CSS3可以将文本内容设计成像报纸一样的多列布局。
创建多列:
column-count属性指定需要分割的列数。
.newspaper{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
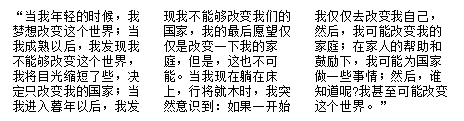
<div class="newspaper">
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</div>

指定列的宽度:
column-width属性指定了列的宽度。
指定列与列间的间隙:
column-gap属性指定了列与列间的间隙。
列边框:
column-rule属性是 column-rule-* 所有属性的简写。
-
column-rule-style属性指定了列与列间的边框样式。
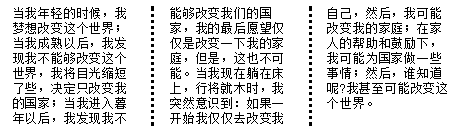
.newspaper{ column-count:3; column-gap:40px; column-rule-style:dotted; /* Firefox */ -moz-column-count:3; -moz-column-gap:40px; -moz-column-rule-style:dotted; /* Safari and Chrome */ -webkit-column-count:3; -webkit-column-gap:40px; -webkit-column-rule-style:dotted; } <div class="newspaper"> 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。 </div>
-
column-rule-width属性指定了列与列间的边框厚度。
-
. column-rule-color属性指定了列与列之间的边框颜色。
指定元素跨越多少列:
column-span属性指定元素跨越多少列。
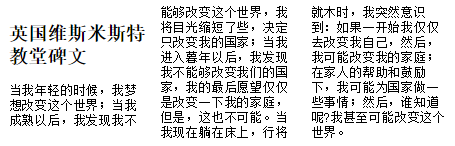
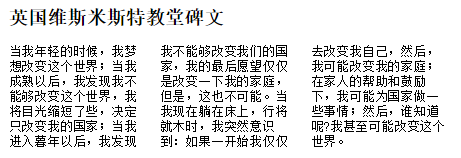
<div class="newspaper">
<h2>英国维斯米斯特教堂碑文</h2>
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
.newspaper{
column-count:3;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
}
h2{
column-span:1;
-webkit-column-span:1; /* Safari and Chrome */
}

.newspaper{
column-count:3;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
}
h2{
column-span:all;
-webkit-column-span:all; /* Safari and Chrome */
}






















 1149
1149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








