引言
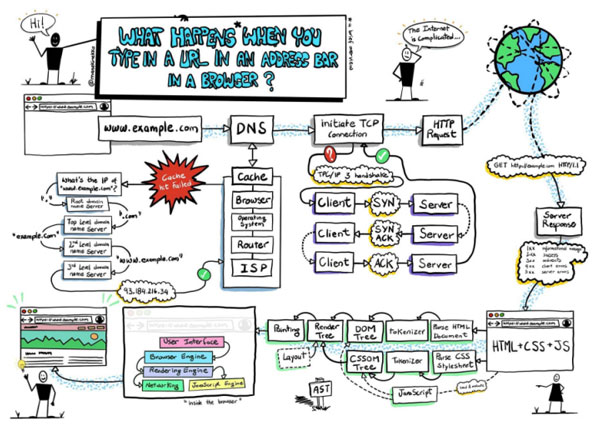
看到一张很牛的图,一图了解浏览器输入网址后的过程,来源于微软开源的的一篇web教程上,联想到自己一步步从后端开发转到前端开发的历程,在此记录一下。

初次接触
最早哪一年开始接触前端开发,主要是html,已记不清,大概在07-09年之间。这期间主要开发语言是C语言,利用间歇时间看看C++,Java,Html等。印象深刻的是针对C++的学习,看过C++ Primier, C++编程思想,Java编程思想等。当时对前端还不是很重视,找了本电子文档看看html语法,做些简单的联系。
门前窥探
差不多11-12年,觉得前端挺不错的,起码做的东西能够展现出来,这种刺激还是比较强烈的,之前都是做C/C++的后端,看到的更多是控制台的输出。尝试过做一些简单的小项目,对html,css,javascript有些浅显的了解。
登门入室
14年起始,因为工作需要,需要制作html项目,开始步入前端。初始项目知识有限,也没有做过上线产品,磕磕绊绊总算顺利完成。想到当时多整个前后端并不是很了解,为了一点点的快速相应,网络传输,把代码中的空格全都干掉了(想在想起来都有些可笑,也是为了做的东西能够更好一些,多给客户带来些价值)。后续陆续做些项目,逐渐对前端有些更全面的了解。
学习经历,主要就是做项目,百度,加上看书,看过javascript方面的,css方面的,印象最深也觉得对今后工作更有用的就是这本

, 尤其是里面的布局一章。可能之前做过后端,对javascript上手还是比较快的,主要就是对页面布局头疼,这本书解决了很大的问题。后来因更换城市这本书送给了同事,现在还想在买一本珍藏。
入门css3
因为不了解css3,早期制作动效,全都是用javascript 调整宽高位移等。当时觉得还挺不错,页面能有动画效果(无知是多么可怕,多么容易自满)。偶然一个项目和其他团队同时入场开发,看了他们的东西,才了解到css3动画效果是那么的流畅,还那么简单,当时都惊呆了,感觉到了差距如此之大。今后项目开始全力转向css3。页面也进行了更好的划分:html做布局,javascript做数据操作,css3做样式。
结语
这差不多就是入门的一个经历,对前端更深刻的了解主要在14、15年,也感谢这期间的客户,主要制作的是汽车相关的网站,对页面处理,设计稿的还原,精美的设计都有了很深的了解。也经历了人生中一段很美好的记忆。 特别感谢这期间遇到的同事们。





















 2425
2425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








