主要成员函数:
1.void setText(QString); //设置label框内的文本.
2.void hide(); //隐藏label框.
3.void setBuddy(QWidget*); //把另一个部件设为label框的伙伴,方便快捷使用.
4.void clear(); //清空label框内所有内容.
5.void setPixmap(QPixmap(QString)); //设置图片.
6.void setMovie(QMovie*); //设置电影.
7.void setScaledContents(bool); //设置是否按比例填充满整个label框(非常重要)
8.void setToolTip(QString); //设置信息提示,鼠标放在label框上面会自动跳出文字.
9.void setToolTipDuration(int); //设置信息提示的持续时间,单位是毫秒.
10.void setAlignment(Qt::Alignment); //设置label框的对齐格式.
11.void setStyleSheet(QString); //设置label框的样式.
根据上面的QLabel的用法,下面有个关于QLabel的程序代码示例:
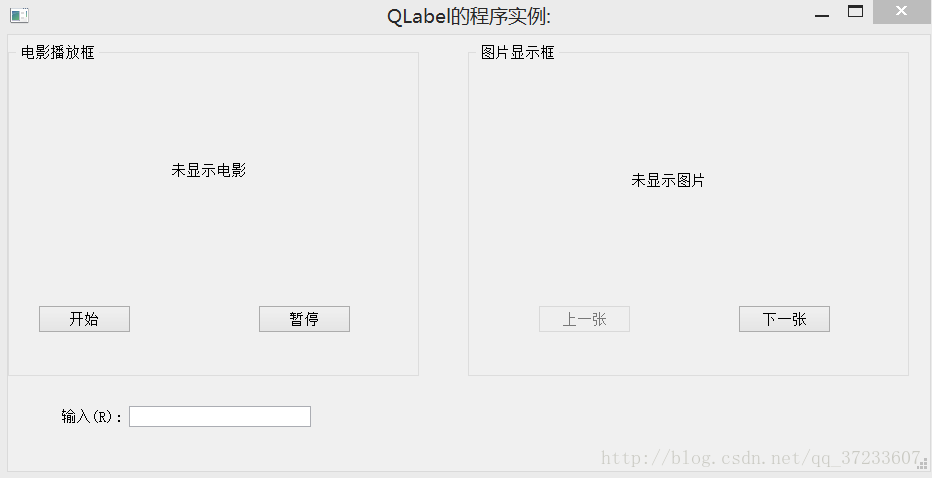
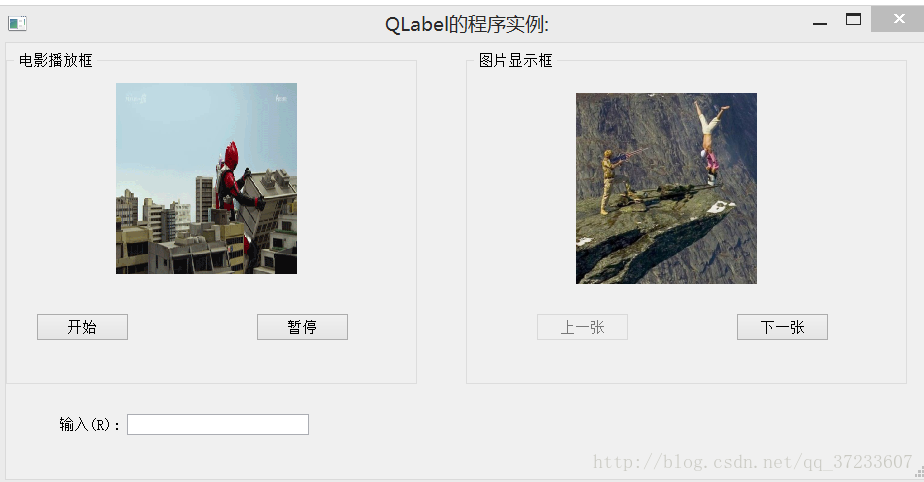
下面是程序运行后的情况:
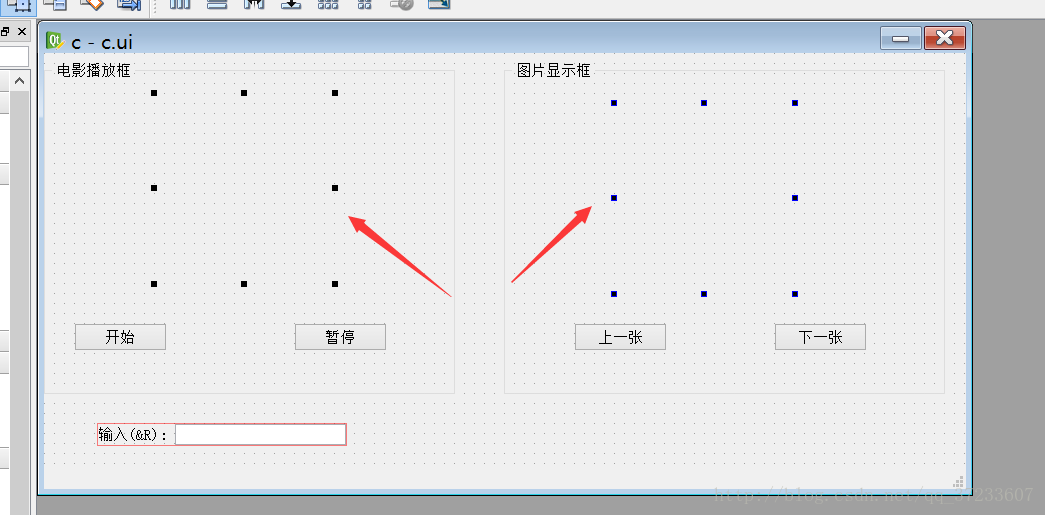
首先进行通过Qt设计师进行布局:
以下是”c.cpp内的代码:”代码中包含注释,方便理解.
c::~c()
{
}//点击开始按钮的槽函数.void c::startMovieLabelSlot()
{ //设置要播放的电影的路径.注意你要把gif文件放到对应的exe程序下.
movie->setFileName(“Movie/0.gif”); //movieLabel应用movie.
ui.movieLabel->setMovie(movie); //开始播放
movie->start();
}//点击暂停/继续按钮的槽函数.void c::continueMovieLabelSlot()
{ //判断当前电影的状态.
if (movie->state() QMovie::Running)
{
movie->setPaused(true);
ui.continueButton->setText(QString::fromLocal8Bit(“继续”));
} else if (movie->state() QMovie::Paused)
{
movie->setPaused(false);
ui.continueButton->setText(QString::fromLocal8Bit(“暂停”));
}
}void c::initPictureList()
{ //把所有照片的路径都放到QStringList里去.
for (int i = 0; i < 10; ++i)
{
QString path = “Pixmap/” + QString::number(i) + “.jpg”;
pictureList.push_back(path);
}
}//点击上一张按钮的槽函数.void c::showPreviousPictureSlot()
{
--pictureNumber;
ui.pictureLabel->setPixmap(QPixmap(pictureList[pictureNumber])); if (pictureNumber 0)
{
ui.previousPictureButton->setEnabled(false);
}
ui.nextPictureButton->setEnabled(true);
}//点击下一张按钮的槽函数.void c::showNextPictureSlot()
{ if (ui.pictureLabel->pixmap() != 0)
++pictureNumber;
ui.pictureLabel->setPixmap(QPixmap(pictureList[pictureNumber])); if (pictureNumber 9)
{
ui.nextPictureButton->setEnabled(false);
} if (pictureNumber != 0)
ui.previousPictureButton->setEnabled(true);
}123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107
以下是”c.h”内的代码:
最后是”main.cpp内的代码:”
关于QMovie类的操作可以去查阅Qt的官方文档进行学习,作一些扩展!
























 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








