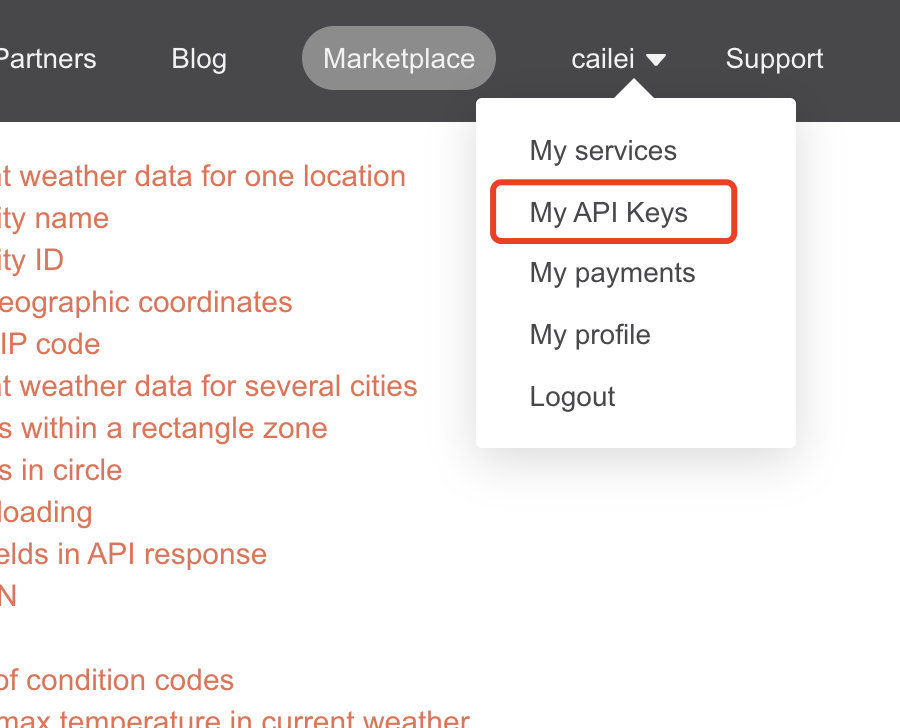
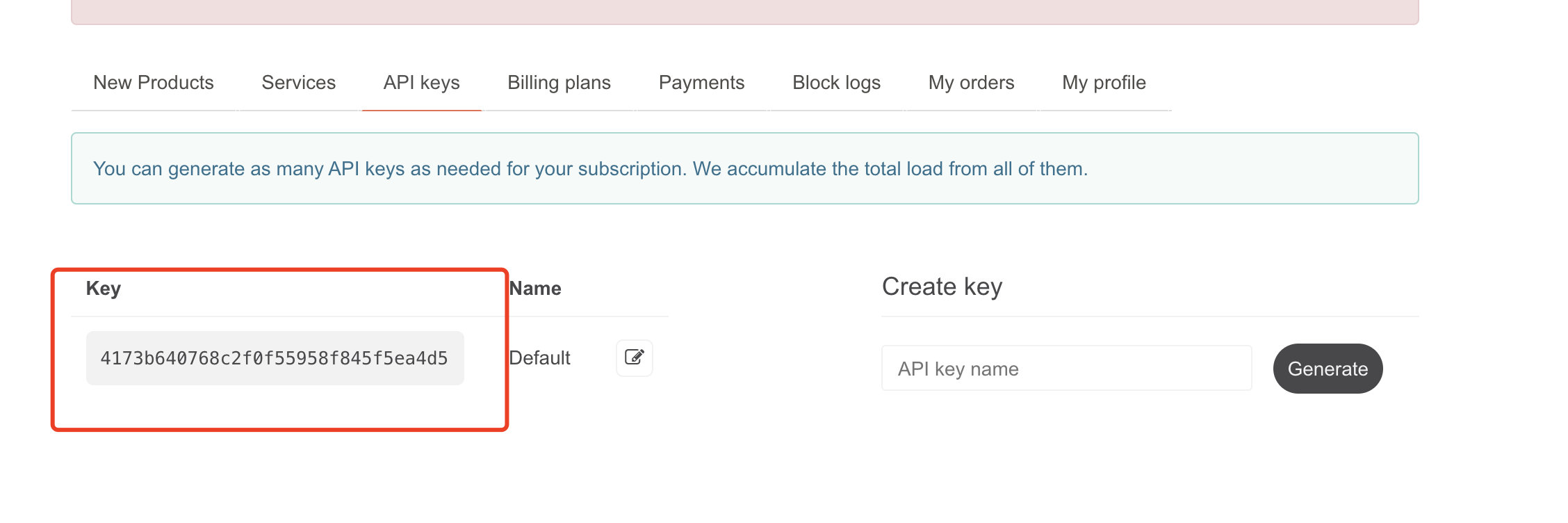
1. 申请天气项目的 appId
去 https://openweathermap.org/ 网站注册登录一下,申请 appId ,网络请求天气会用到这个appId 

2. 项目布局搭建
项目布局使用 AutoLayout,嗯…这个布局跟android的约束布局差不多,所以入手起来也非常简单 
3. CocosPods 引入第三方库
CocosPod 就相当于 flutter的 Pub 仓库,里面包含了海量的第三方库。有两种方式引入CocosPods :
- 在应用商店中搜索CocosPod 下载并安装
- 命令行安装(我之前做flutter的时候可能环境已经配好了)
sudo gem install cocoapods
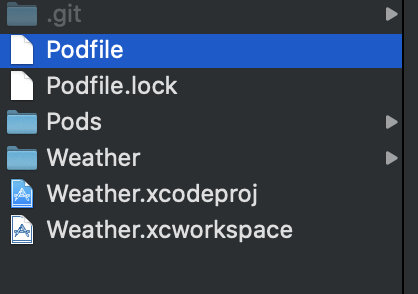
- cd 到你的项目根目录下,执行 pod init 就会生成podfile文件

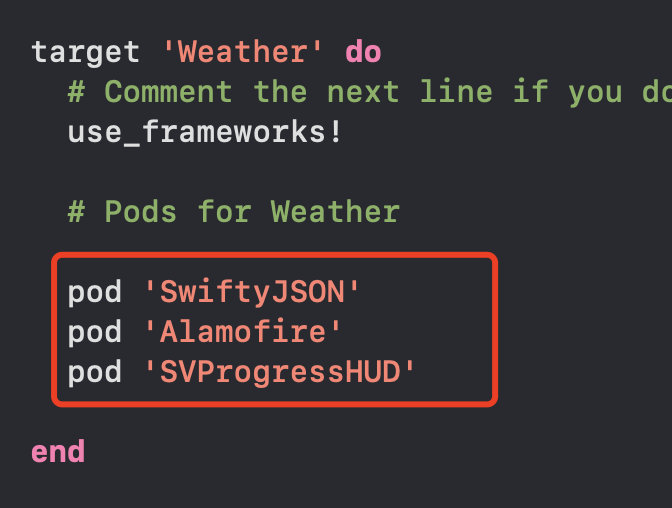
- 用 Xcode 打开,加上依赖库

4.编写具体逻辑代码
架构 : MVC 模式
- Model: 数据层
- View: 界面的控件 在Android中即是布局文件Xml,IOS中是stroyboard
- Controller:具体的与View和数据层Model打交道的类,对应ViewController类
项目架构图:
ViewController.swift
import UIKit
import CoreLocation
import Alamofire
import SwiftyJSON
class ViewController: UIViewController,CLLocationManagerDelegate{
@IBOutlet weak var locationLable: UILabel!
let myKey = "4173b640768c2f0f55958f845f5ea4d5"
let weatherApi = "https://api.openweathermap.org/data/2.5/weather"
let locationManager = CLLocationManager()
var weather = Weather()
override func viewDidLoad() {
super.viewDidLoad()
locationManager.delegate = self
}
@IBOutlet weak var tempLable: UILabel!
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
locationManager.requestWhenInUseAuthorization()
locationManager.desiredAccuracy = kCLLocationAccuracyHundredMeters
locationManager.requestLocation()
}
func locationManager(_ manager: CLLocationManager, didUpdateLocations locations: [CLLocation]) {
let lat = locations[0].coordinate.latitude
let lon = locations[0].coordinate.longitude
let parms = ["lat":String(lat),"lon":String(lon),"appid":myKey]
getWeather(parms: parms)
print(lat,lon)
}
func getWeather(parms:Parameters){
AF.request(weatherApi,parameters: parms).responseJSON { response in
if let json = response.value {
print("Json\(json)")
let weatherJson = JSON(json)
self.creatWeather(weatherJson: weatherJson)
self.locationLable.text = weatherJson["name"].stringValue
self.tempLable.text = weatherJson["main","temp"].stringValue
}
}
}
func creatWeather(weatherJson : JSON){
weather.cityName = weatherJson["name"].stringValue
weather.temp = Int(weatherJson["main","temp"].doubleValue)
}
func locationManager(_ manager: CLLocationManager, didFailWithError error: Error) {
locationLable.text = "获取地理信息失败"
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "selectCity"{
let vc = segue.destination as! SelectActivityController
vc.currentCity = weather.cityName
vc.selectDelegate = self
}
}
}
上述类中用到了两个第三方开源库,一个网络访问的 Alamofire ,一个 Json 解析的 SwiftyJSON ,需要熟练掌握。还有 prepare 方法是用户点击跳转到下一个界面的时候触发的,storyboard 中选择某个控件按住control 拖拽到需要跳转的ViewContorller 上。这个时候两个ViewController中间会有一个连接符号,点选连接符号,看右边的检查视图,加上 identifier 用来区别点选的哪个控件跳转到下个界面的。
Model 数据类:Weather.swift
class Weather{
var temp = 0
var cityName = ""
var condition = 0
//计算属性
var icon:String{
switch condition {
case 0...300:
return "tstorm1"
case 301...500:
return "light_rain"
case 501...600:
return "shower3"
case 601...700:
return "snow4"
case 701...770:
return "fog"
// case 0...300:
// return "tstorm1"
// case 0...300:
// return "tstorm1"
// case 0...300:
// return "tstorm1"
default:
return "tstorm1"
}
}
}






















 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










