React生命周期
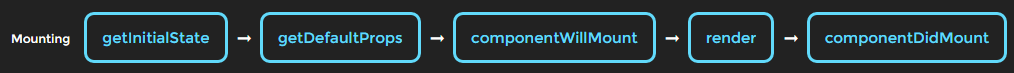
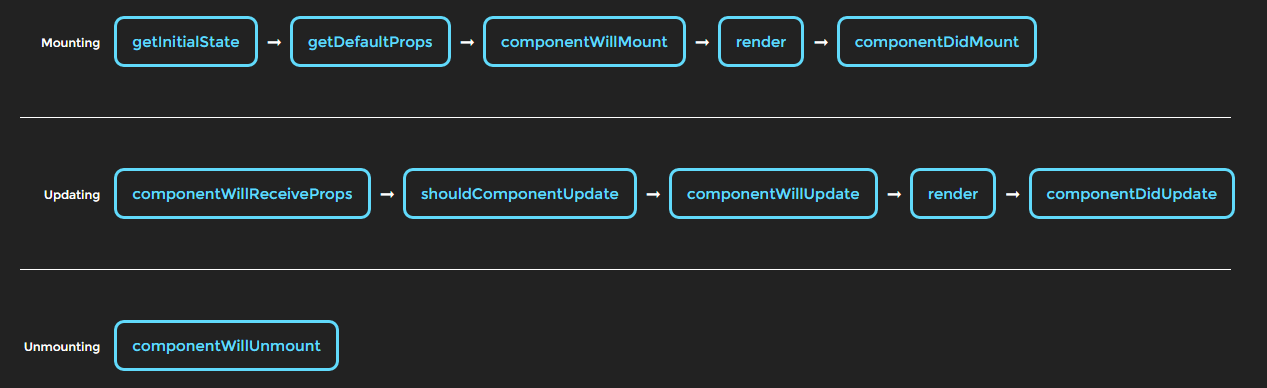
Mounting过程
getInitialState
在组件加载完成前执行一次,它的反回值将做为this.state的初始值。
如果使用ES6的语法,这个过程将被定义到
constructor中,使用this.state={...}进行初始化。
getDefaultProps
调用一次,当类创建后,如果父组件没有传递this.props则会被做为默认的props。
这个方法调用之前创建的组件将不能使用this.props,此外,对于一个复合组件getDefaultProps()方法反回的props会跨组件共享,且不能复制。
componentWillMount
只执行一次,在这个方法内调用setState将会看到更新后的状态且只会被执行到一次。
利用这一特性可以在这个方法里获取父组件传入的props数据,并使用setState改变视图,随后的用户与组件交互中就不必频繁初始化数据了。
render
render()是必要的方法。
综合使用this.props和this.state并反回一个单独的子元素,子元素可以是通常的DOM标签或我们定义的React组件,也可以只反回null或false来表示你不想渲染任何东西,并且ReactDOM.findDOMNode(this)将反回null。保持这个方法的纯净,任何有复作用的操作可以放到componentDidMount()或其它生命周期函数中。
componentDidMount
调用一次,在render之后,这时你可以通过ref来访问所有你的子节点Dom对象了,可以在这里整合其它JavaScript框架,设置定时器,或发送AJAX请求。
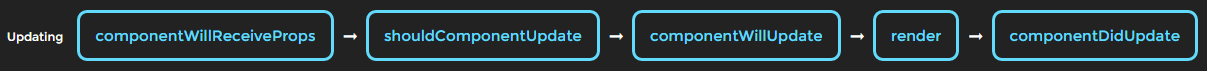
Updating过程
componentWillReceiveProps
当组件接收到新的props时被调用。这个方法在初始化时是不会被调用的。
在渲染之前,我们可以通过this.props取得老的props,并可以在这个方法中使用this.setState()更新state且不会触发额外的渲染。
shouldComponentUpdate
当开始收到新的state或props时调用。当初使化render或forceUpdate时不会被调用。
当你却信不需要更新组件时,可以使这个方法反回false来阻止下一次的渲染发生。
componentWillUpdate
当已经获得新的state或props时在渲染之前被调用。这个方法在初使化时不会调用。
componentDidUpdate
在组件更新的DOM后执行。初始化时不会被调用。
可以在这个方法中操作真实的DOM元素。
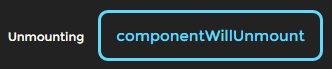
Unmounting 过程
componentWillUnmount
当组件从DOM中移除前被调用。
可以在这个方法中执行一些必要的清理如,解除定时器,清理在componentDidMount时创建的DOM元素等。


























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








