filter 属性定义了元素的可视效果,通常是 <img>。
语法:filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
可以使用空格分隔多个滤镜。
属性值:
- none:默认值,没有效果。
- blur(px):给图像设置高斯模糊,值越大越模糊。
- brightness(%):给图片应用一种线性乘法,使其看起来更亮或更暗。
- contrast(%):调整图像的对比度。
- drop-shadow(h-shadow v-shadow blur color):给图像设置一个阴影效果。
- hue-rotate(deg):给图像应用色相旋转。
- invert(%):反转输入图像。
- opacity(%):转化图像的透明程度。
- saturate(%):转换图像饱和度。
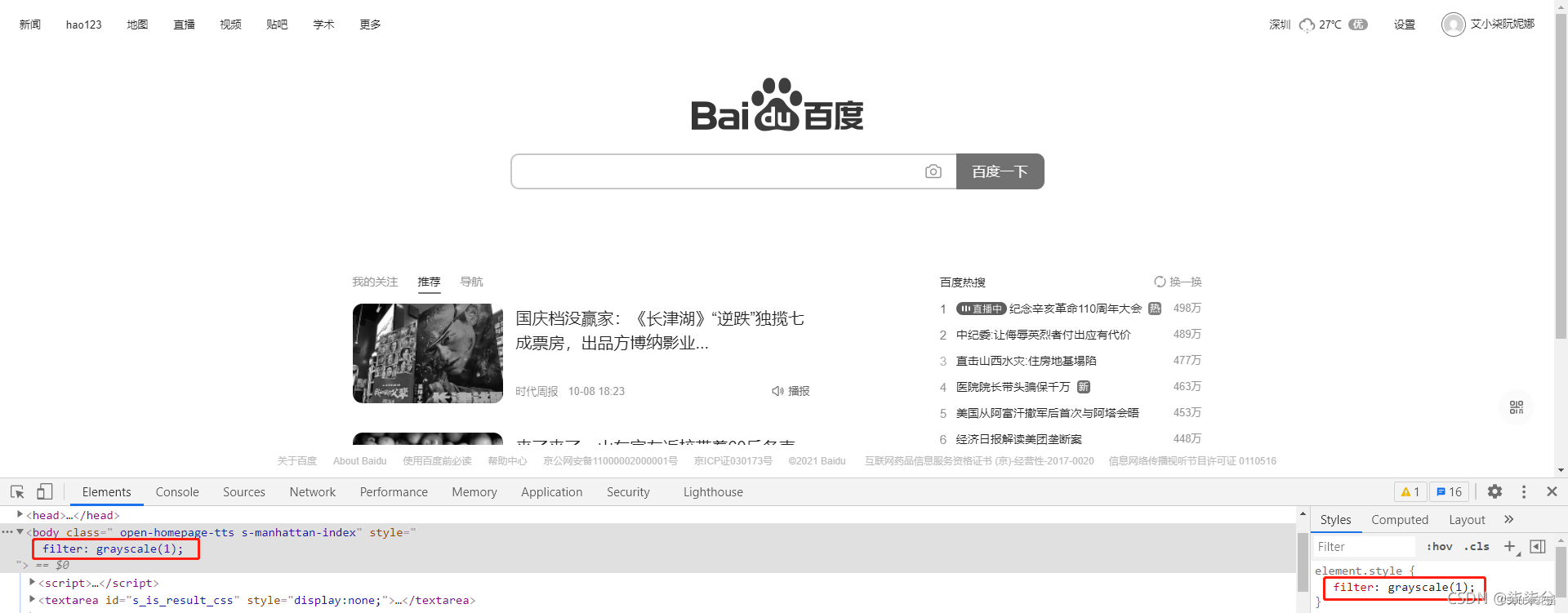
- grayscale(%):将图像转换为灰度图像。
- sepia(%):将图像转换为深褐色。
- url():URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。
filter: url(svg-url#element-id)
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}
filter:grayscale(1)可以使网页呈现哀悼模式。























 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








