demo:https://github.com/womendexinshijie/BahamaAirLoginScreenOC
前五章将向你介绍动画API-UIKit框架。这个API是专门设计来帮助你轻松轻而易举的为视图控件赋予生命,同时避免了核心动画的复杂性,它是运行在底层的动画。
UIKit动画API为您提供了灵活性和有效率的操作,虽然使用简单,但是,它是你的动画所需的必要条件。
在您的用户界面中,动画是看得见的,适用于所有视图的屏幕特效或可见的目标:

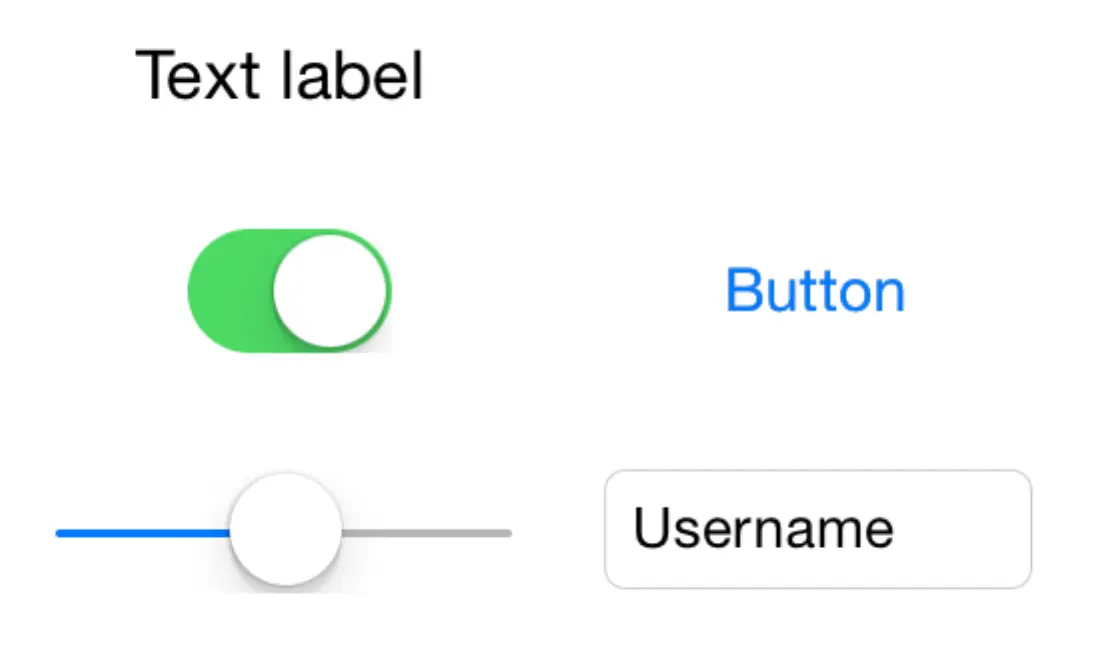
您可以对屏幕上的继承自UIView的对象设置动画;这包括UILabel UIImageView,UIButton,和任何你可能已经创建的自定义类。
前五章的视图动画,在本节中,你将学习到如何使用动画来提高一个虚构的航空APP,巴哈马航空✈️,通过添加各种UI动画元素。首先,您将向登录屏幕添加动画:

在下面的章节中你将在这个界面上进行操作:
•第1章,从视图动画开始:您将学习如何移动、缩放和淡出视图。你可以通过UIKit底层的API来创造出许多不同的动画。
•第2章,Springs:您将建立线性动画的概念,并使用Spring驱动的动画创建更引人注目的效果。
•第3章、转变/过渡:你会了解UIKit的几类方法,帮助你在屏幕内或在屏幕外给视图赋予动画。这一系列API的调用使转换效果更容易实现。
一旦你完成了你的登录界面上的工作,你可以移动到巴哈马航空飞行状态的界面。您将使用现有的界面,并通过在登录界面的主题中添加动画来使其更加激动人心:

您将从屏幕的静态静态版本开始,添加一些扣人心弦的高级动画,来改进用户体验:
•第4章,动画的实践:你已经学会了大部分你所需要知道的关于UIKit的动画。本章教你如何用创造性的方法组合你熟悉的技术来构建更酷的动画。
•第5章、关键帧动画:你会使用关键帧动画最终完成一个令人印象深刻的UI界面:制作精美的动画序列建立了从多个不同的阶段。
一旦你完成了本节中的所有章节,你将对动画有了一些深入的了解,你可以继续阅读这本书的其余部分。
本节向您展示了如何比较容易的将动画添加到视图中-接下来开始阅读第1章!
第1章:动画入门
在这一章中,将会把你带入动画的海洋中。然而,不要被这一章的标题误导,开始使用这样一个强大而丰富的API意味着有很多有趣的材料要做!
在本章和附带的项目中,您将学习如何执行以下操作:
•为一个超酷的动画设定舞台。
•创建移动和淡入淡出动画。
•调整动画,让动画变得更舒服。
•反向和重复动画。
这有相当多的材料要用,但我保证会很有趣的。你准备好接受挑战了吗?
好吧!让我们开始吧
你的第一个动画
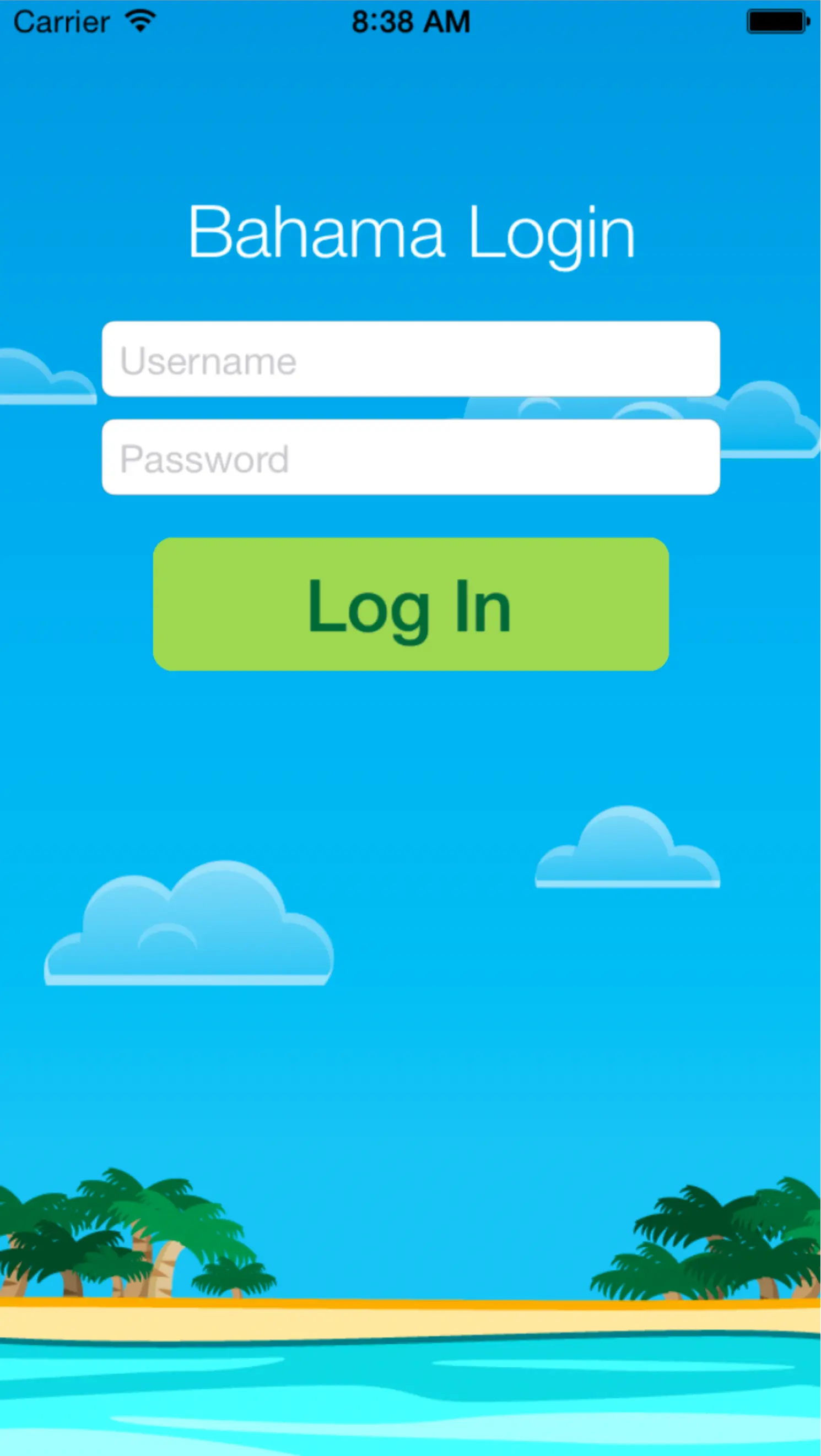
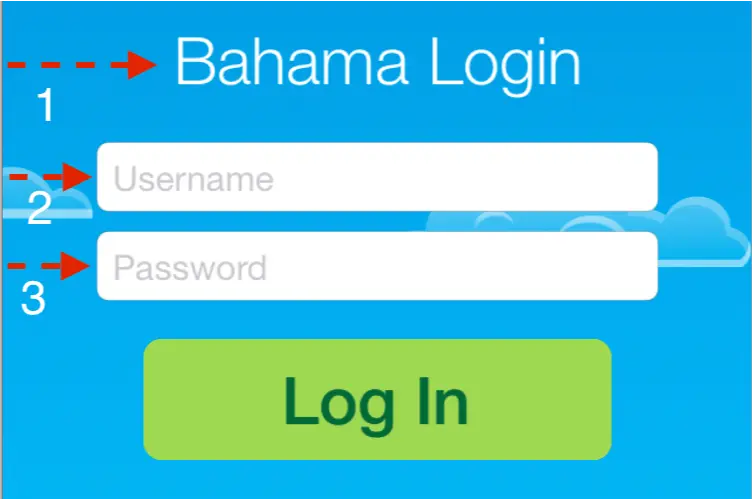
打开位于本章的资源文件夹中的启动项目。在Xcode中建立和运行项目;你会看到一个虚构的航空APP这样的登录屏幕:
这个应用程序现在没有多大功能——它只显示了一个带有标题、两个文本字段和底部一个大按钮的登录表单。
还有一张漂亮的背景照片和四张云彩。云已经连接到代码中的变量。
打开 ViewController看看里面。在文件的顶部,您将看到所有的连线和类变量。再往下,有viewdidload()一点代码,初始化的UI。这个项目已经准备好让你大展身手了!
通过这些充足的介绍-毫无疑问你已经准备好尝试一些代码了吧!
您的第一个任务是在用户打开应用程序时将表单元素通过动画展示在界面上。由于登录界面在应用程序启动时可见,所以在视图控制器出现之前,您必须将其移到屏幕之外。
将下面的代码添加到viewwillappear():
_heading.center = CGPointMake(_heading.center.x-self.view.frame.size.width, _heading.center.y);
_userName.center = CGPointMake(_userName.center.x-self.view.frame.size.width, _userName.center.y);
_password.center = CGPointMake(_password.center.x-self.view.frame.size.width, _password.center.y);’
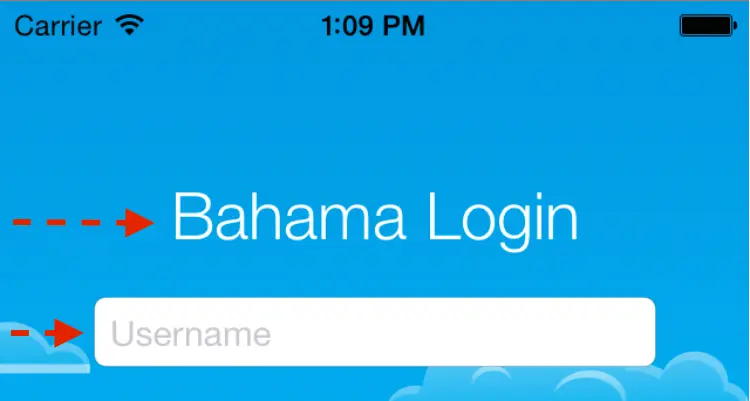
将登陆界面的某些元素移动到可见边界之外,如下所示:

由于上面的代码在视图控制器出现之前执行,所以看起来这些文本字段一开始就不存在。
构建和运行您的项目,以确保您所搭建的内容,正如您所设计的那样真正出现在屏幕上:

完美-现在你可以通过一个令人愉快的动画效果使那些展示的控件回到原来的位置。
将下面的代码添加到viewdidappear()结束:
[UIView animateWithDuration:0.5 animations:^{
_heading.center = CGPointMake(_heading.center.x+self.view.frame.size.width, _heading.center.y);
}];
通过调用UIView类方法animatewithduration(_:动画:)为标题heading控件添加动画。这个方法是让动画立即开始执行,通过设置代码中的第一个方法参数,让动画持续0.5秒的时间。
通过UIKit,使得对视图上的控件进行不同的动画操作变得很简单,
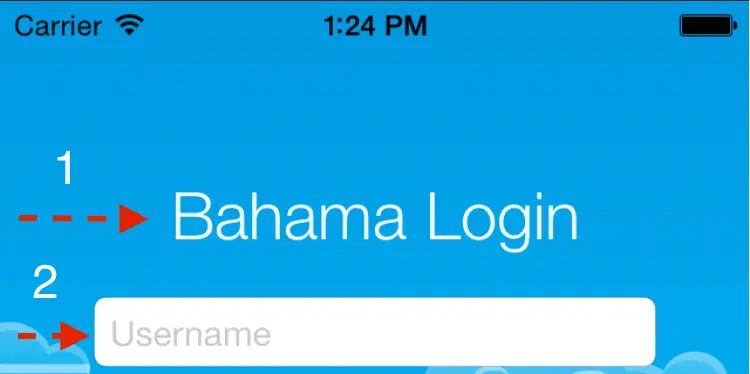
构建和运行您的项目;您应该看到标题像幻灯片似的整齐到位,像这样:

这为您在其他界面元素中创建动画提供了舞台。
因为animatewithduration(_:动画:)是一类的方法,你不限于动画只是一个特定的视图;事实上在你的动画block里,你可以实现很多的想法。
将以下行添加到动画的block里面:
_userName.center = CGPointMake(_userName.center.x+self.view.frame.size.width, _userName.center.y);
再次构建和运行您的项目:

看到这两个视图在一起是很酷的,但你可能注意到,在相同的距离和相同的时间段上绘制两个视图的动画看起来有点僵硬。只有机器人之间的移动才能达到这样绝对同步!:]
如果每一个元素独立于其他的元素,可能在动画之间有一点延迟,那不是很酷吗?
首先拿出下面用户名相关的那句代码:
UIView.animateWithDuration(0.5, animations: { _heading.center = CGPointMake(_heading.center.x+self.view.frame.size.width, _heading.center.y);
_userName.center = CGPointMake(_userName.center.x+self.view.frame.size.width, _userName.center.y);
})
然后将下面的代码添加到viewdidappear()底:
[UIView animateWithDuration:0.5 delay:0.3 options:nil animations:^{
_userName.center = CGPointMake(_userName.center.x+self.view.frame.size.width, _userName.center.y);
} completion:nil];
您这次使用的类方法看起来很熟悉,但它有一些参数可以让您自定义动画:
1。animateWithDuration持续时间:动画的持续时间。
2。delay延迟:UIKit以秒为单位设置启动动画前的等待时间。
3. options 选项:一组动画选项,允许您自定义动画的许多方面。稍后您将更多地了解这个参数,但现在您可以通过空集nil来表示“没有选项”。
4。animations动画:提供动画的block表达式。
5。completion完成:当动画完成时执行的代码闭包;当你想完成一些最终的清理任务或者一个接一个的动画之后,这个参数通常会很有用。
在上面添加的代码中,将延迟设置为0.3,使动画开始的时间比标题动画还要晚。
构建和运行您的项目;组合动画现在看起来如何?

啊–看起来好多了。现在你需要做的就是在密码字段中进行动画。
将下面的代码添加到viewdidappear()底:
[UIView animateWithDuration:0.5 delay:0.4 options:nil animations:^{
_password.center = CGPointMake(_password.center.x+self.view.frame.size.width, _password.center.y);
} completion:nil];
在这里,您主要模仿了用户名字段的动画,只是稍微延迟了一些时间。
再次构建和运行您的项目以查看完整的动画序列:

这就是你用UIKit动画在屏幕上所做的动画视图!
这只是它的开始-在本章剩余部分,你将学习一些更可怕的动画技术!
翻译自:iOS.Animations.by.Tutorials.v2.0





















 134
134

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








