将TypeNav组件中的数据从服务器中获取,因为数据要经常使用,需要将数据存放在Vuex(仓库)中。
1.TypeNav是属于home组件,为了方便维护,在store中专门设置home仓库,进行模块化。
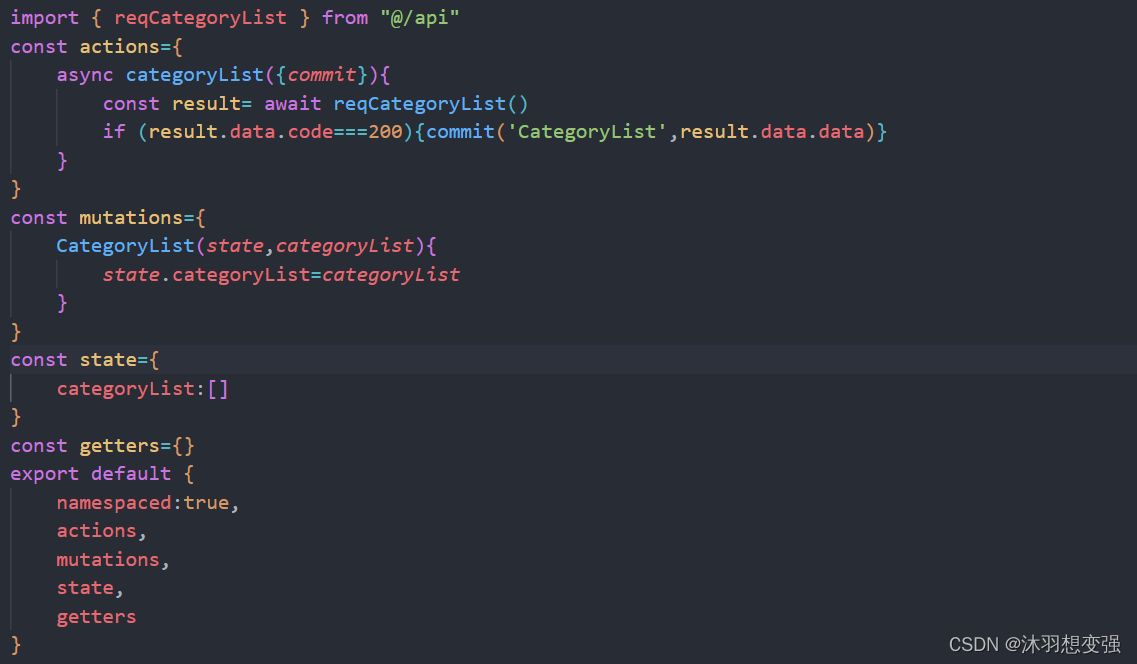
src/store/home/index

因为要与服务器进行请求与响应,返回Promise异步函数,所以要用async和await对reqCategoryList函数进行包装,将其变成同步函数,等接收到数据后再向下进行。
2.进行命名空间
src/store/index

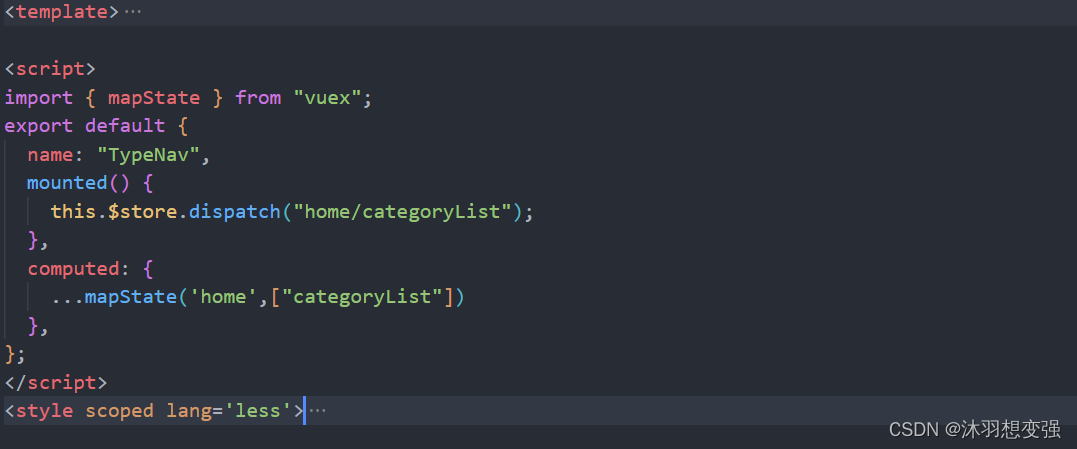
3.TypeNav组件获取state数据

要注意命名空间时,函数名和数据名的写法。
4.用v-for,将数据进行替换
























 601
601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








