点此查看 所有教程、项目、源码导航
1. 背景
垂直导航栏可以说是相当常见,尤其是在一些管理系统中,左侧往往是一个垂直导航栏,便于用户快速切换菜单。
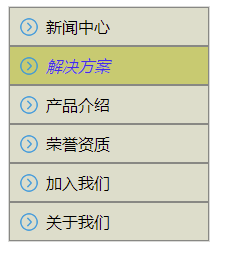
本篇就来实现一个简单的垂直导航栏,最终效果如下:

2. 实现过程
2.1 创建ul导航栏
首先使用ul创建导航栏基本内容,并指定样式类为nav。
<ul class="nav">
<li><a href="#">新闻中心</a></li>
<li><a href="#">解决方案</a></li>
<li><a href="#">产品介绍</a></li>
<li><a href="#">荣誉资质</a></li>
<li><a href="#">加入我们</a></li>
<li><a href="#">关于我们</a></li>
</ul>
此时效果如下:

2.2 优化列表样式
默认的列表有点难看,尤其是大黑点项目符号,所以使用list-style-type去掉它,同时设置列表的内外边距为0。
.nav {
margin: 0;
padding: 0;
list-style-type: none;
}
此时效果:

2.3 设置导航栏整体风格
我们希望导航栏是一种淡绿色背景,具备灰色边框,宽度为200px:
.nav {
margin: 0;
padding: 0;
list-style-type: none;
width: 200px;
background-color: rgb(221, 221, 204);
border: 1px solid rgb(218, 218, 216);
}
此时效果如下:

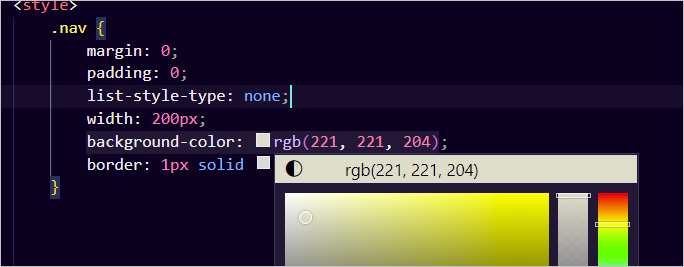
注意颜色是我用VSCode根据感觉随便选的,如果是正式项目的话建议请专业美工设计配色方案,下图为我是用VSCode选取配色的情景,还是挺方便的。

2.4 优化超级链接样式
将超级链接的下划线去掉,同时颜色改为黑色,并为其添加灰色的边框。
.nav a {
color: black;
text-decoration: none;
border: 1px solid rgb(136, 136, 132);
}
此时效果如下:

通过设置超链接显示类型为block块类型,让超链接占满一行。然后通过内边距,让显示内容松散一些。
.nav a {
color: black;
text-decoration: none;
border: 1px solid rgb(136, 136, 132);
display: block;
padding: 8px 36px;
}
此时效果如下:

2.5 添加图标
通过超级链接的背景图,为超链接添加图标。通过设置水平、垂直位置,让图标向左移动(5%)并且垂直居中(50%),最后调整背景图的尺寸。
.nav a {
color: black;
text-decoration: none;
border: 1px solid rgb(136, 136, 132);
display: block;
padding: 8px 36px;
background: url(./arrow.png) no-repeat 5% 50%;
background-size: 20px 20px;
}
效果如下,图片是我从阿里巴巴矢量图标库下载的免费资源。

2.6 添加悬停、点击效果
悬停时,背景色变深色、字体颜色变蓝,这样能突出显示。点击时我喜欢使用斜体,这样有一种动态的感觉:
.nav a:hover {
color: rgb(61, 52, 229);
background-color: rgb(201, 201, 118);
}
.nav a:active {
font-style: italic;
}
最终效果如下:

3. 小结
垂直导航栏应用广泛,制作起来也不麻烦。























 1111
1111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










