JavaScript中事件模型有3种:
1.原始事件模型:
var ele=document.getElementById("id");
ele.οnclick=function(){ alert("处理点击事件“);};像上面的代码所示,这就是原始事件模型,同一个html元素只能绑定同一种事件,后绑定的事件会覆盖之前绑定的事件;
2.捕获/冒泡事件模型:
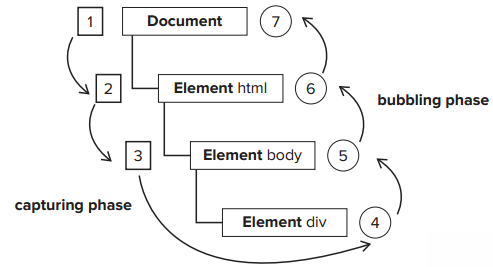
原理如图:

一开始事件进入捕获阶段,document捕获该事件,如果document有绑定该事件的监听器,则执行回调函数,然后事件传递到下一级元素,依此类推;
当事件传递到最底层元素时,事件就会进入冒泡阶段,从最底层元素依次往上传递。
而要应用该事件模型,只需使用element.addEventListener('eventType','handler',capture or bubble);将事件类型与回调函数绑定即可。
需要注意的是,当该函数的第三个参数为true时,则表明回调函数在捕获阶段被响应;为false时,则回调函数在冒泡阶段才被响应。
而应用该事件模型最常见的问题就是,我们只想让被点击元素响应点击事件,而不想父元素也响应点击事件,此时我们就需要停止冒泡,可以在事件的响应函数里调用Event.stopPropagation()来停止冒泡。
3.委托事件模型:
这个事件模型是需要用到上面的捕获/冒泡事件模型的,实现原理也很简单,就是由父元素来响应事件,然后在事件响应函数里根据Event.target的属性来进行判断,可以根据target的id、nodename、classname等来添加不同的子元素操作,这样可以减少dom操作,优化性能。
下一篇文章我会根据之前写的两篇博客来做一个应用,制作一个原生js的图片轮播器。






















 1045
1045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








