div>显示结果:
有关弹性盒模型其他内容以后再写。
2、对UI文件引用
AppCan在头部引入了各个css文件
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="target-densitydpi=device-dpi, width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="css/fonts/font-awesome.min.css">
<link rel="stylesheet" href="css/ui-box.css">
<link rel="stylesheet" href="css/ui-base.css">
<link rel="stylesheet" href="css/ui-color.css">
<link rel="stylesheet" href="css/appcan.icon.css">
<link rel="stylesheet" href="css/appcan.control.css">
</head>各个css文件作用如下
| css文件名 | 内容 |
|---|---|
| font-awesome.min.css | |
| ui-box.css | 弹性盒子,控制页面布局 |
| ui-base.css | 对元素大小、位置、形状进行控制 |
| ui-color.css | 对色彩进行控制 |
| appcan.icon.css | 对Icon进行控制 |
| appcan.control.css | 控制页面中表单元素的样式(输入框,文本区域,下拉列表,单选按钮,复选框) |























 9057
9057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








