在map组件中有这样的一条属性

就是在地图上画出线的轨迹

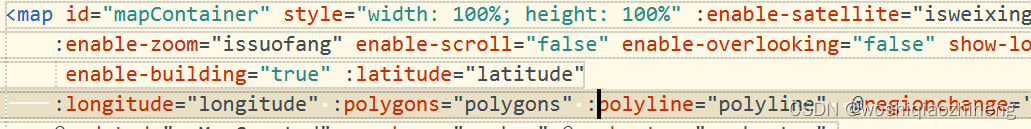
这是他的属性说名,具体使用则是先在地图组件中引用

在data中写数据
polyline:[
{
points:[
{
longitude: 86.053901, // 經度
latitude: 44.312554, // 緯度
},
{
longitude: 86.053922, // 經度
latitude: 44.310168, // 緯度
},
{
longitude: 86.055683, // 經度
latitude: 44.310123, // 緯度
},
{
longitude: 86.05583, // 經度
latitude: 44.312389, // 緯度
}
],
color: "#33c9FFDD",
width: 3,
dottedLine: false
},
],//地图中的线就会绘制出想要的线条






















 5235
5235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








