一、offsetParent
先简单的来个结构,三个嵌套的div,主要是找div3的offsetParent
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
* {margin: 0;padding: 0}
div {padding: 50px}
#div1 {background: red}
#div2 {background: green}
#div3 {background: blue}
</style>
</head>
<body>
<div id="div1">div1
<div id="div2">div2
<div id="div3">
div3
</div>
</div>
</div>
<script type="text/javascript">
var oDiv3=document.getElementById('div3');
alert(oDiv3.offsetParent)
</script>
</body>
</html>offsetParent不像parentNode那样性格好,它有许多情况需要分析。
1、在标准浏览器下(火狐,chrome,ie8及以上):
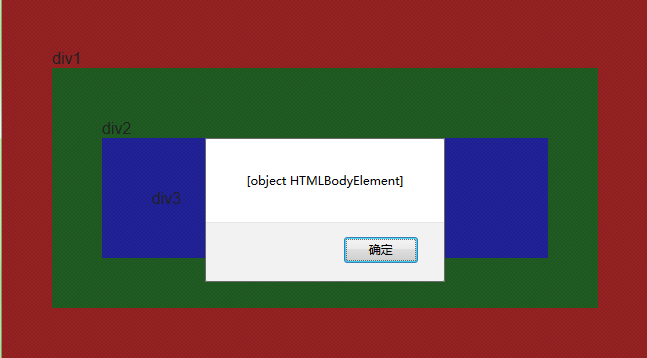
(1)div3所以祖先节点都没有定位的情况下,offsetParent是body
(2)div3的所有祖先节点中,如果有节点存在定位属性时,则offsetParent就是有定位祖先节点,并且遵循就近原则,即假如div1,div2都存在定位,则div3的offsetParent是div2,部分绝对定位或者相对定位。这个就不贴图了,可以自己测试。
(3)假如div2设置了position,但是div1设置了zoom:1,触发了haslayout百度一下,你就知道了
但最终还是有position的元素是offsetParent,毕竟这是在标准下!!
2、ie6、7下,(⊙o⊙)…凡是碰到ie6、7的都会忍不住‘’哎‘’
分为div3自身是否有定位。
(1)自身有定位:
①所有祖先节点无定位,则offsetParent是html,如果祖先节点有定位,则还是遵循标准的,则offsetParent是有定位的父级。
②即使祖先节点有触发haslayout
可以用设置zoom:1触发,也可以用其他来触发。
(2)本身无定位
当div3的所有祖先节点中,如果有触发haslayout,那么offsetParent就是那个触发了haslayout的节点,即使有节点设置了定位,毕竟这是在非标准下。
如果无处发、无定位,则是body
晕了半会儿,继续说offsetLeft
二、offsetLeft(当前元素到offsetParent的距离)
1、在标准浏览器下:
(1)如果offsetParent是body的话,那么offsetLeft是元素到html的左距离
(2)如果offsetParent是有定位的元素,那么offsetLeft是元素到定位元素的距离。
2、非标准下:准备%>_<%吧
(1)当前元素无定位:
①祖先节点无定位,offsetLeft是元素到body的距离
②祖先节点的定位,是绝对还是相对,所产生的offsetLeft也是不一样的。
③会受到haslayout的影响
(2)当前元素有定位:
①不会受到haslayout的影响
②父节点无定位,则offsetLeft是元素到html的距离。
三、总结(随着时光的流逝,我相信不会再分非标准了)
好吧,两个东西,却扯出了这么多兼容问题,反正我头已经打大了,可恶的ie啊!!所以在写代码的时候,要注意这两点:
1、html和body保持一样的样式,这个只要书写规范,一般都可以做到。
2、在ie低版本中,给当前元素加相对定位。























 654
654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








