START
- 今天在使用element-ui的表单的时候,点击了一个普通的按钮,表单数据清空了。有点意思,写个文档记录一下。
1.html中的button元素
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lazy_tomato</title>
</head>
<body>
<form action="http://www.baidu.com" method="get">
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="submit" value="1.元素:input;类型:Submit" />
<button type="button">2.元素:button;类型:button</button>
<button type="submit">3.元素:button;类型:submit</button>
<button type="reset">4.元素:button;类型:reset</button>
</form>
</body>
</html>
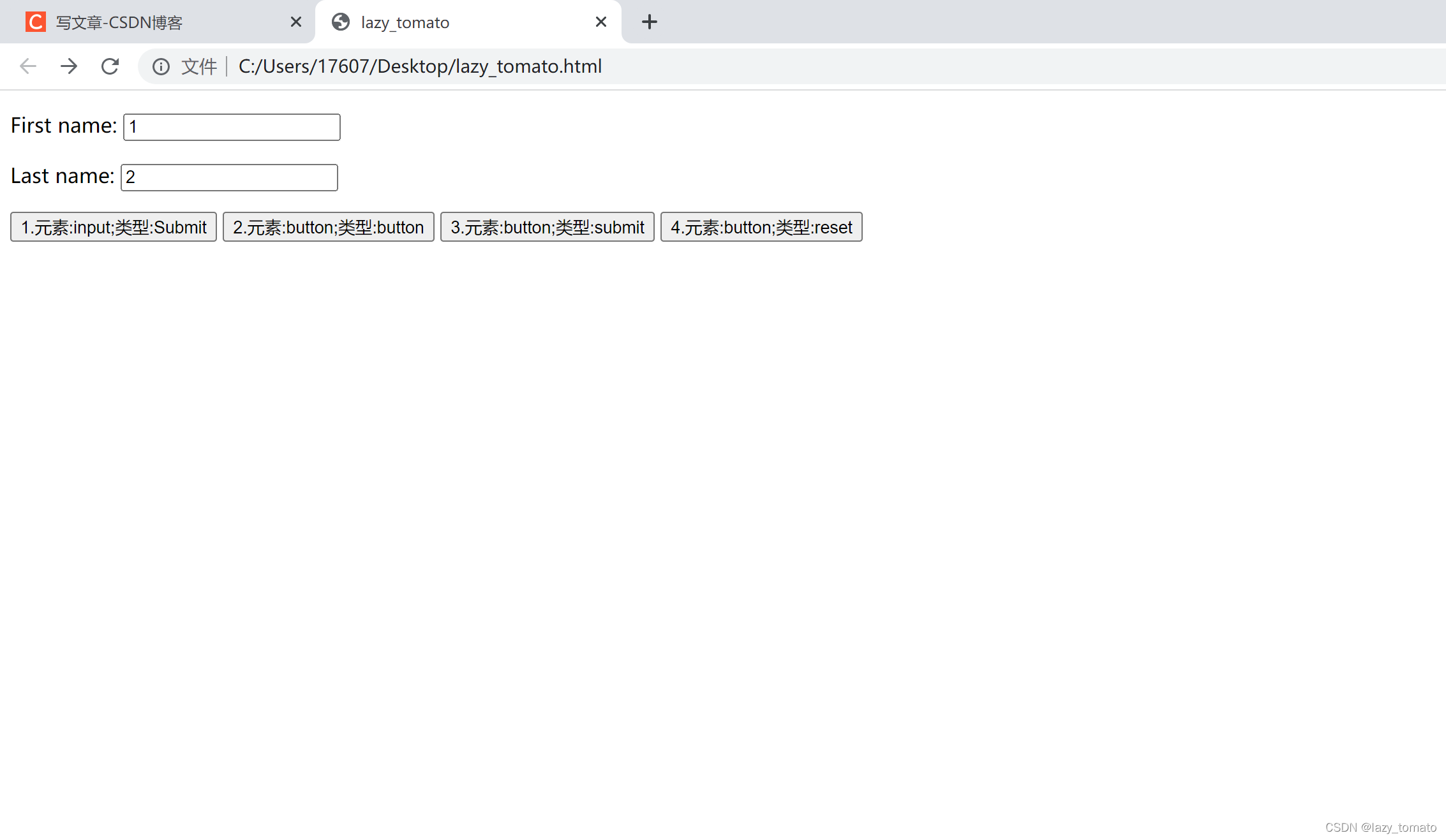
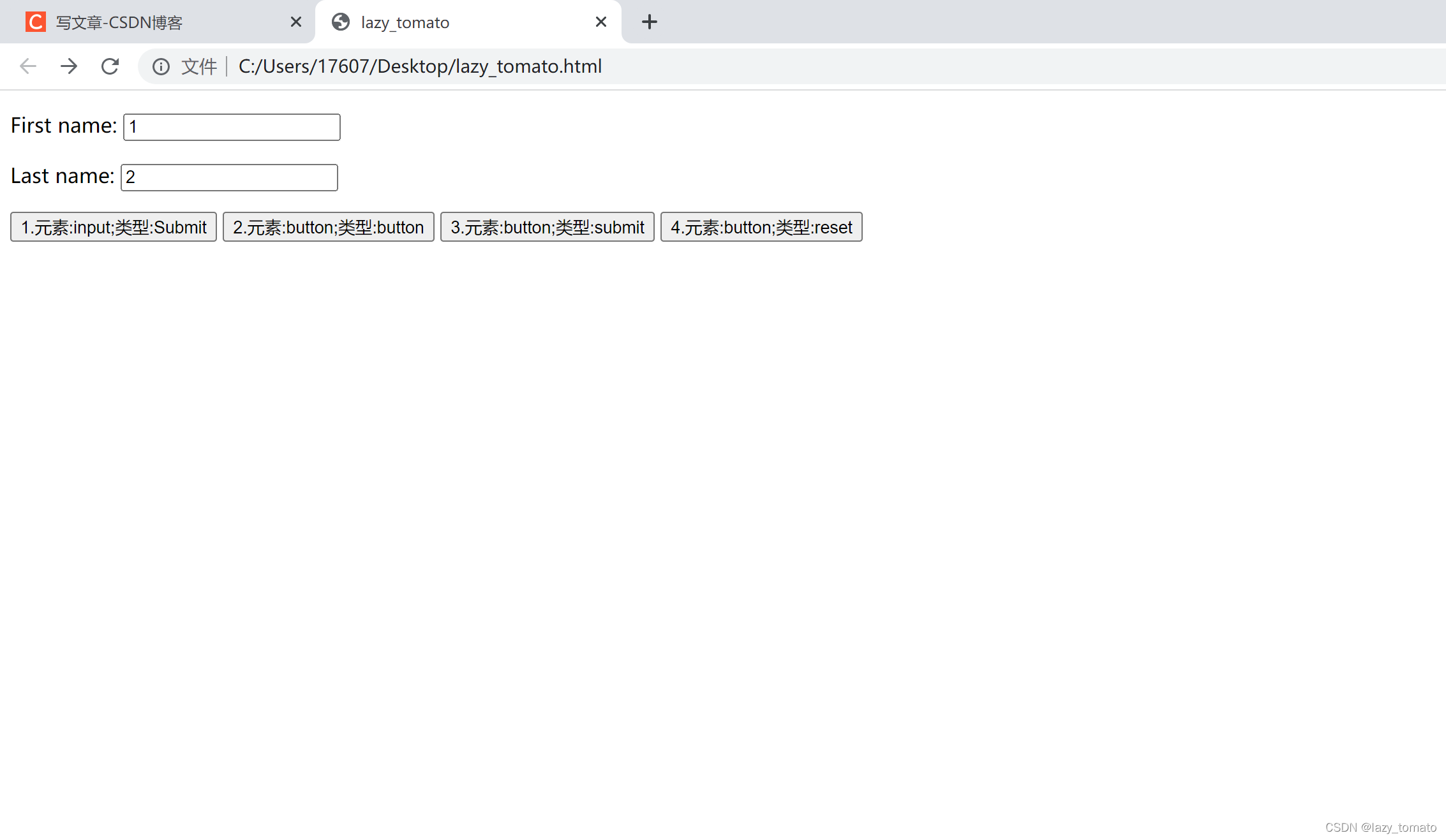
运行截图

总结
type="button" => 默认的按钮
type="submit" => 会触发表单的默认提交
type="reset" => 会触发表单的默认重置
2.element-ui中的button
代码
<template>
<div>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button native-type="button">button</el-button>
<el-button native-type="submit">submit</el-button>
<el-button native-type="reset">reset</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "lazy_tomato",
data() {
return {
form: {
name: "",
region: "",
},
};
},
methods: {
},
};
</script>
<style lang="scss" scoped>
</style>
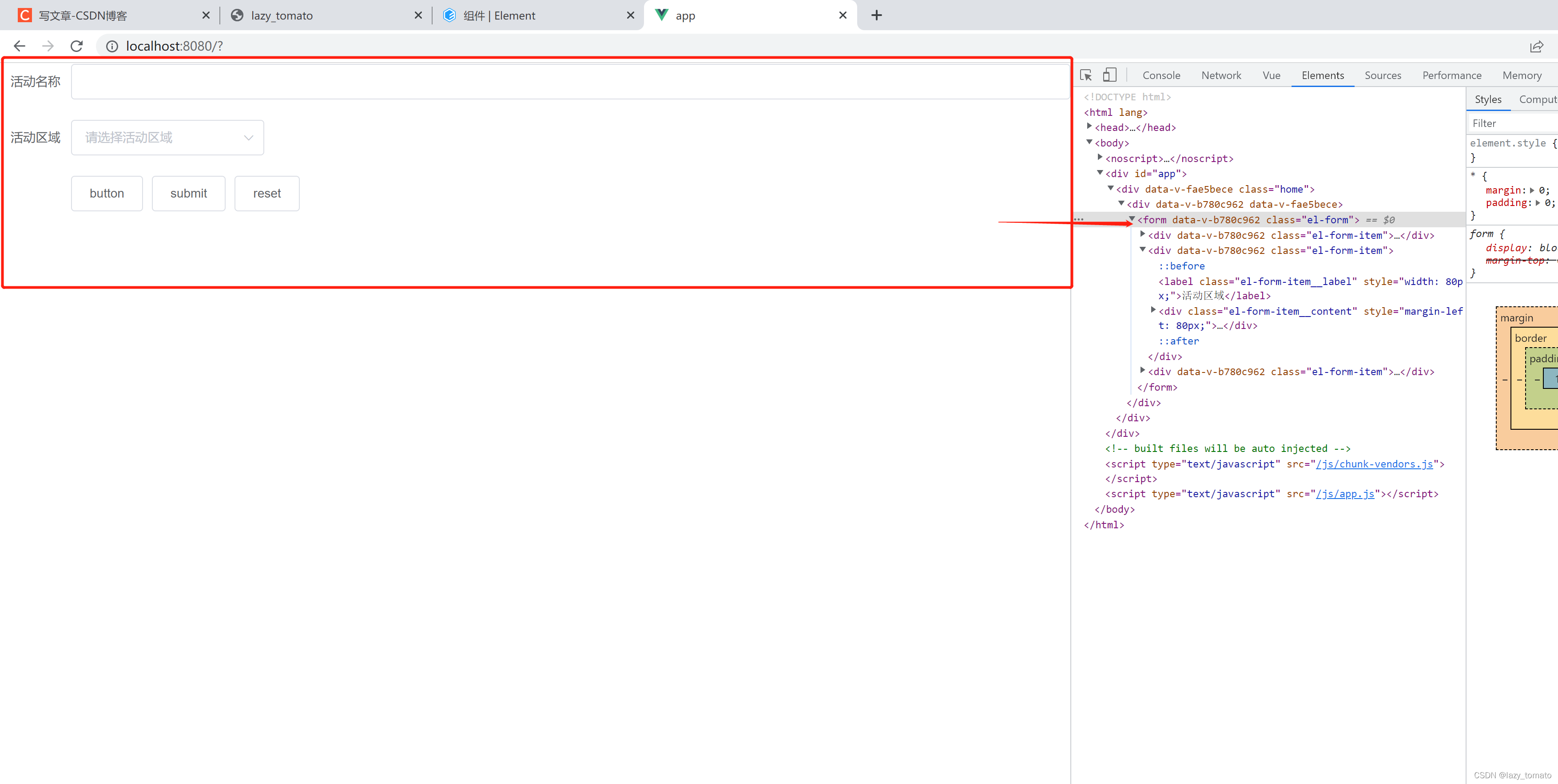
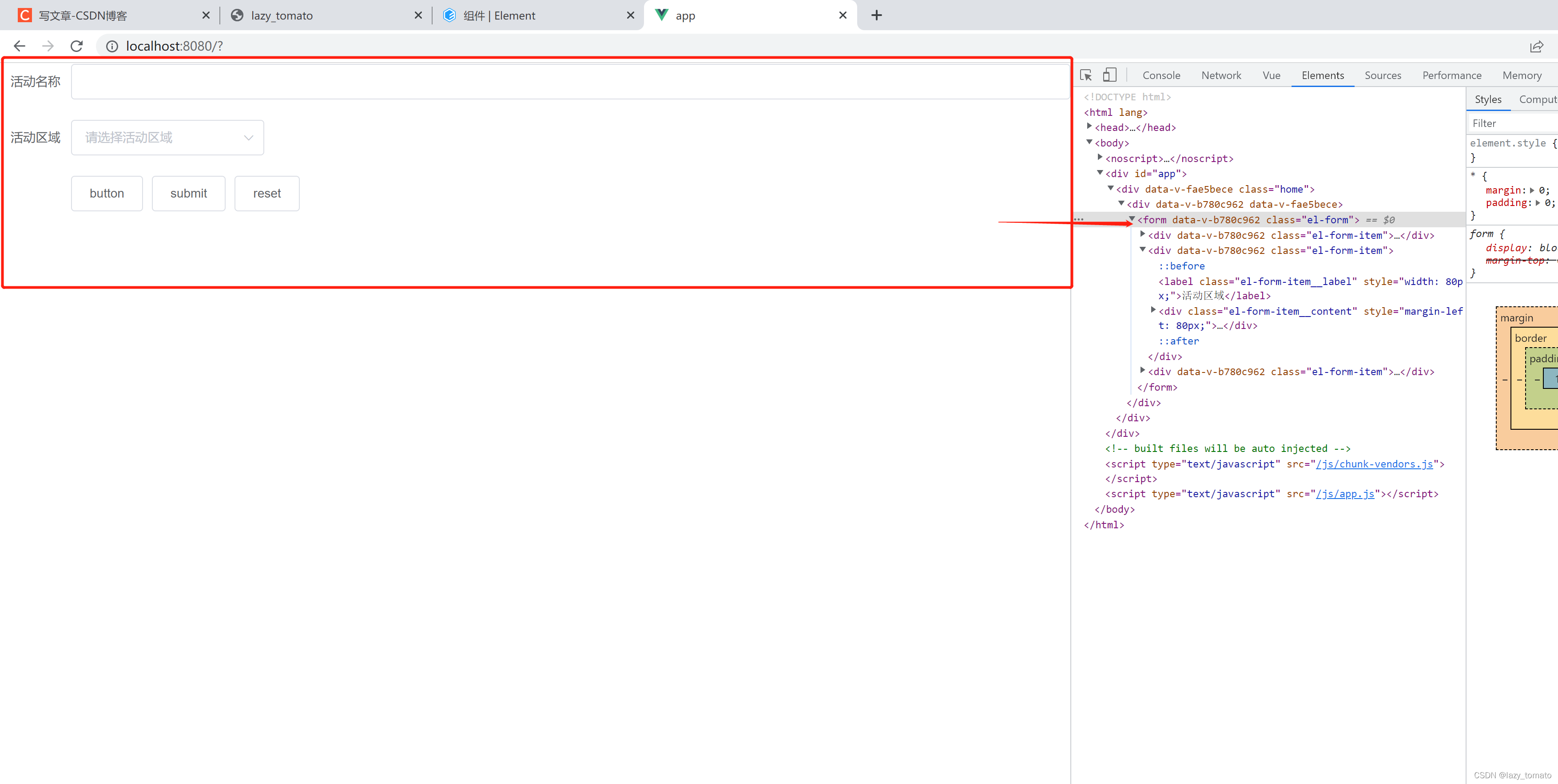
运行截图


END
- UI组件底层还是用的html元素的基础上去做的封装的。
- elemnt-ui这里保留了原本的button元素的默认type属性。
- 点击类型为
reset的按钮之后,数据会被清楚,会影响vue双向数据绑定的数据展示。




























 3876
3876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










