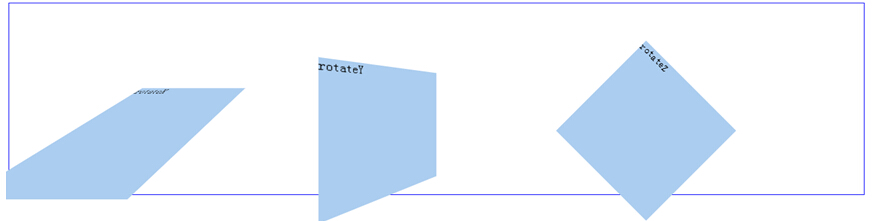
效果如图:

分析:仔细看上面代阿码中,三个div框套在一个id为stage的div父框中。父框即为舞台,我们假设站在舞台下面看表演,整个父框就是舞台,里面的子元素就是演员,呈现出不同的姿态,面向我们的是rotateX,侧身的rotateY,在屏幕屏幕滚动的是rotateZ。
Z轴其实就是我们眼睛看过去的方向。
stage里面有个非常重要的属性:
1)transform–style属性指定嵌套元素是怎样在三维空间中呈现,CSS规范里面这样规定:
flat 子元素将不保留其 3D 位置。
preserve-3d 子元素将保留其 3D 位置。
所以我们为了3d呈现,添加该属性:
-webkit-transform-style:preserve-3d
2)perspective的中文意思是:透视,视角。我们透视点应该就在浏览器的前方。所以该属性设置的距离越大,舞台离我们越远,呈现的元素就会越小。
perspective属性的存在与否决定了你所看到的是2次元的还是3次元的,也就是是2D transform还是3D transform。没有透视,不成3D。
3)给子元素设置translateZ。我们知道在2d变换中有translate属性,这个也是一样,只不过是顺着z轴平移,也就是设置的translateZ值越小,则子元素大小越小(因为元素远去,我们眼睛看到的就会变小);translateZ值越大,该元素也会越来越大,当translateZ值非常接近perspective设置的像素,但是不超过该像素的时候(如300像素),该元素的大小就会撑满整个屏幕。接下来我们会利用该属性来调整子元素,实现一个立方体的效果。
2. 立方体制作
立方体有六个面,如果舞台中立方体正对我们,我们只能看到一个正面,也就是其他5个面都看不见。
我们通过代码完成前面(本文代码是在chrome浏览器测试,以下代码能够兼容webkit内核和火狐浏览器):
.box6{
-webkit-transform: translatez(100px);
-moz-transform:translatez(100px);
background: rgba(0,255,255,.5);
}
translateZ让平面向视点走100px。
所以第二个平面背面的代码:
.box5{
-webkit-transform: translatez(-100px);
-moz-transform:translatez(-100px);
background: rgba(153,204,255,.5)}
同理:两个侧面的代码就是rotateY:90,同时左右分开100px像素,代码如下:
.box1{
-webkit-transform:rotatey(90deg) translatez(-100px);
-moz-transform:rotatey(90deg) translatez(-100px);
background: rgba(128,0,128,.5);
}
.box2{
-webkit-transform:rotatey(90deg) translatez(100px);
-moz-transform:rotatey(90deg) translatez(100px);
background: rgba(255,0,255,.5);
}
上下两个平面,代码:
.box3{
-webkit-transform:rotatex(90deg) translatez(100px);
-moz-transform:rotatex(90deg) translatez(100px);
background: rgba(255,153,204,.5);
}
.box4{
-webkit-transform:rotatex(90deg) translatez(-100px);
-moz-transform:rotatex(90deg) translatez(-100px);
background: rgba(0,204,255,.5);
}
再将开始的html页面增加几个div,调整一下:整体代码如下:
.box{
width: 200px;height: 200px;
background:#abcdef;
position: absolute;/每个平面都需要进行平移,在舞台上默认水平居中,所以设置绝对定位/
left:50%;/在舞台上水平居中/
top:20%;
}
.box1{
-webkit-transform:rotatey(90deg) translatez(-100px);
-moz-transform:rotatey(90deg) translatez(-100px);
background: rgba(128,0,128,.5);
}
.box2{
-webkit-transform:rotatey(90deg) translatez(100px);
-moz-transform:rotatey(90deg) translatez(100px);
background: rgba(255,0,255,.5);
}
.box3{
-webkit-transform:rotatex(90deg) translatez(100px);
-moz-transform:rotatex(90deg) translatez(100px);
background: rgba(255,153,204,.5);
}
.box4{
-webkit-transform:rotatex(90deg) translatez(-100px);
-moz-transform:rotatex(90deg) translatez(-100px);
background: rgba(0,204,255,.5);
}
.box5{
-webkit-transform: translatez(-100px);
-moz-transform:translatez(-100px);
background: rgba(153,204,255,.5);
}
.box6{
-webkit-transform: translatez(100px);
-moz-transform:translatez(100px);
background: rgba(0,255,255,.5);
}
.stage{
height: 300px;
transform-style:preserve-3d;
-webkit-transform-style:preserve-3d;
-webkit-perspective:0px;
position: relative;/为了让子元素相对于stage参照定为,在此设置为定位属性/
}
运行后效果如下:

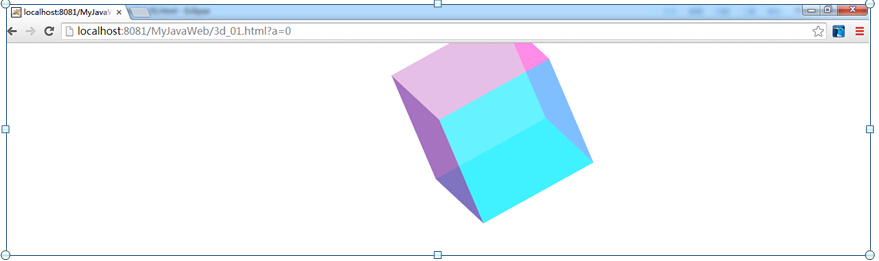
我们刚开始说了,只能看到正面,现在我们如果将舞台旋转起来,各个平面就可以一览无余了。
这里给舞台div设置旋转动画:
-webkit-animation:mydonghua 5s ease infinite;
-moz-animation:mydonghua 5s ease infinite;
接下来定义mydonghua的行为:
@-webkit-keyframes mydhua{
0%{-webkit-transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg);-webkit-transform-origin: center center;}
100%{-webkit-transform:rotateX(180deg) rotateY(180deg) rotateZ(180deg);-webkit-transform-origin: center center; }
}
@-moz-keyframes mydhua{
0%{-moz-transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg);-webkit-transform-origin: center center;}
100%{-moz-transform:rotateX(180deg) rotateY(180deg) rotateZ(180deg); -webkit-transform-origin: center center;}
}
最终运行效果(此处截图,应该是一个反复旋转的动画):

小结
CSS3涉及到3d变换关键属性:
1. perspective属性,该属性表示视点,该属性调整我们视点的远近。
2. rotate(degree),旋转分别绕x,y,z轴进行degree度旋转。
3. transform-style可以设置元素所处的是3d空间还是平面。Flat表示平面。
4. translateZ 绕z轴平移,调整平面向自己所面向的方向移动的距离。如果取值为负值,表示平面向背向的方向移动一定距离。






















 1607
1607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








