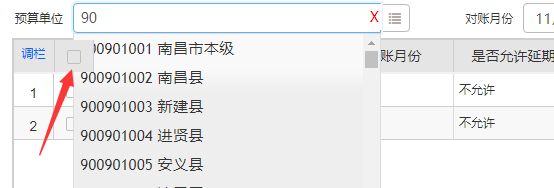
今天使用jquery的autocomplete,记录两个问题,一个是,autocomplete的弹出框被遮挡。如下图

解决方案是增加open方法,在里面设置z-index的值。

第二个问题是,增加滚动条。
解决方法是用css进行控制,
.ui-autocomplete {
max-height: 200px;
overflow-y: auto;
/* prevent horizontal scrollbar */
overflow-x: hidden;
/* add padding to account for vertical scrollbar */
padding-right: 20px;
}
增加以上css。即可解决
PS:解决完这两个小问题后,感受就是,百度是啥?谷歌真香。






















 4883
4883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








