1. 需求 :模仿迅雷或者百度网盘 网页上点一个按钮,然后触发winform的事件。
考虑: 因为我们的本地应用是用户必须打开的,所以就没使用注册表那种形式(非注册表!)我们采用的是本地开启一个http监听,网页上
发起一个http请求,winform收到后作出相应的操作(不仅仅是窗体的调用,可以各种传值,道友们可以自由发挥,这里只是抛砖引玉)
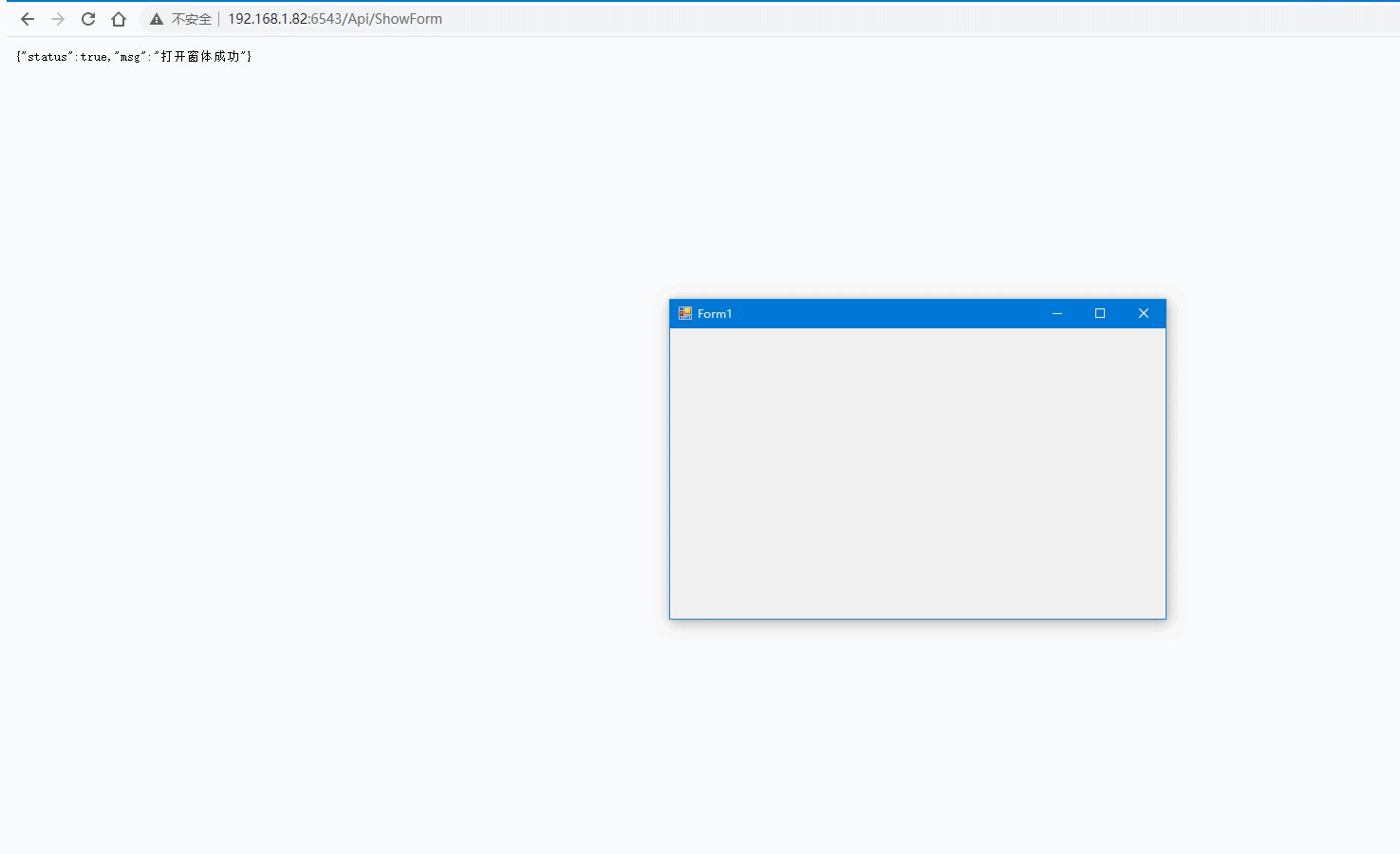
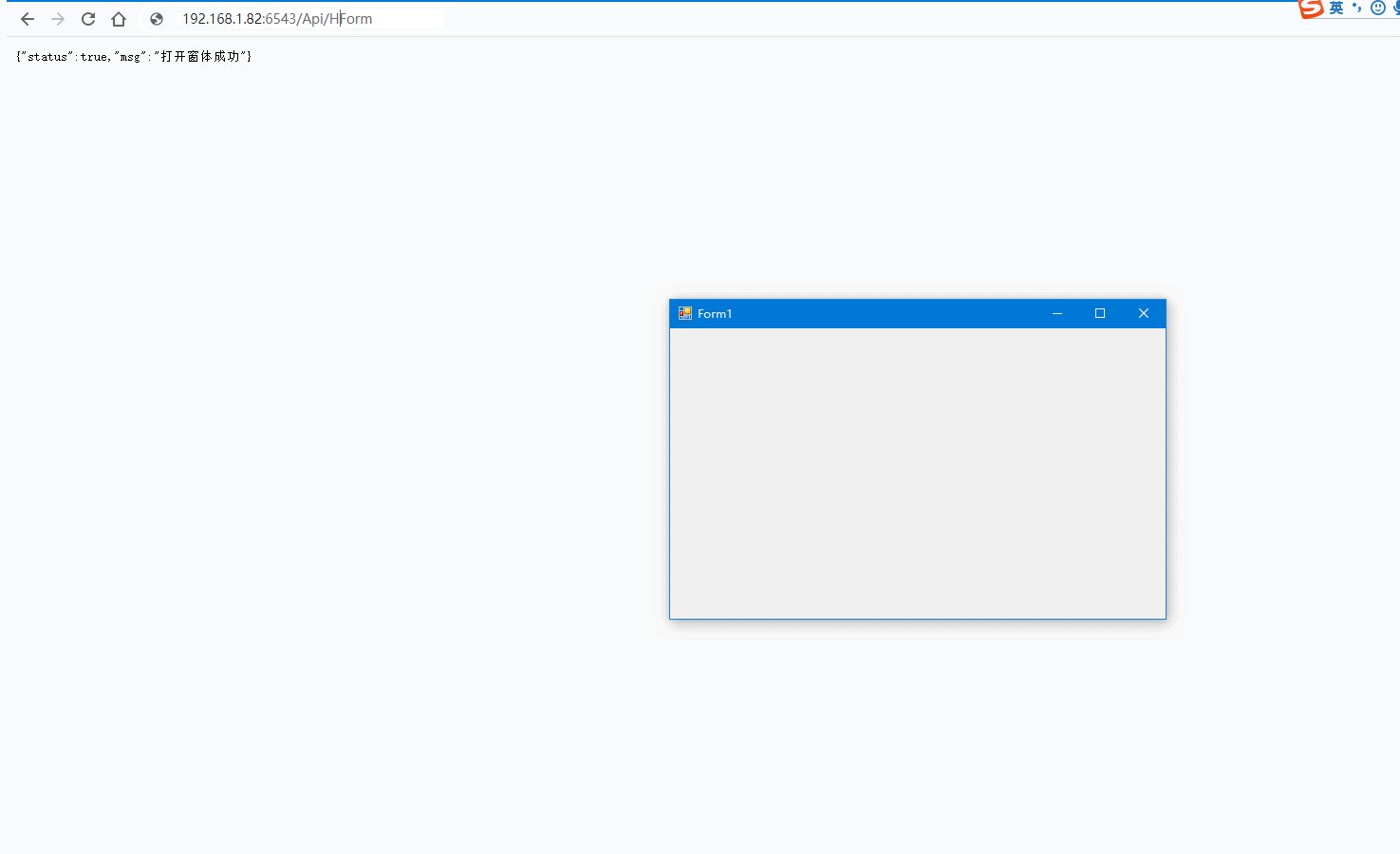
2. 先看效果

3.直接上关键代码
/// <summary>
/// 开启监听 监听端口为6543
/// </summary>
public void StartServer()
{
httpobj = new HttpListener();
httpobj.Prefixes.Add("http://+:6543/"); //+号代表可以使用本地ip 或者localhost
//启动监听器
httpobj.Start();
httpobj.BeginGetContext(new AsyncCallback(Result), httpobj);
}
private void Result(IAsyncResult ar)
{
httpobj.BeginGetContext(Result, null);
var context = httpobj.EndGetContext(ar);
var request = context.Request;
var response = context.Response;
//后台跨域请求
response.AppendHeader("Access-Control-Allow-Origin", "*");
response.AppendHeader("Access-Control-Allow-Headers", "*");
response.AppendHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE");
object returnObj = null;
HandleRequest_Get(request, response);
}
/// <summary>
/// 接收Get请求
/// </summary>
/// <param name="request"></param>
/// <param name="response"></param>
/// <returns></returns>
private static object HandleRequest_Get(HttpListenerRequest request, HttpListenerResponse response)
{
var newRawUrl = request.RawUrl;
if (request.RawUrl.Contains("?"))
{
newRawUrl = request.RawUrl.Split('?').FirstOrDefault();
}
switch (newRawUrl)
{
case "/Api/ShowForm":
{
new Action(() => { form1.InvokeOnUiThreadIfRequired(() => { form1.Show(); form1.TopMost = true; }); }).BeginInvoke(null, null);
BackRequest_Json(request, response, new { status=true,msg="打开窗体成功"});
return "";
}
case "/Api/HideForm":
{
new Action(() => { form1.InvokeOnUiThreadIfRequired(() => { form1.Hide(); }); }).BeginInvoke(null, null);
BackRequest_Json(request, response, new { status = true, msg = "隐藏窗体成功" });
return "";
}
}
return "";
}
4. 源码下载地址
https://download.csdn.net/download/wu1020300665/17951672





















 4341
4341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








