除了可以为视图添加动画以外,还可以为视图的布局添加动画;
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:orientation="vertical"
android:id="@+id/linerLayout1">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
</RelativeLayout>代码:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout layout= (LinearLayout)findViewById(R.id.linerLayout1);
//设置缩放动画
ScaleAnimation scale=new ScaleAnimation(0, 1, 0, 1);
scale.setDuration(3000);
//delay(动画延迟):0~1f,当第一个动画执行到什么地方的时候,下一个动画开始执行
//LayoutAnimationController controller=new LayoutAnimationController(scale, 0);
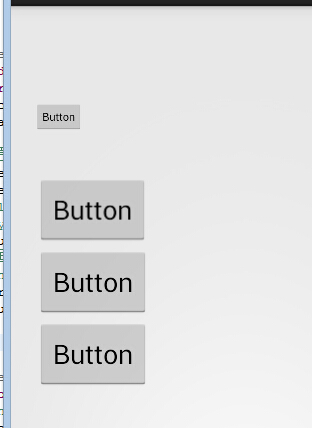
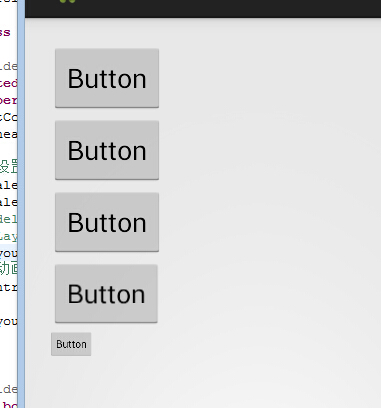
LayoutAnimationController controller=new LayoutAnimationController(scale, 0.5f);
//动画的执行顺序:ORDER_NORMAL(从上往 下);ORDER_RANDOM(随机执行);ORDER_REVERSE(从下往上)
// controller.setOrder(LayoutAnimationController.ORDER_NORMAL);
controller.setOrder(LayoutAnimationController.ORDER_REVERSE);
layout.setLayoutAnimation(controller);
}
<pre name="code" class="java">//LayoutAnimationController controller=new LayoutAnimationController(scale, 0); //内部动画同时执行

<pre name="code" class="java">LayoutAnimationController controller=new LayoutAnimationController(scale, 0.5f); //内部动画延时执行动画的执行顺序:ORDER_NORMAL(从上往 下):
ORDER_REVERSE(从下往上)























 562
562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








