工程演示:day0831
步骤:
步骤:
1.得到listview,按钮,输入框等控件
2.初始化listview 数据 适配器中初始化
3.输入框的输入信息设置
4.点击按钮,将输入框信息转换,并添加到listview中。
EditeView文本操作中的getText、setText、append()与insert()的区别:
1.概述
getText()
setText()
append()方法是将数据添加到数据后面,而insert()方法是可以设置将数据添加到光标处。
2.范例
示例:mEditeTextInput.getText().insert(mEditeTextInput.getSelectionStart(), spanned);//插入到光标所在的位置
渐变色的设置
在shape中设置:示例:
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient android:startColor="@color/blue"
android:centerColor="@color/graywhite"
android:endColor="@color/yellow"
android:angle="-90"
/>
</shape>weight
不论设置为0dp或者match,都可以用weight来调整。
使listview不响应点击事件的方法:
加上android自带的透明色:
android:listSelector=”@android:color/transparent”
设置字大小与轮廓的比例
设置背景时:在shape中的corners中设置的dp是直径的长度。
所以当字的大小=corner值时,背景会形成一个圆包裹字。
设置使listview不显示分隔线:
divider设置不显示分隔线,cacheColorHint颜色透明,不发黑
android:divider="@null"
android:cacheColorHint="#00000000"
使listview中数据总是显示在视线中,保证在最后一条:
listview对象.setSelection(mData.size()-1);//mData是数据
listview和数据、适配器的初始化都是在onCreate()中:
不是在点击事件中,点击事件只负责数据的改变,并及时刷新一下
adapter对象.notifyDataSetChanged();
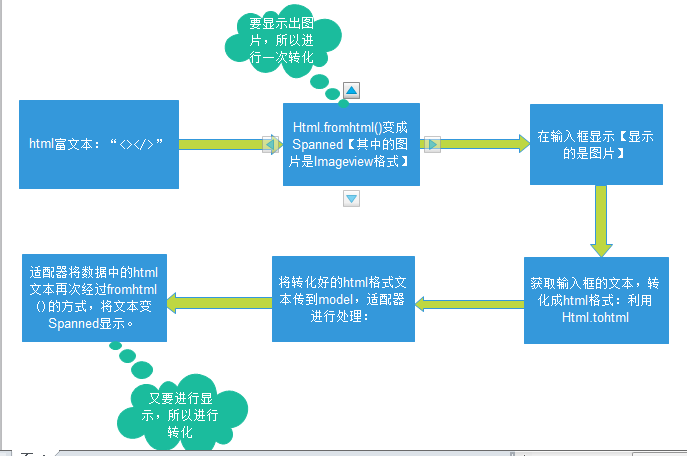
发送图片用到富文本操作:
流程:
发送的消息留白过大解决方案:
由于获取到的文本框的数据是html格式的,没有图片时会是<p>文本</p>格式,p表示的是段落,所以当获得的消息发到界面时,会有一片留白区域,解决的方法,利用正则表达式:
public String filterHtml(String str){
str = str.replaceAll("<(?!br|img)[^>]+>", "").trim();
return str;
}
利用新加的方法,将html数据进行正则即可。
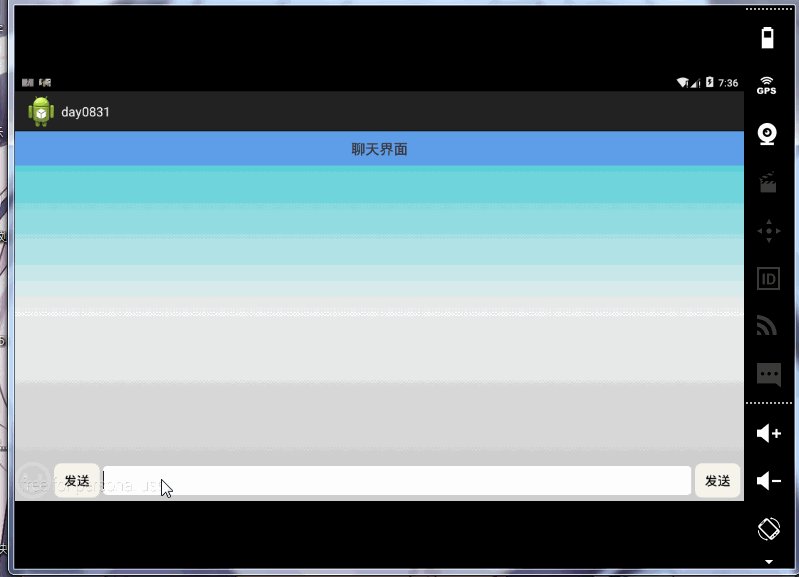
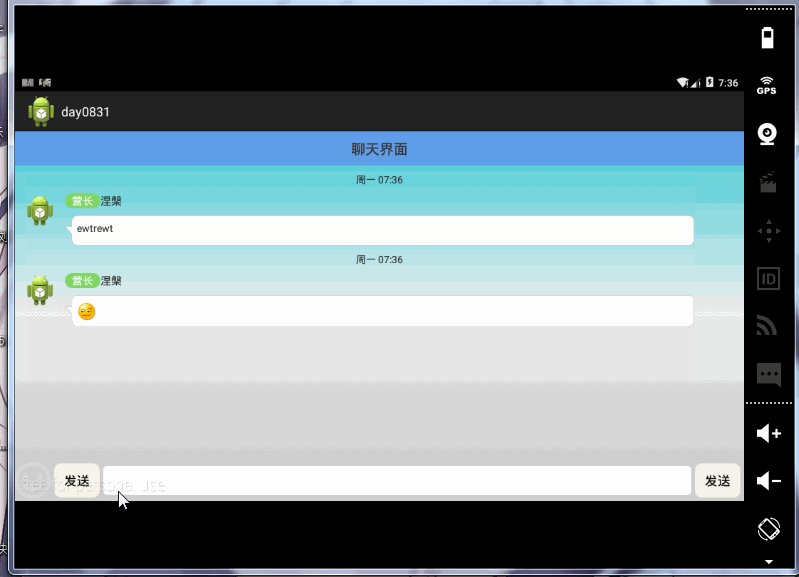
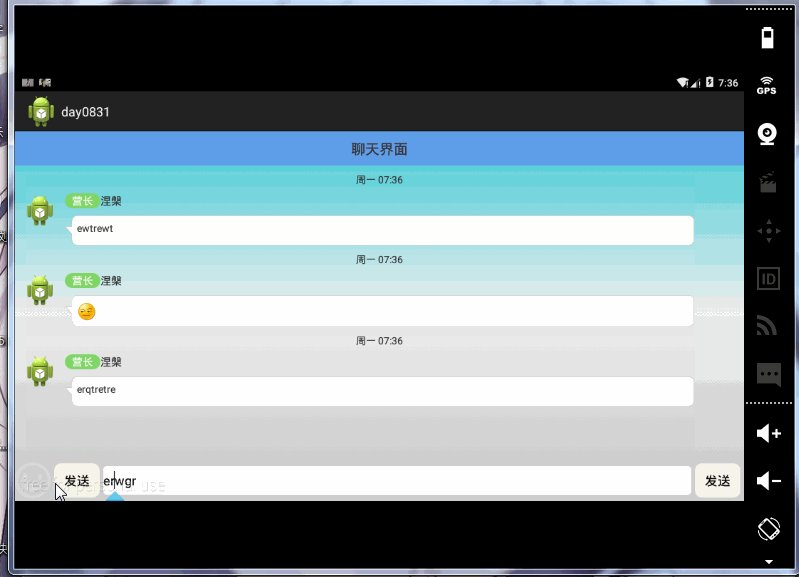
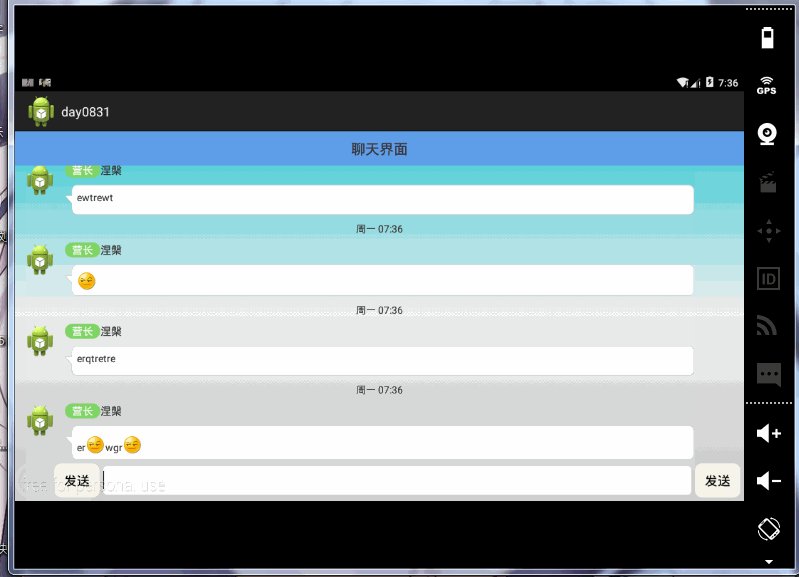
发送消息及界面设计演示:
左右布局分开的操作:
实现功能:
使listview实现多个布局,按一个键时信息发到左侧,按另一个键信息发到右侧,需要用到适配器中的缓存区布局类型判断。
convertview在划出屏幕后,进到缓存区,当再次从缓存区进入到屏幕时,程序可以先判断其布局类型,再确定如何设置。
操作方法:
1)adapter中又复写了另两个方法:
getItemViewType();//返回的是当前View布局显示的类型
getViewTypeCount();//返回的是缓冲布局的类型的数量。
@Override
public int getItemViewType(int position) {
// TODO Auto-generated method stub
return mData.get(position).getType();//返回当前布局的类型
}
@Override
public int getViewTypeCount() {
// TODO Auto-generated method stub
return MAX_TYPE;
}
2)利用常量来记录布局的类型:
例:
public static final int MESSAGE_LEFT=0;
public static final int MESSAGE_RIGHT=1;
3)在返回view时,先判断type:
点击图片按钮,显示gridview的实现
1.思路:
添加gridview组件在界面中,但初始时在xml中设置其为不可见,android:visibility="gone",在点击事件发生时,再利用代码,设置其可见:mGridViewface.setVisibility(View.VISIBLE);
2.注意:
设置gridview是否可见时,VISIBLE,GONE和INVISIBLE是View的属性。
























 4671
4671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








