Docker 自动化部署
1. jenkins 介绍
1.1 参考链接:
1.2 jenkins 概述
Jenkins:是一个开源的、提供友好操作界面的持续集成(CI)工具,主要用于持续、自动的构建的一些定时执行的任务。Jenkins用Java语言编写,可在Tomcat等流行的容器中运行,也可独立运行。
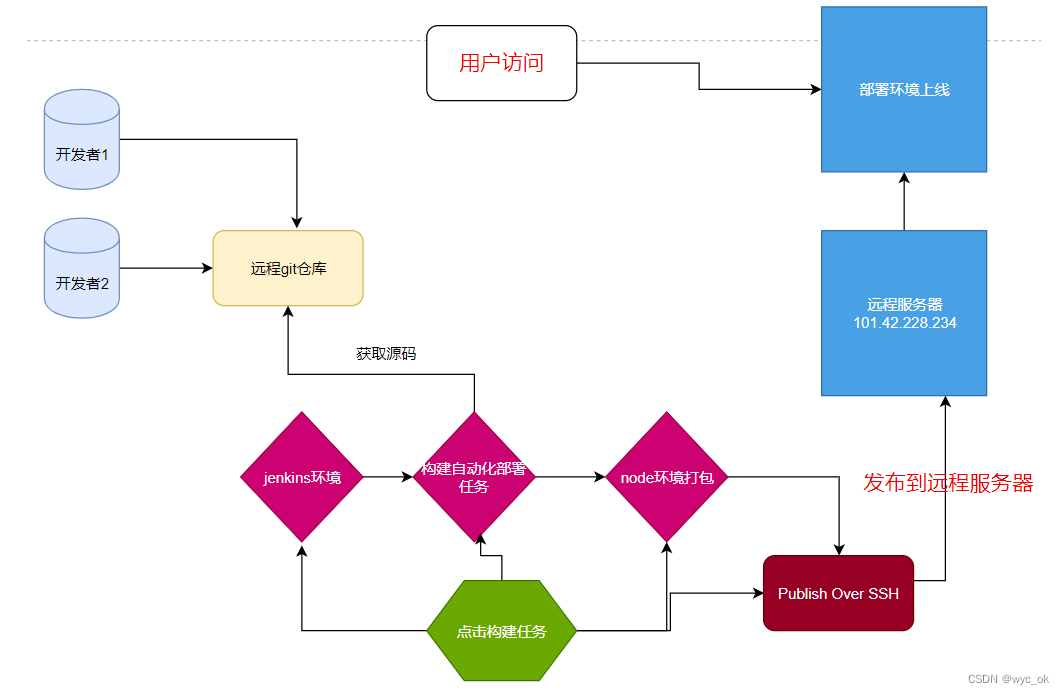
1.3 jenkins部署项目的流程
开发的步骤:
- 开发者会将代码上传到版本库中。
- jenkins通过配置版本库的连接地址,获取到源代码。
- jenkins获取到源代码之后通过参数化构建(或者触发器)开始编译打包。
- jenkins通过调用maven(Ant或者Gradle)命令实现编译打包过程。
- 生成的war包通过ssh插件上传到远程tomcat服务器中通过shell脚本自动发布项目。

2. jenkins 安装
2.1 基于docker 镜像
服务:jenkins/jenkins 、 jenkins/blueocean
我们采用docker pull jenkins/jenkins
2.2 启动 jenkins 后端服务
docker run -id -u root --name my_jenkins -p 8085:8080 -p 50000:50000 jenkins/jenkins
# -u root root用户权限去启动系统
# -p 8085:8080 端口映射
# --name my_jenkins #容器的名字
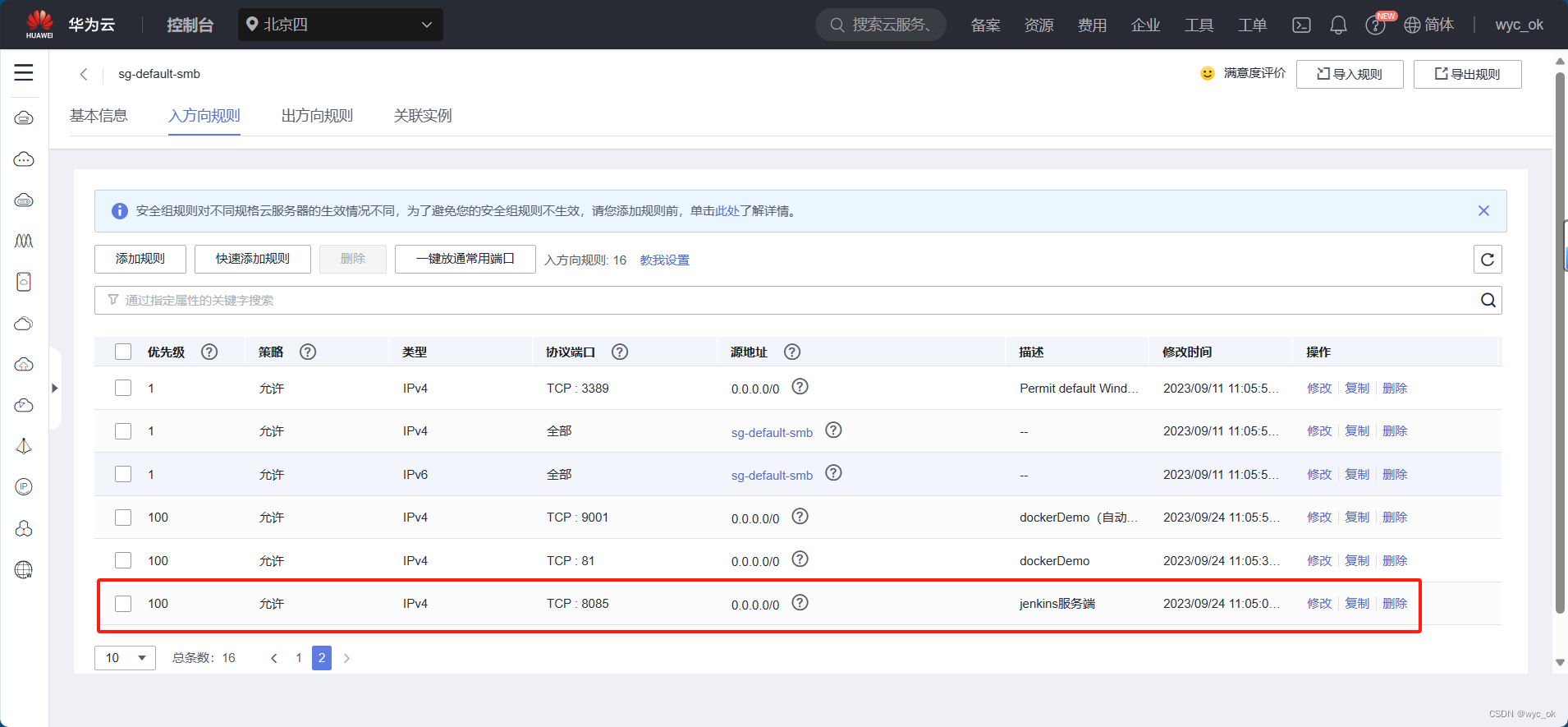
8085 防火墙需要开启:

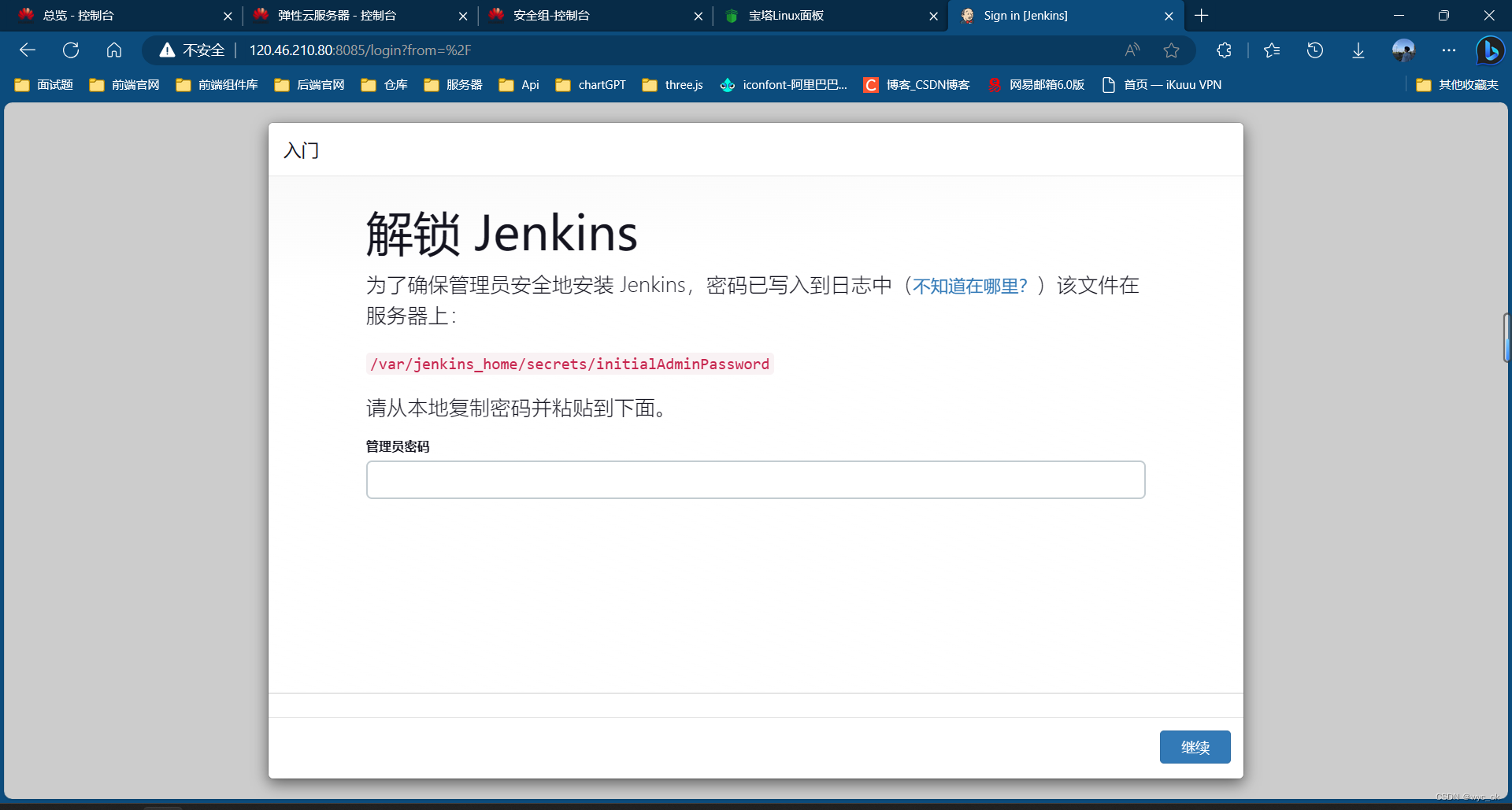
2.3 登录 jenkins 服务后端
2.3.1 访问 8085 服务进入jenkins后端:

2.3.2 进入容器:
docker exec -it my_jenkins bash
示例:

2.3.3 在jenkins容器内部进行获取密码:
cat /var/jenkins_home/secrets/initialAdminPassword
示例:

将密码填入jenkins服务即可登录成功。
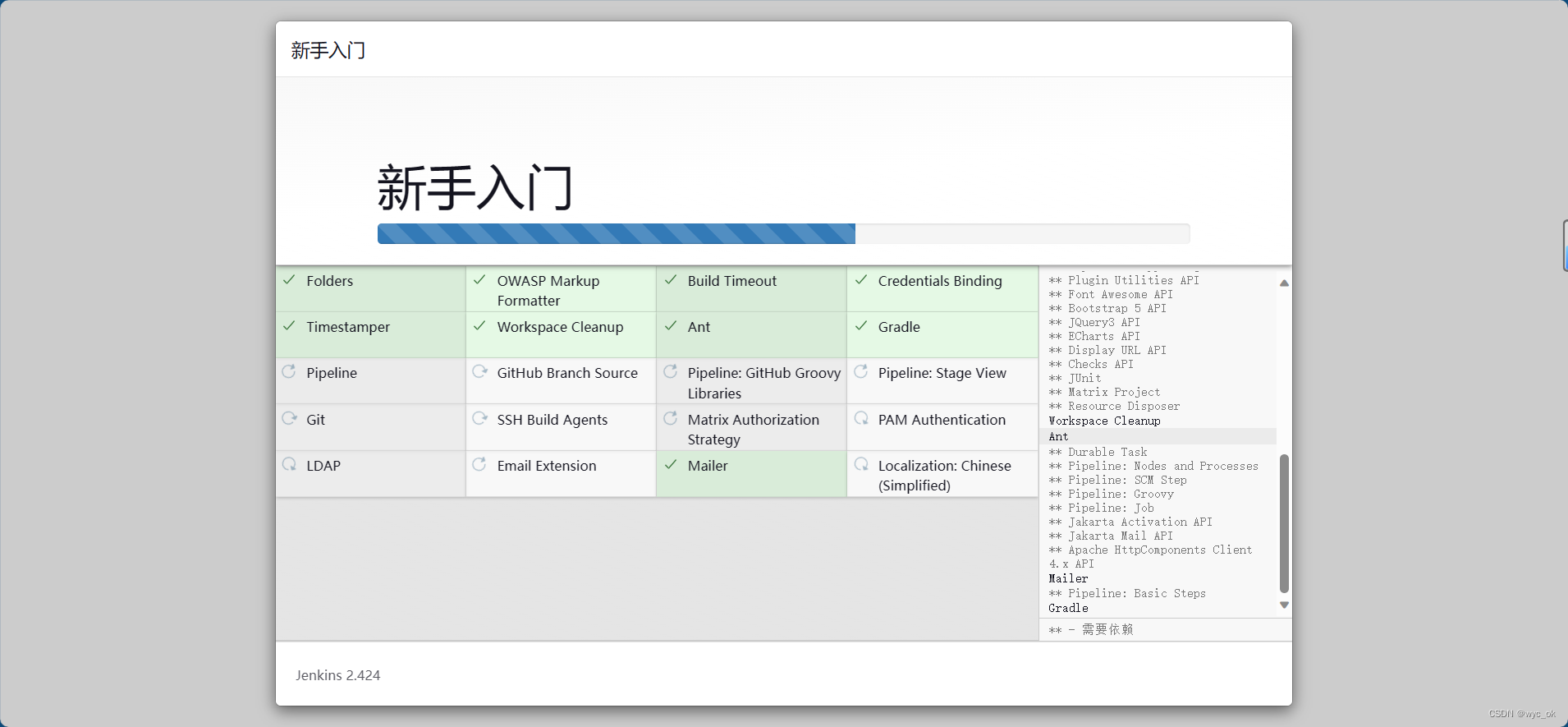
2.3.4 选择推荐安装的插件:
没有安装成功也没有问题,后续更新即可

等待:

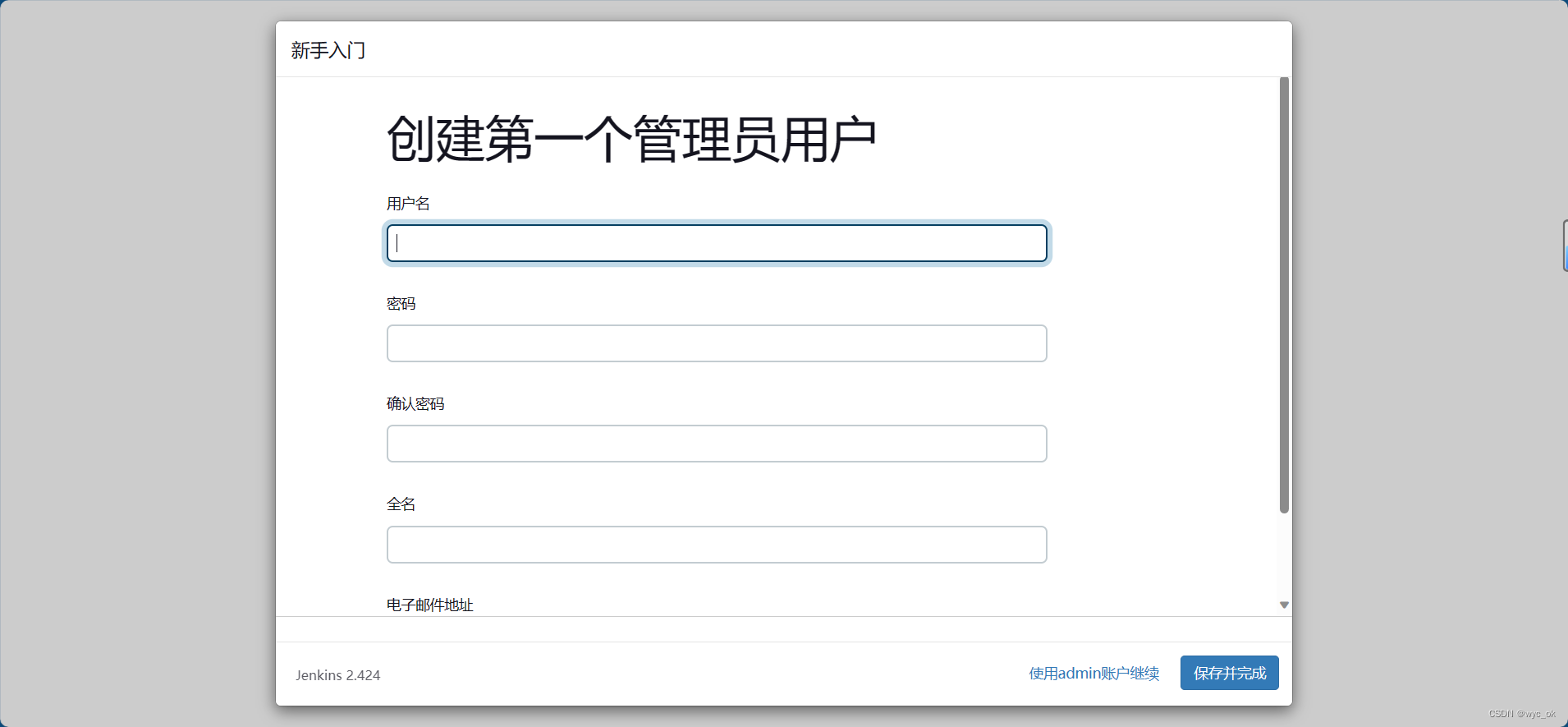
2.3.5 登录 jenkins
没有账号的可以在这里创建登录

因为我有帐号了,就选择使用admin账号登录
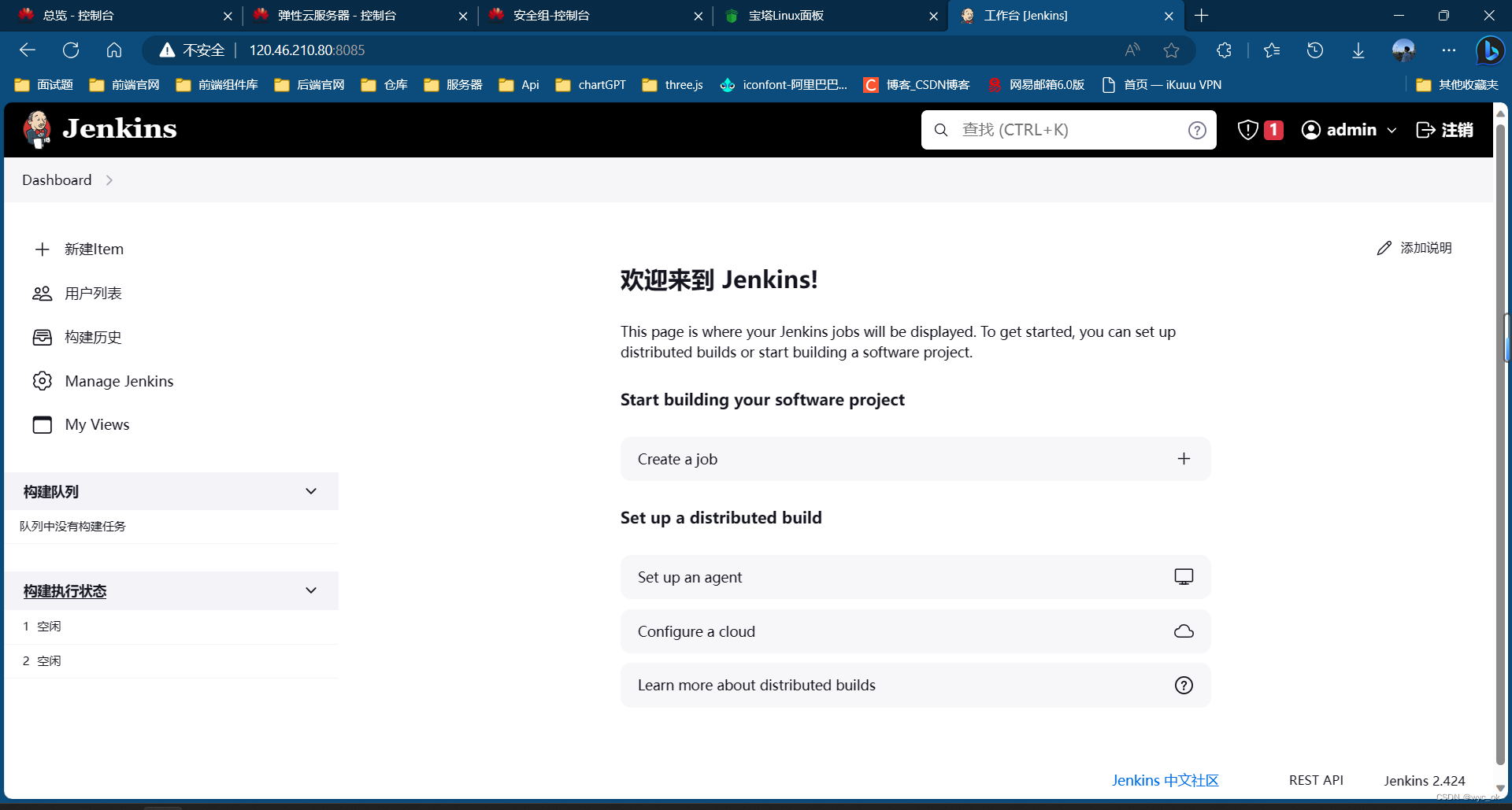
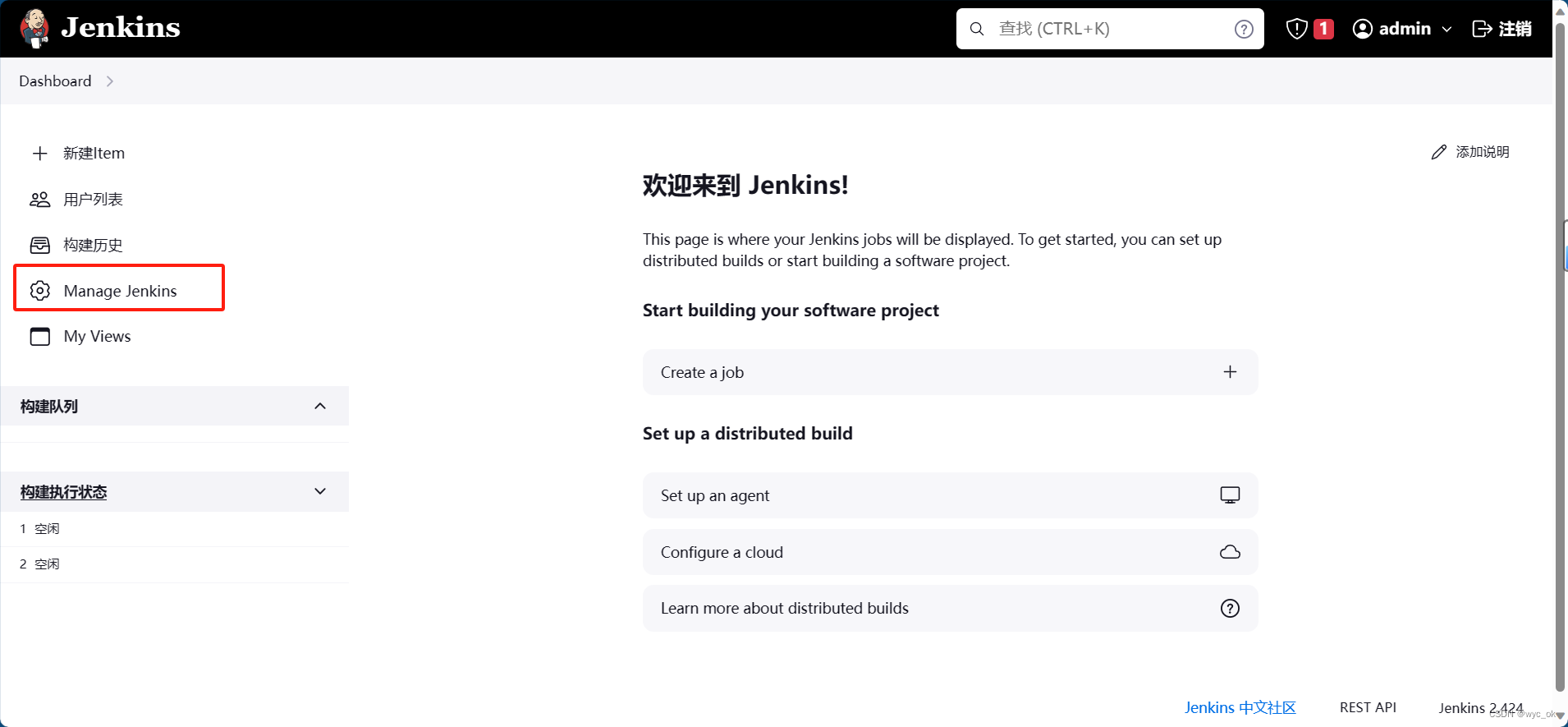
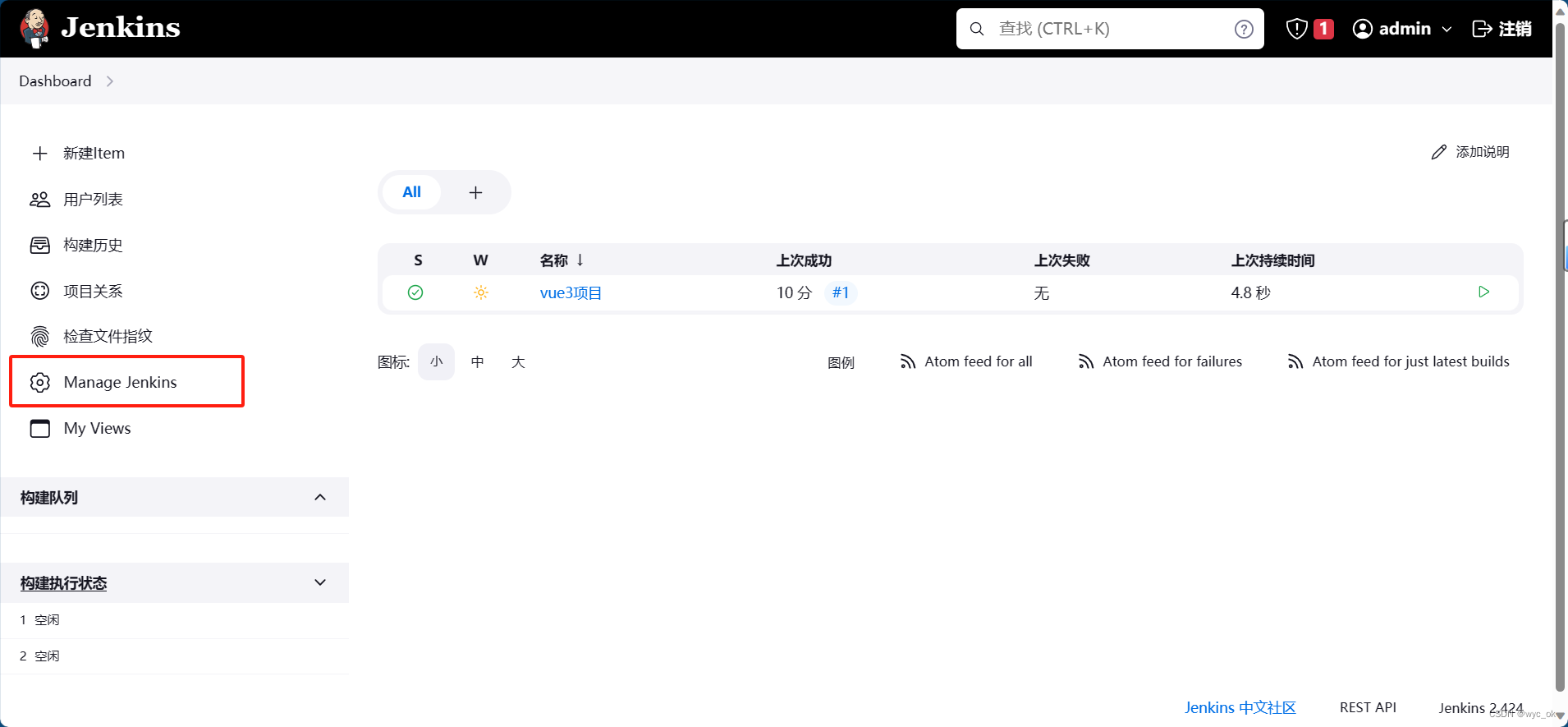
这便来到了jenkins后台首页

3. jenkins自动化部署开始
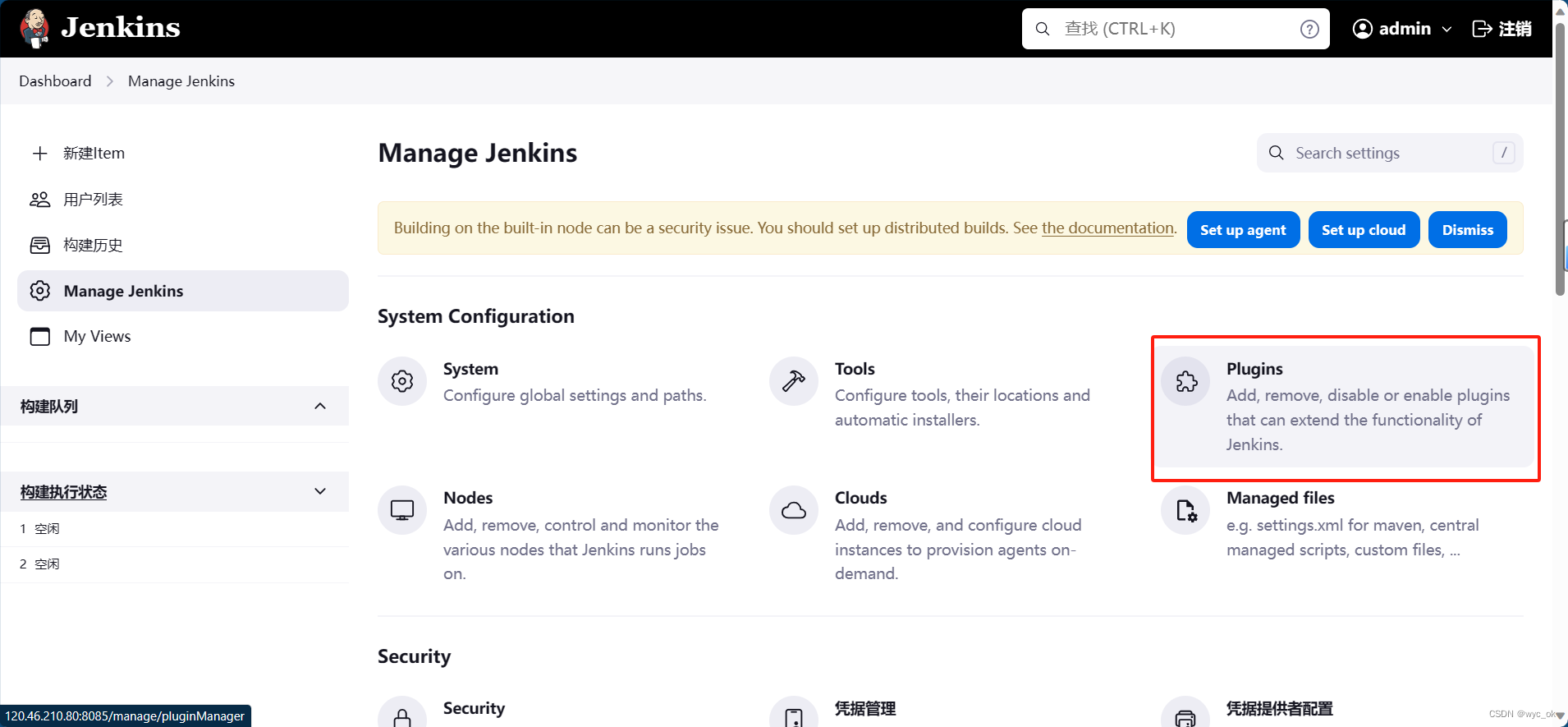
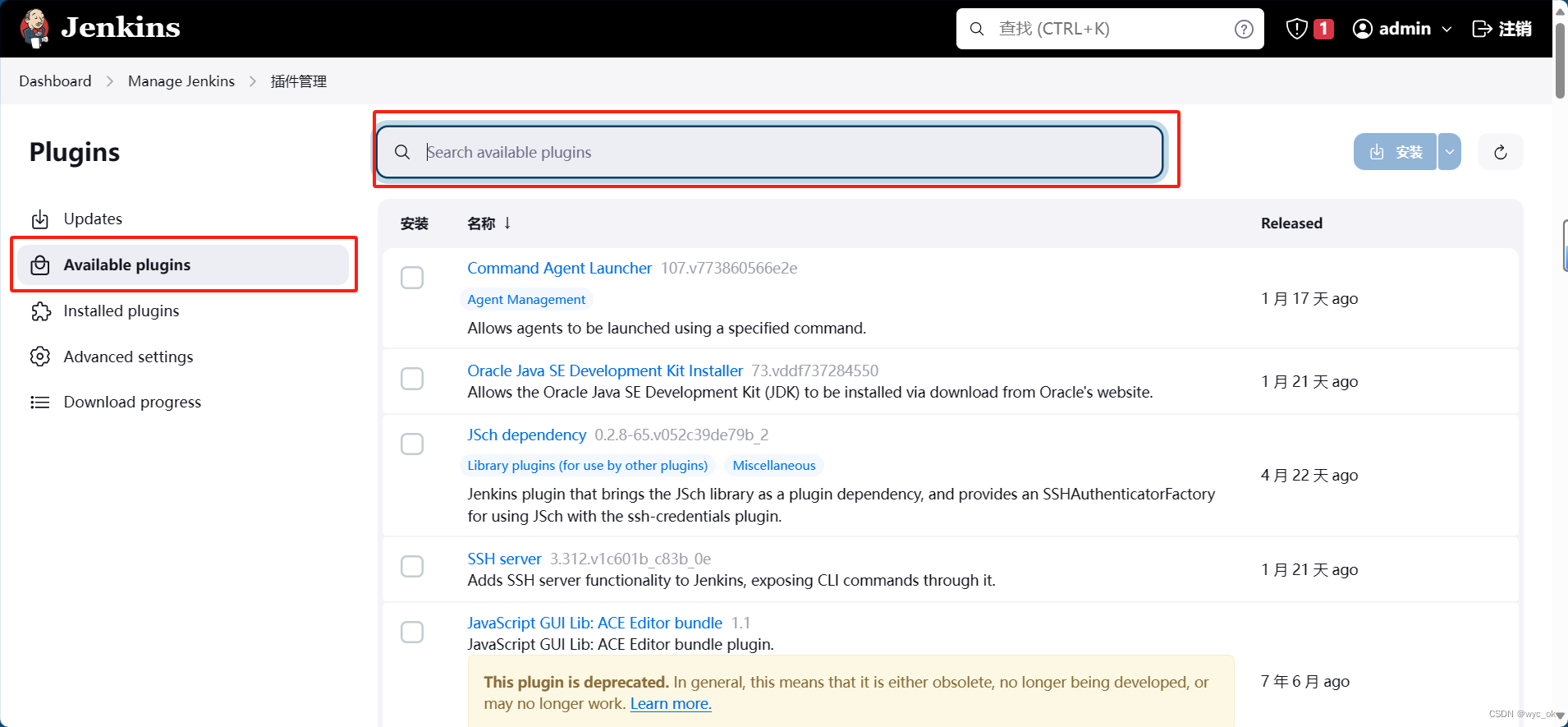
3.1 下载需要的插件
- Nodejs
- Git
- Gitee
- Publish Over SSH



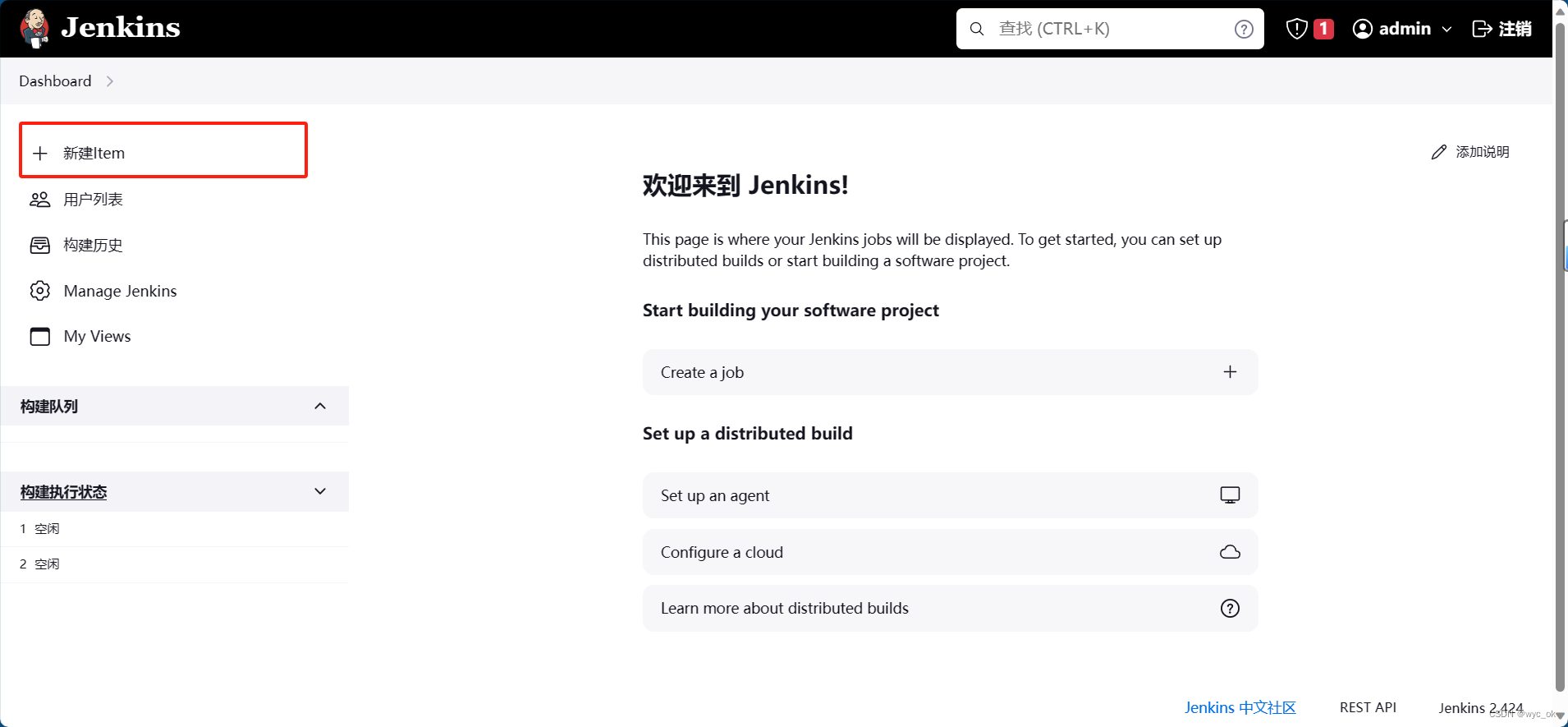
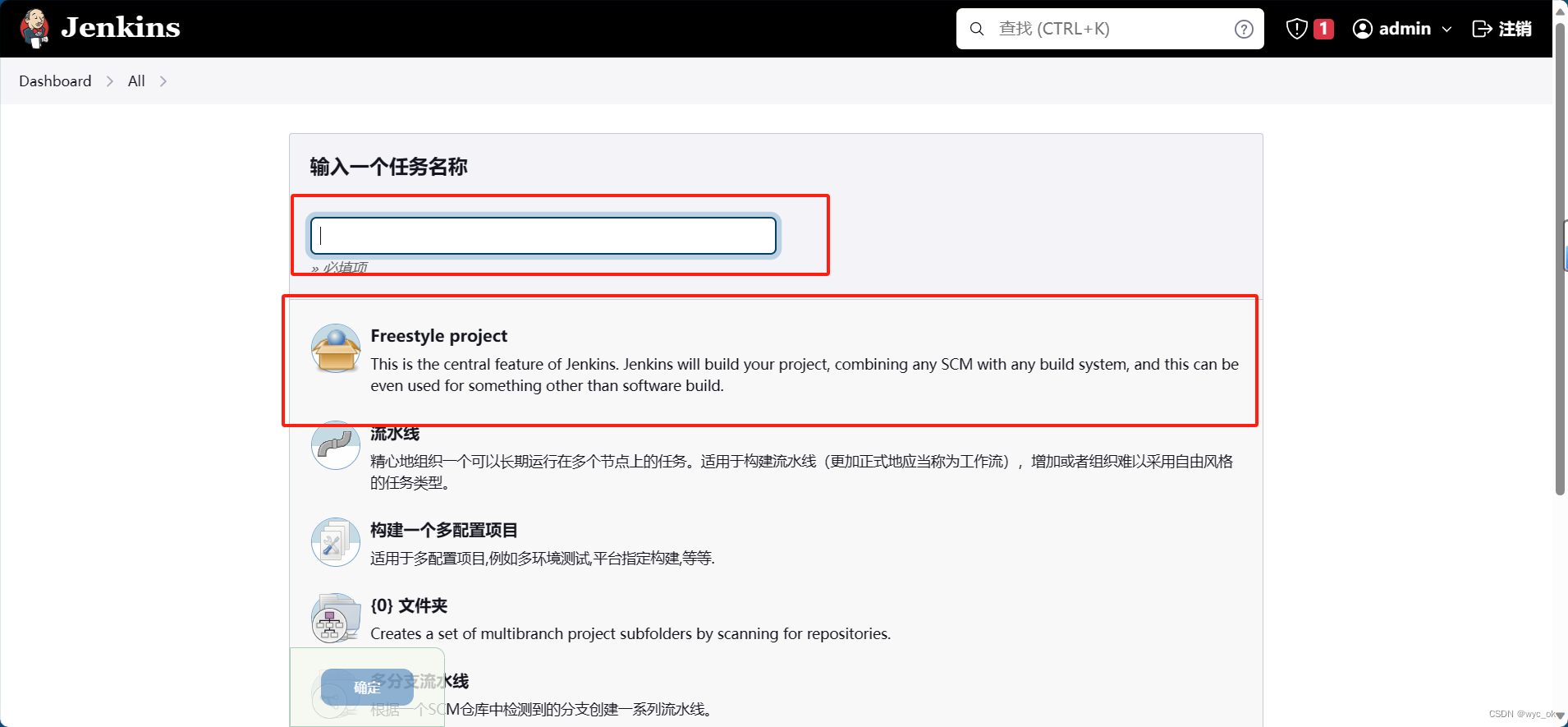
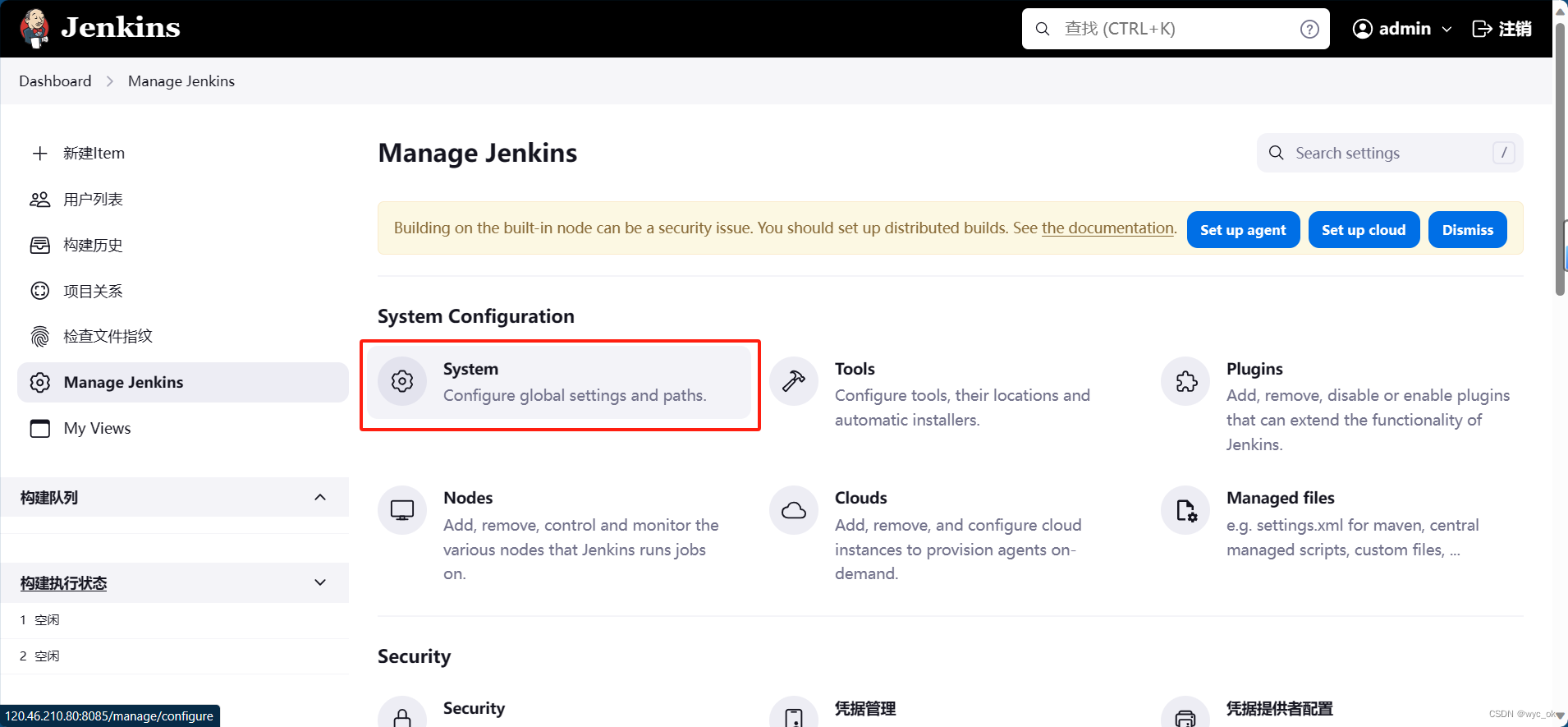
3.2 创建任务


跳转到项目配置页面
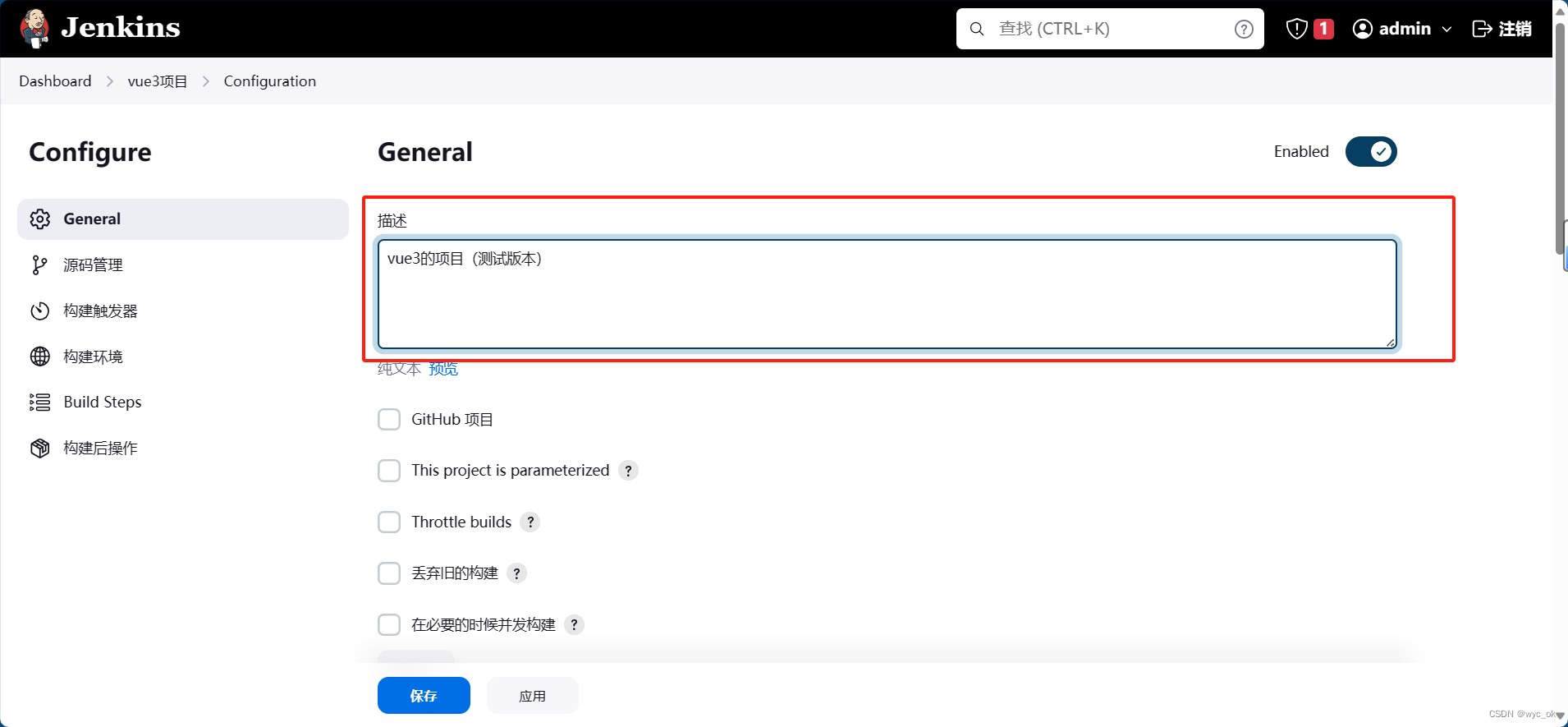
3.2.1 描述

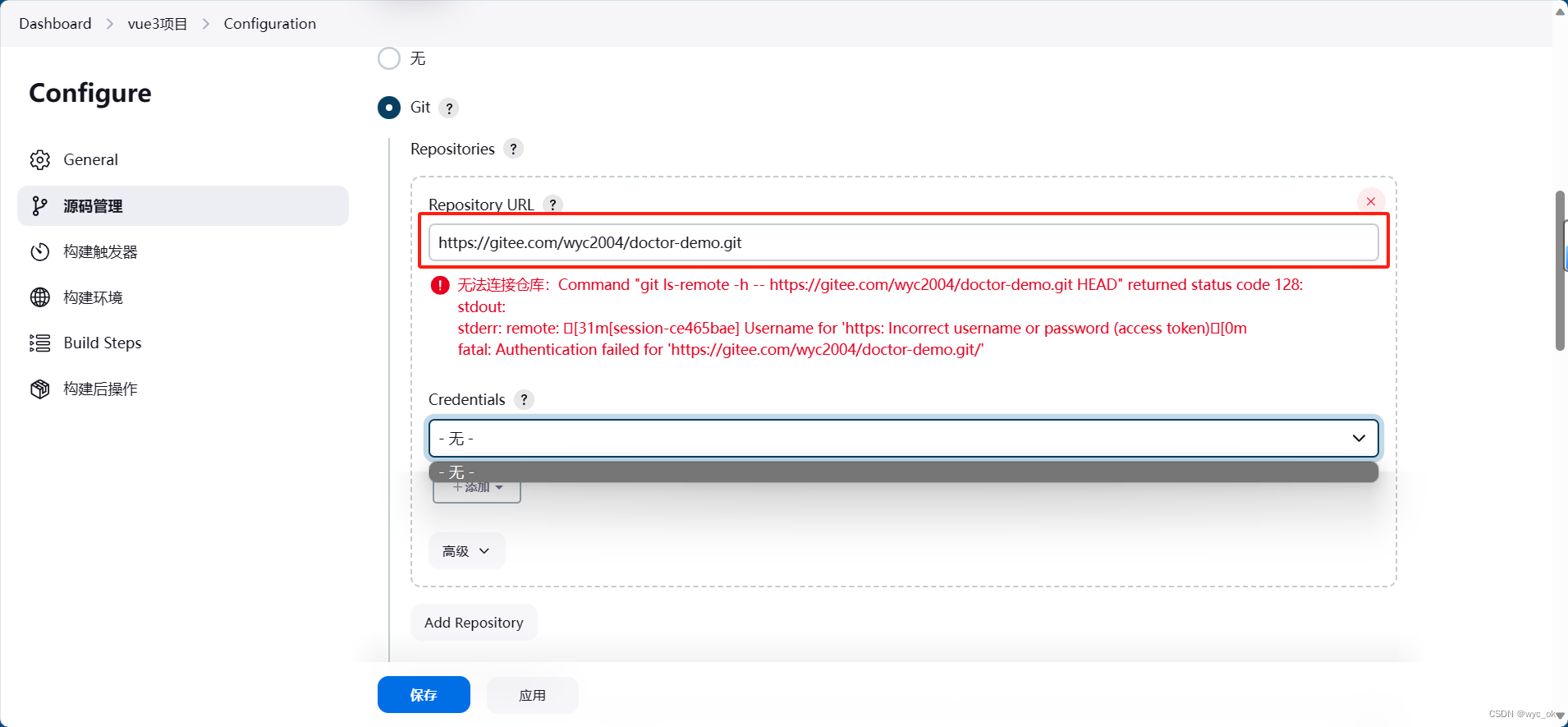
3.2.2 配置远程仓库地址链接(从远程仓库拉代码)
第一个空是需要填写远程地址链接

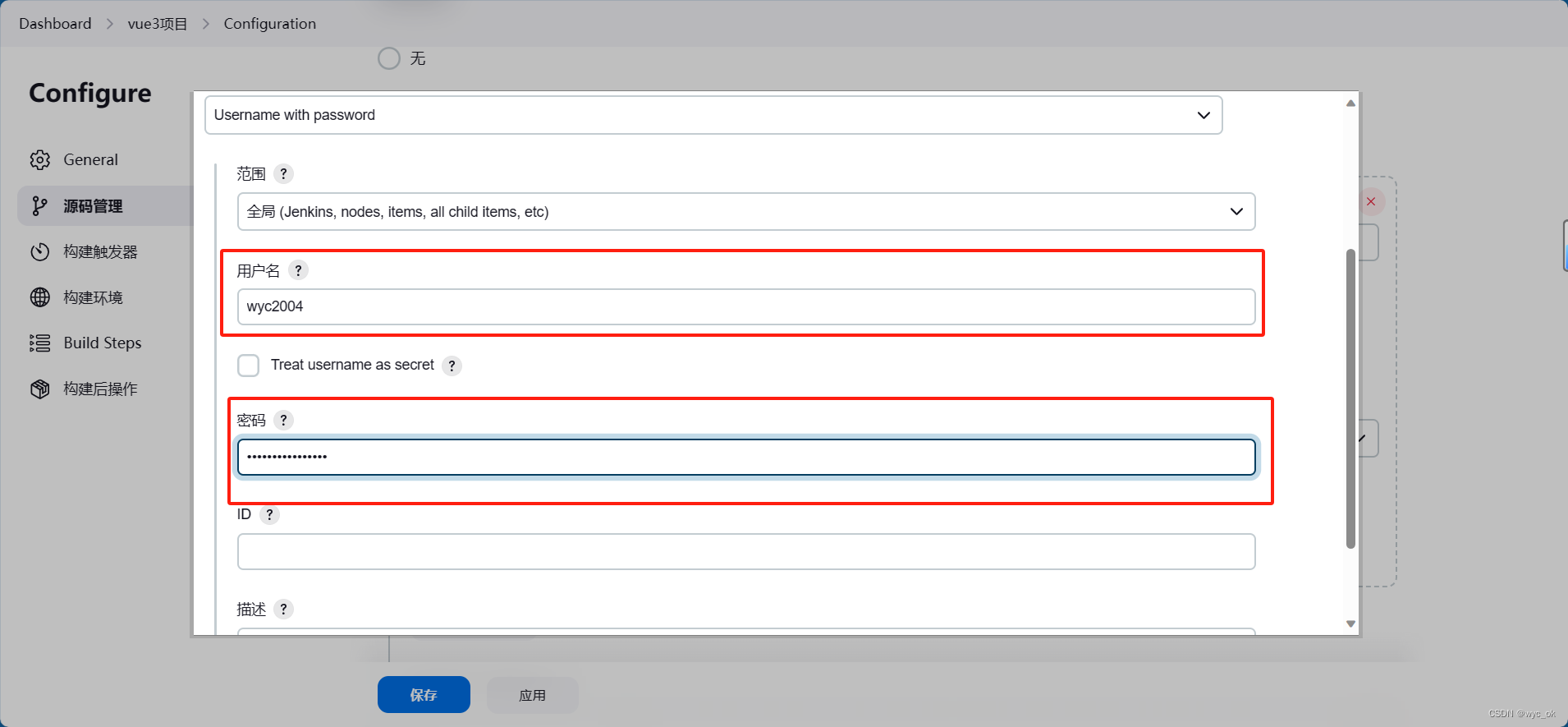
第二个填写用户,如果没有用户点击下面添加用户

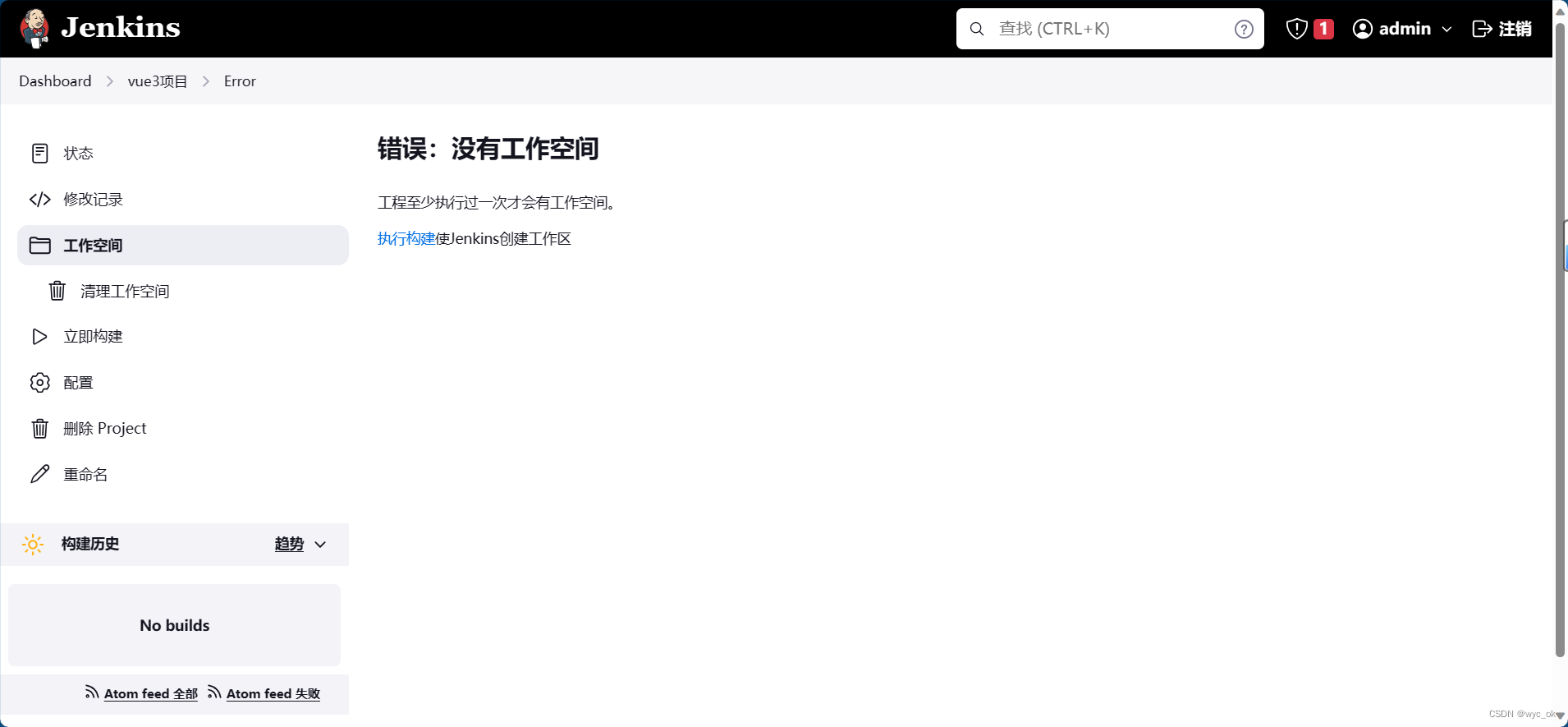
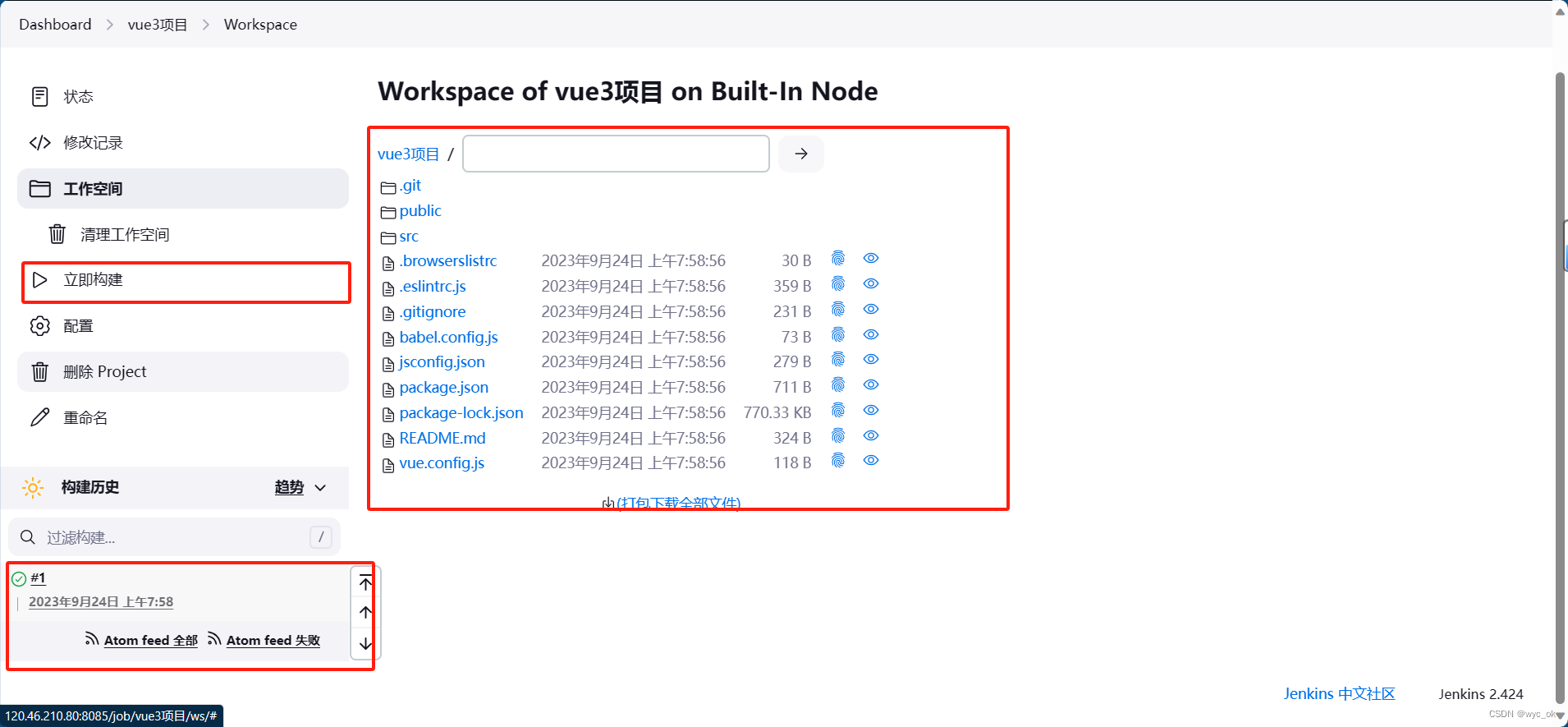
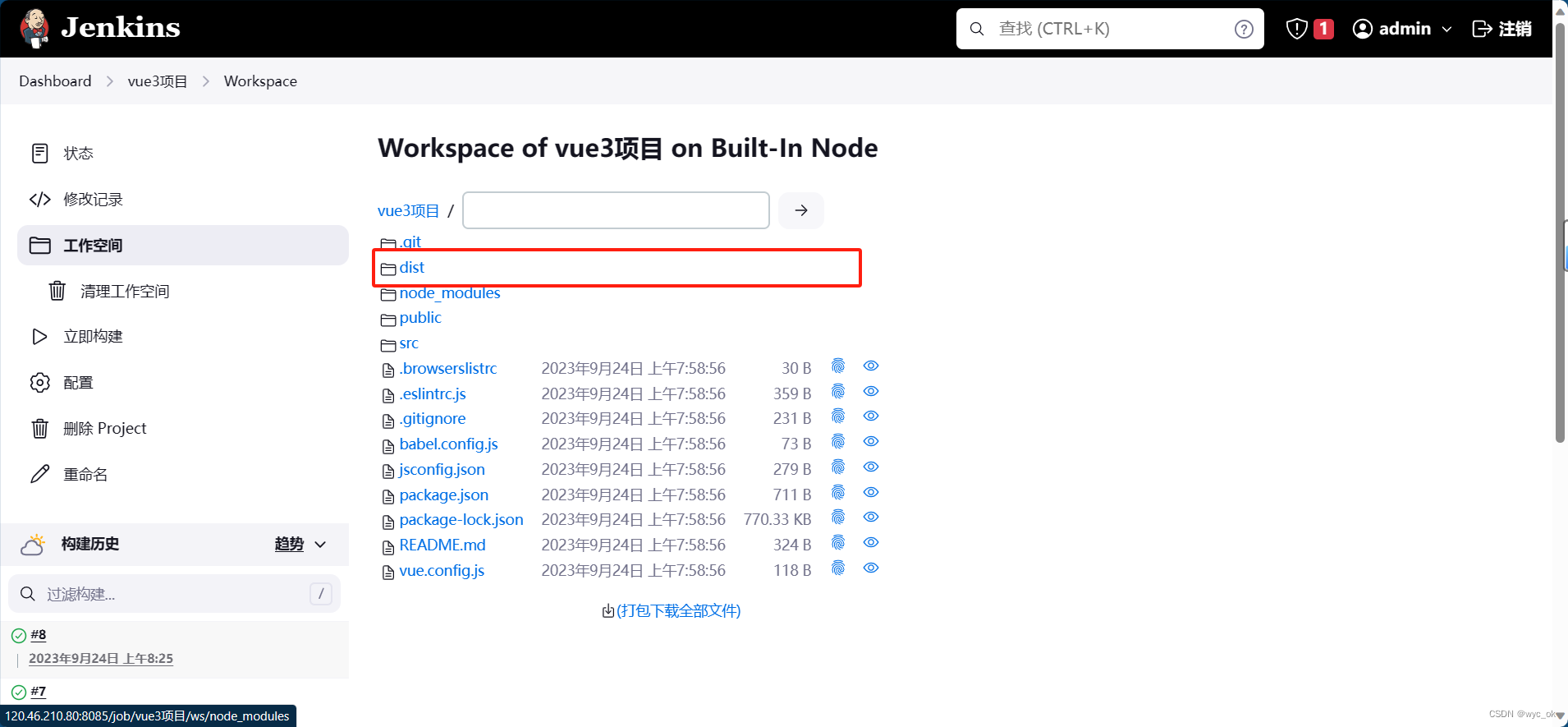
目前该项目的工作空间什么都没有:

我们点击立即构建:

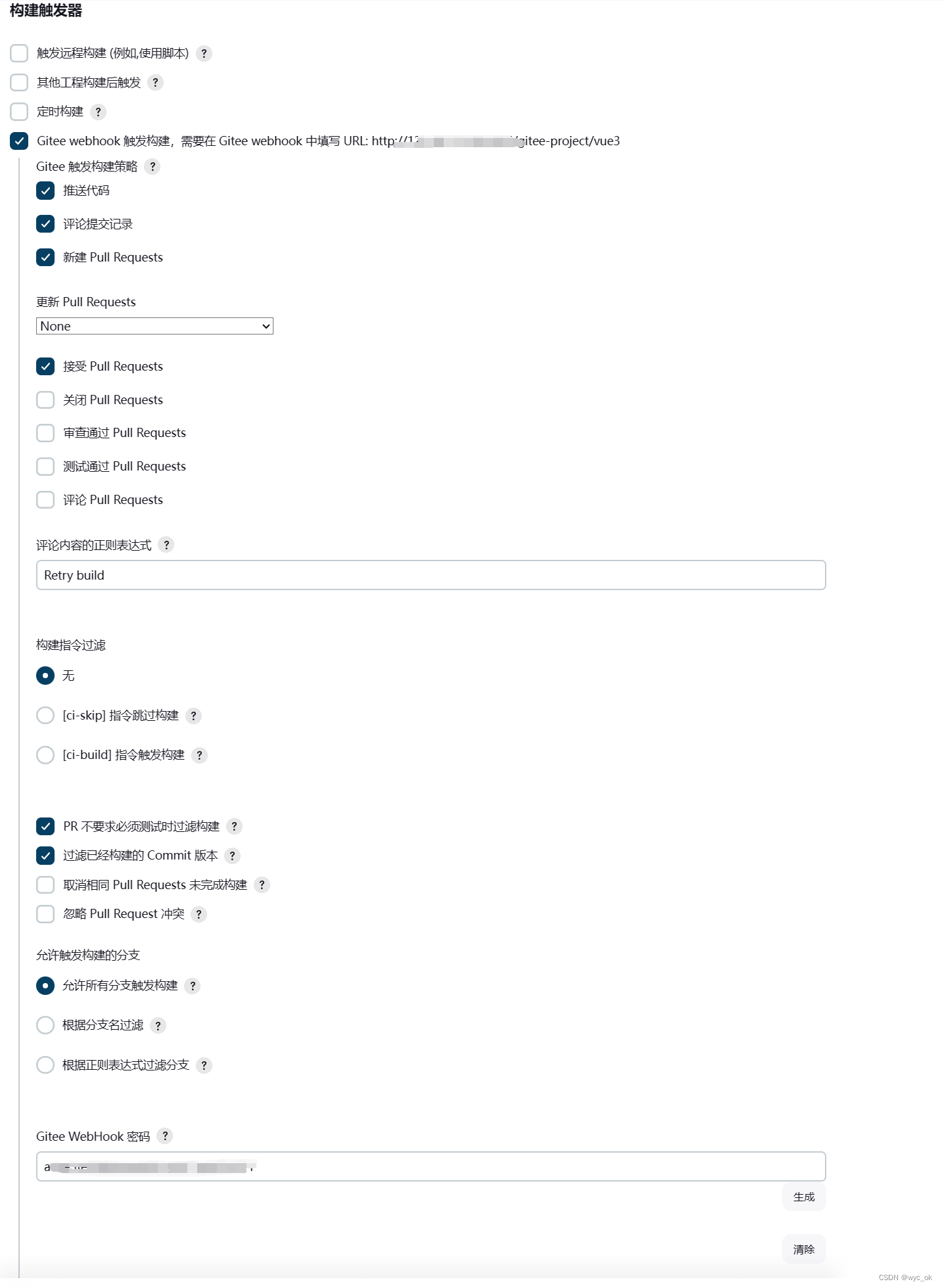
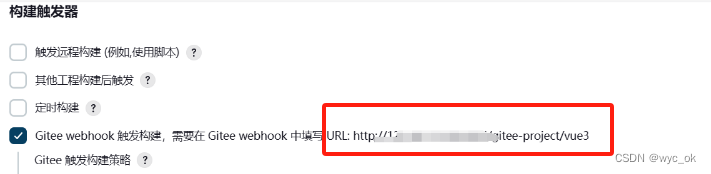
3.2.3 配置构建触发器

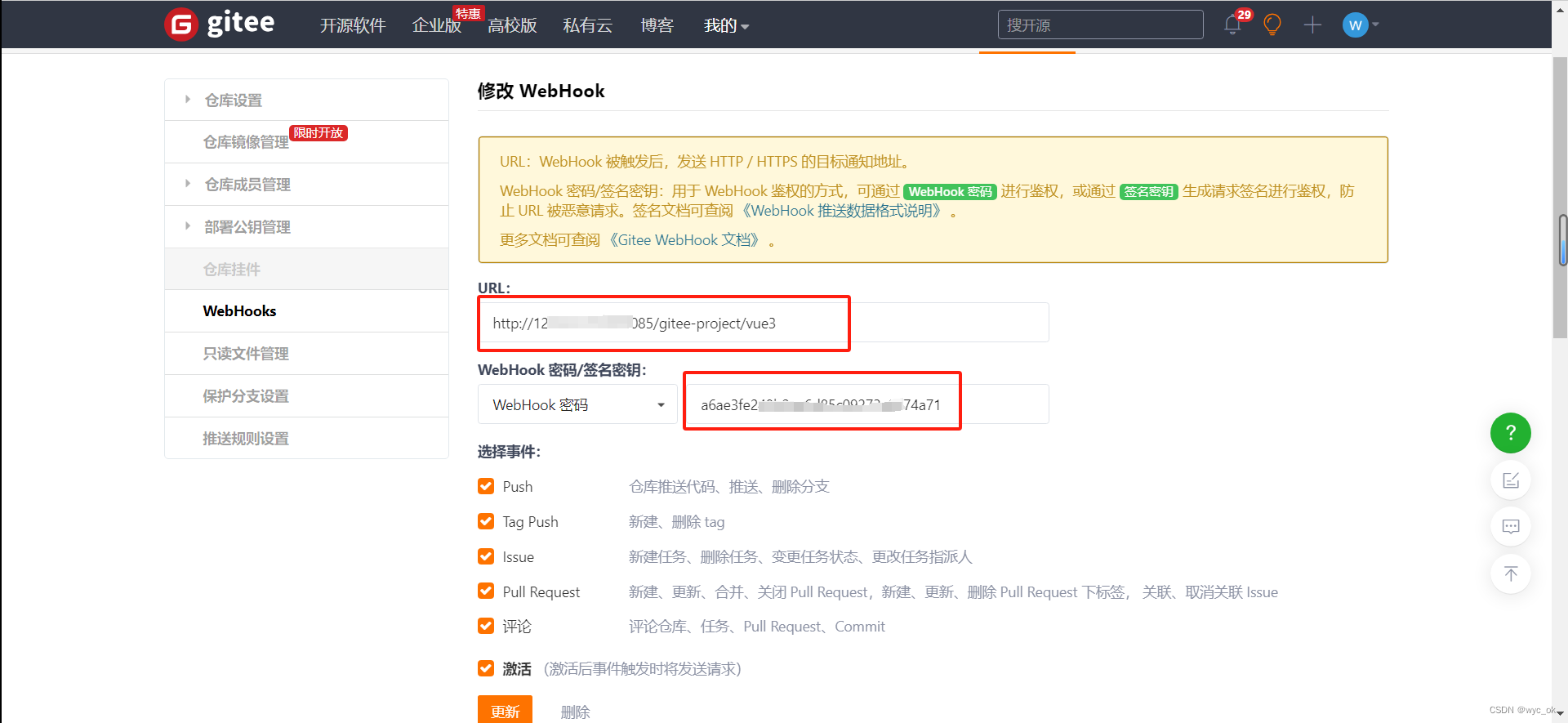
gitee中配置webHooks:

这里填写的url是:

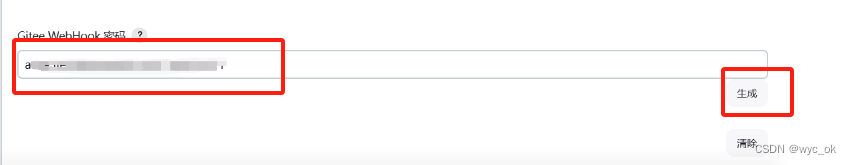
密码是:

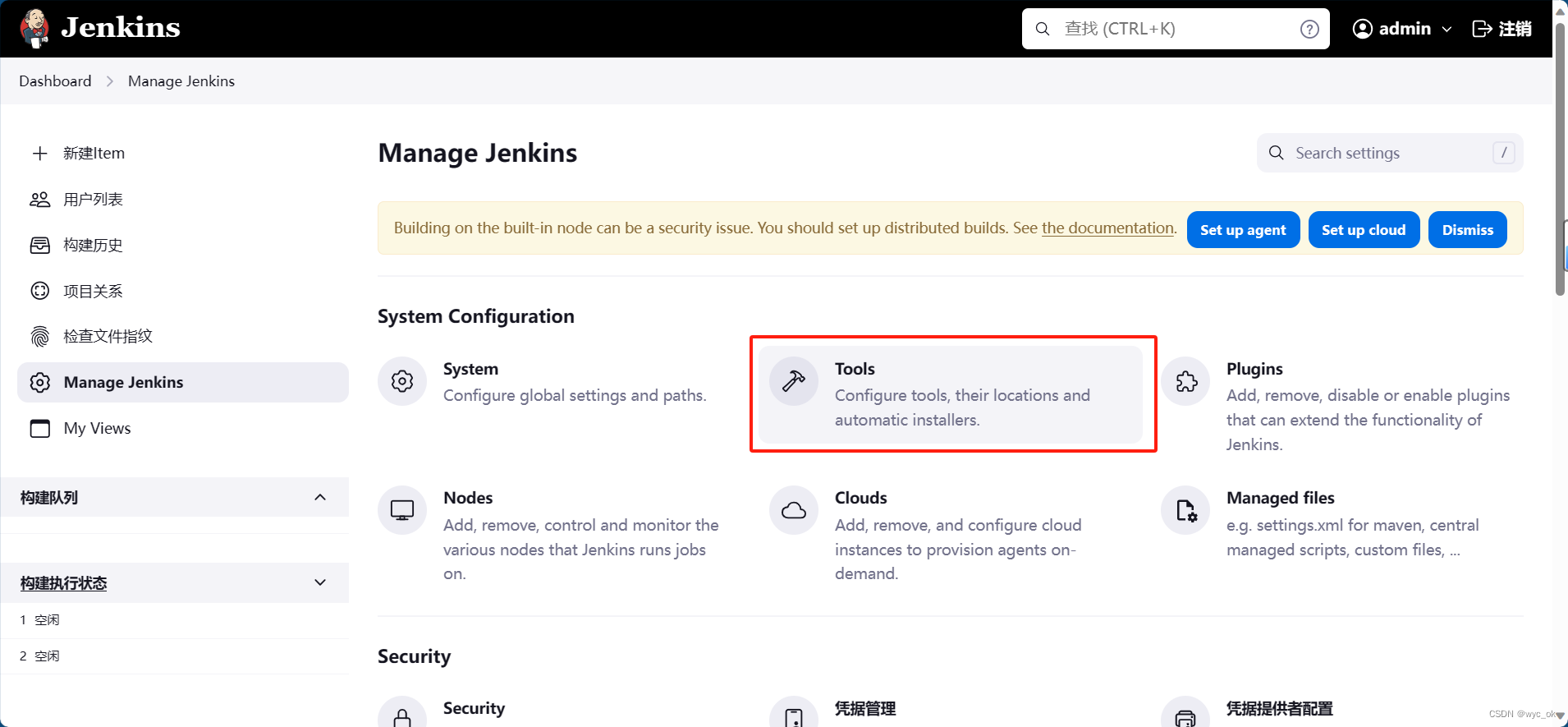
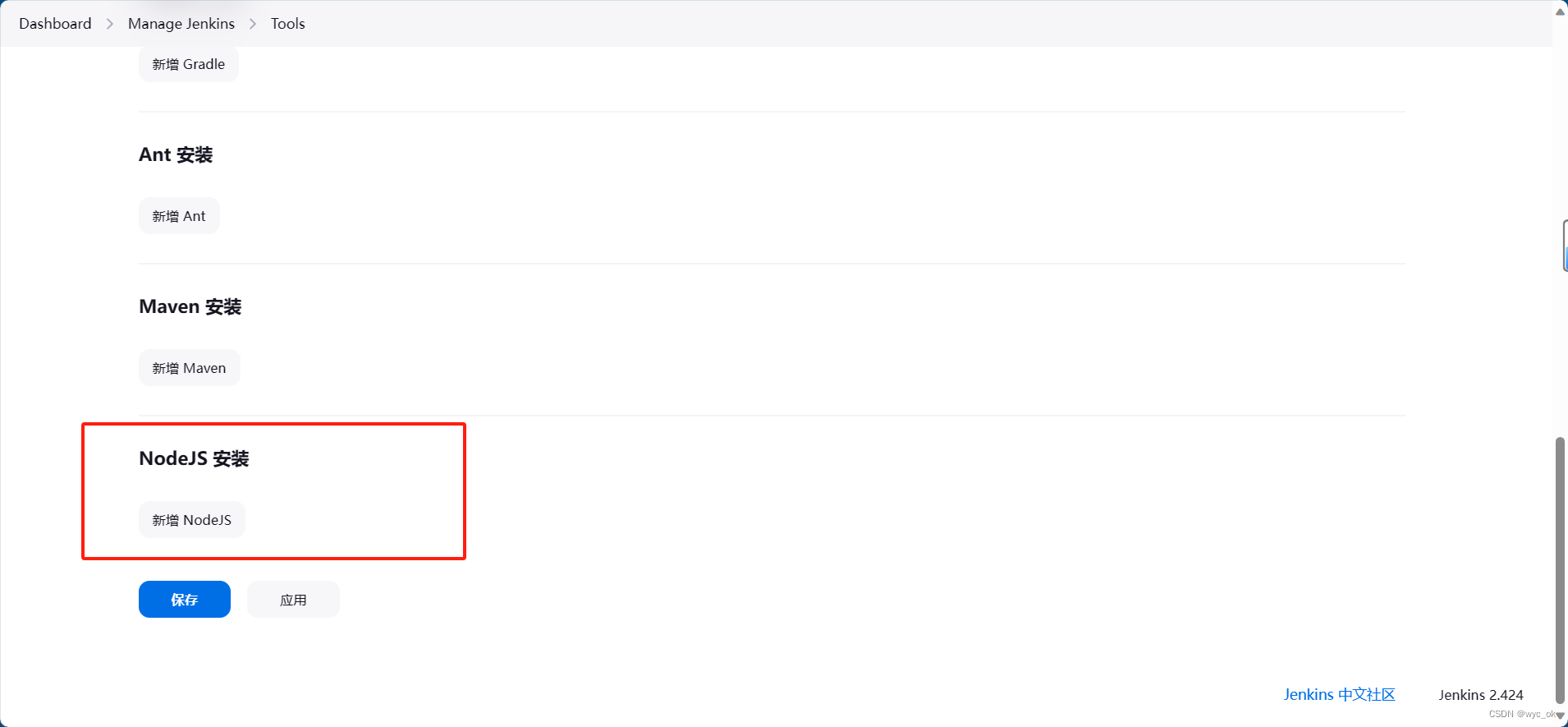
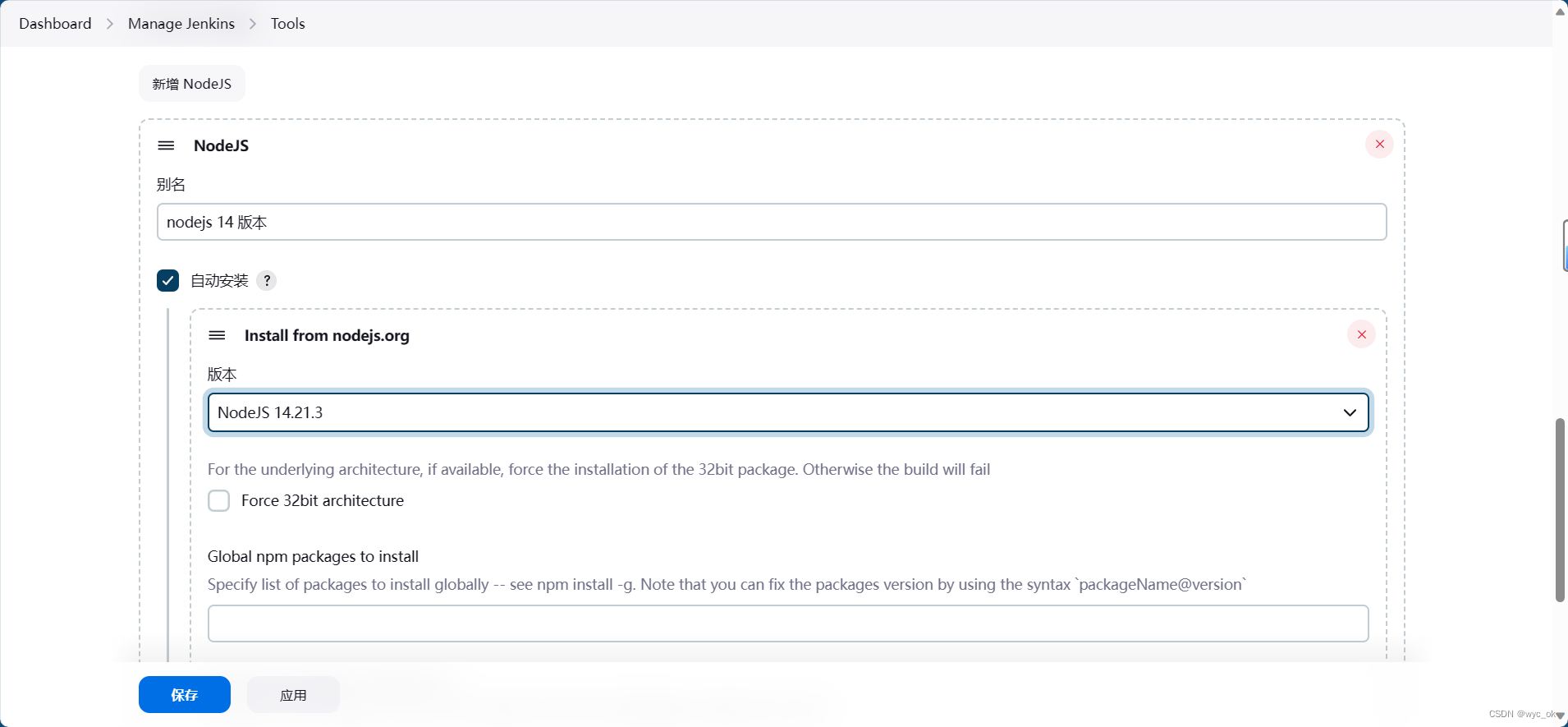
3.2.4 配置全局node环境



我选择14的node版本(16和18不建议)

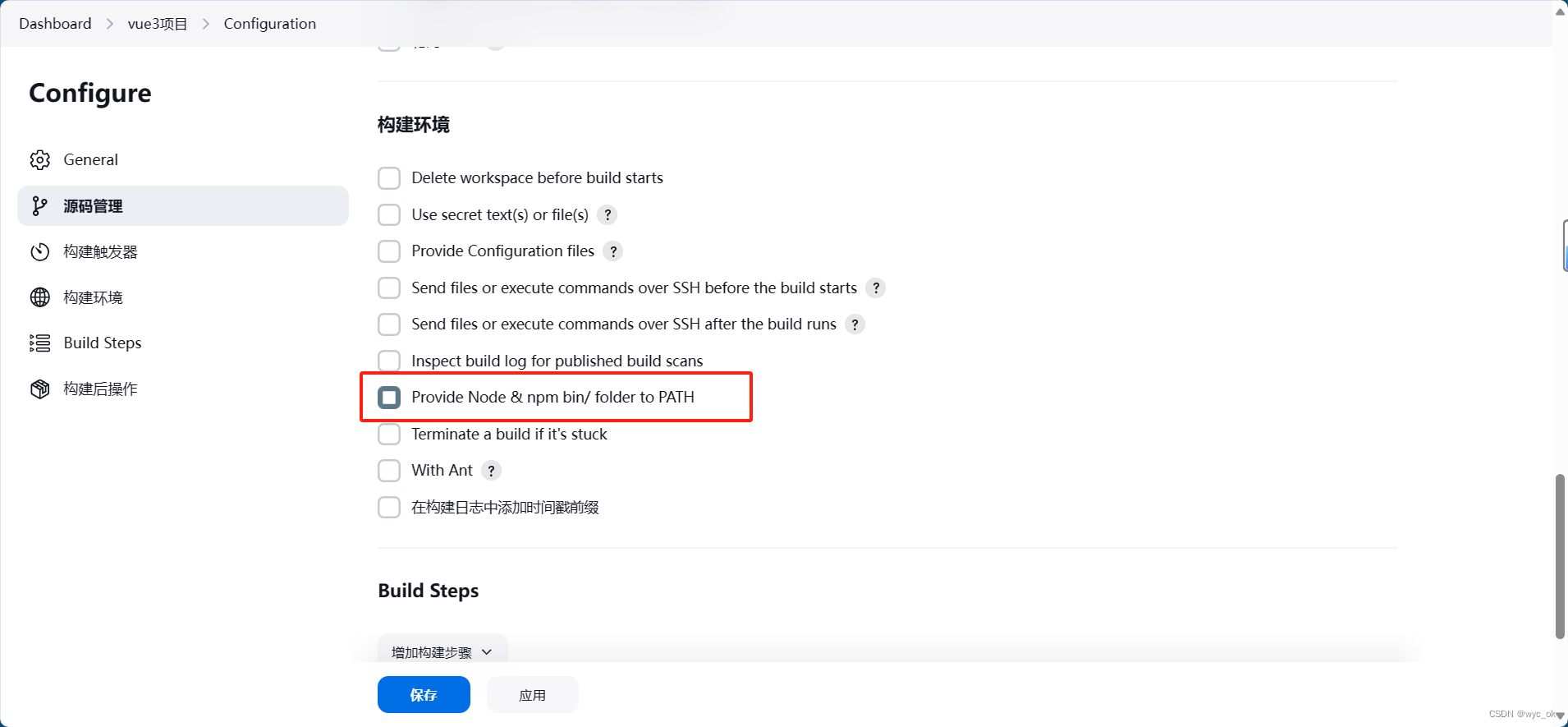
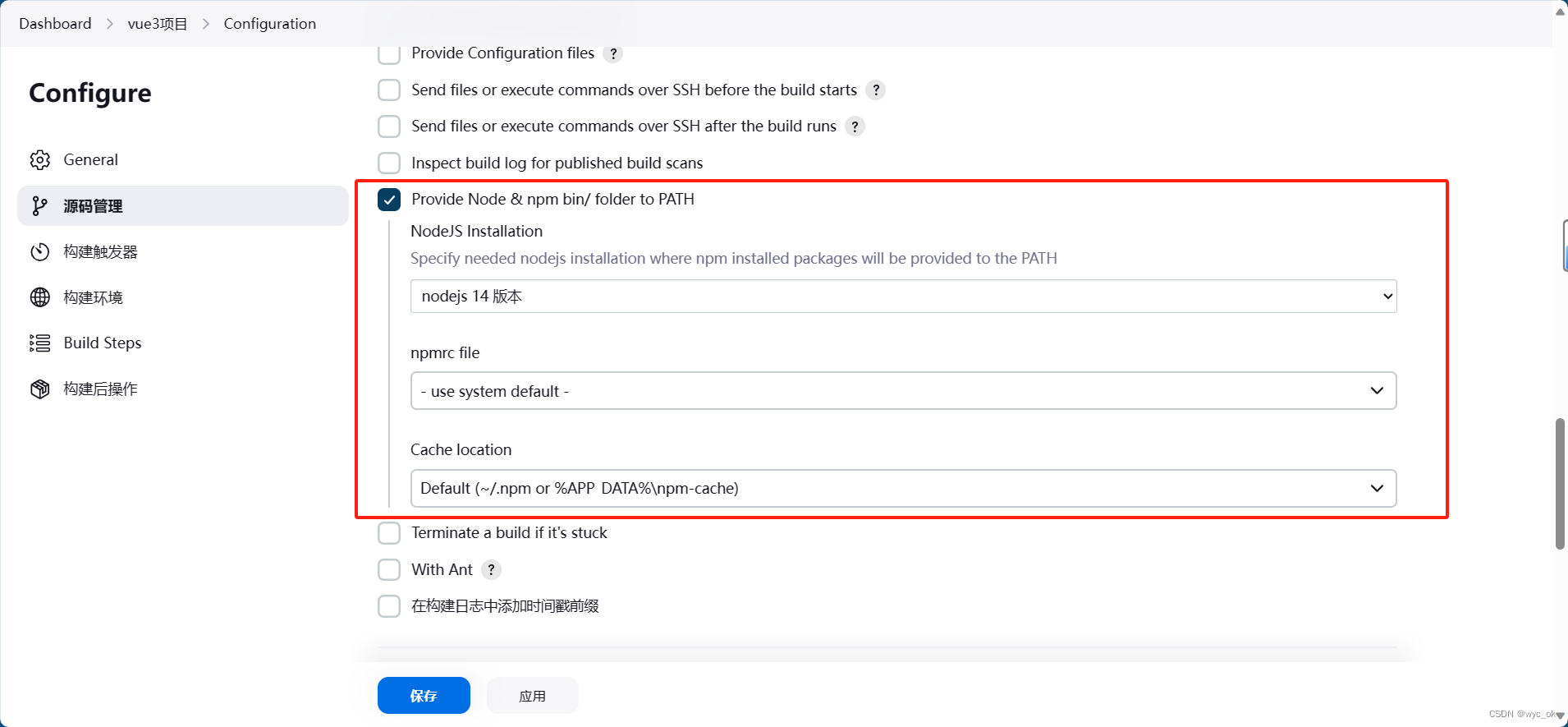
3.2.5 在项目配置中配置 构建环境


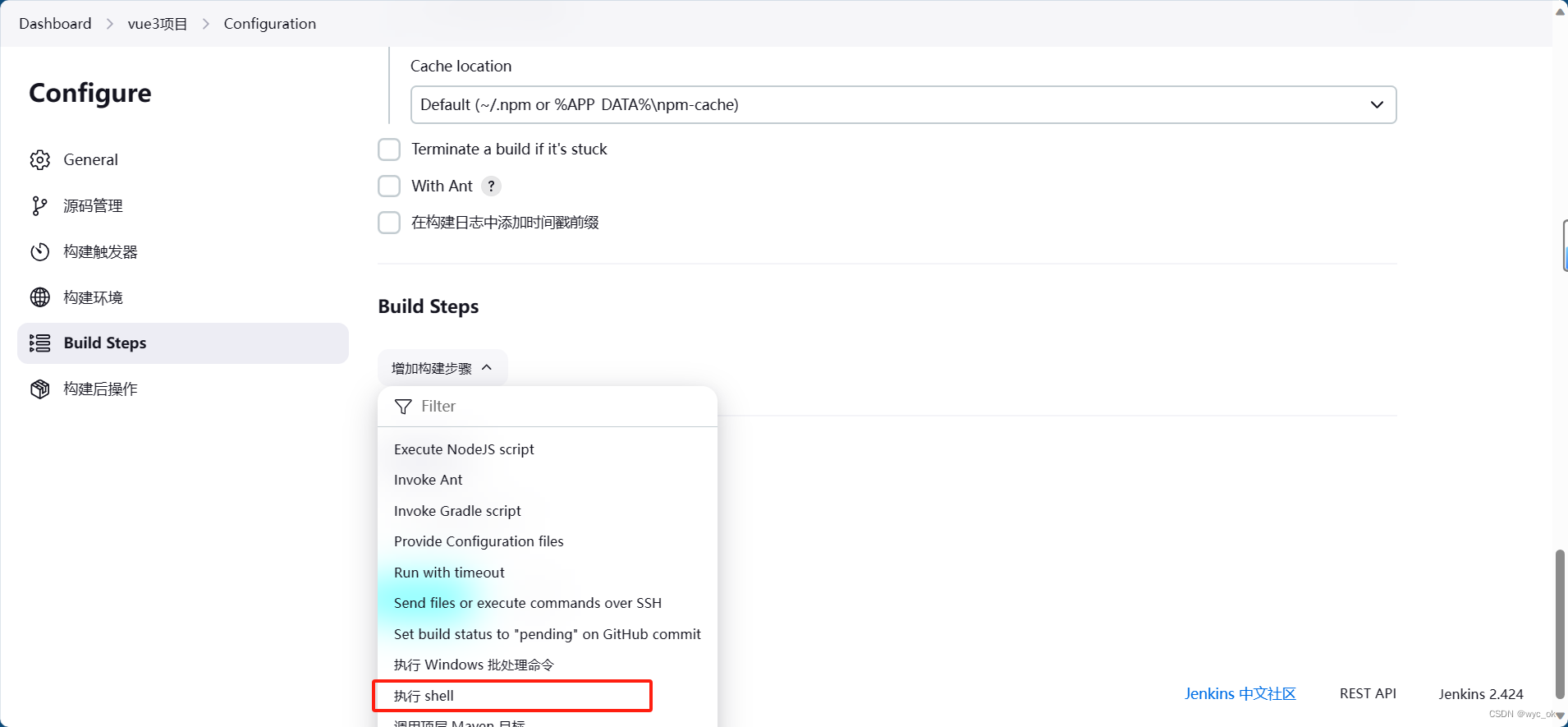
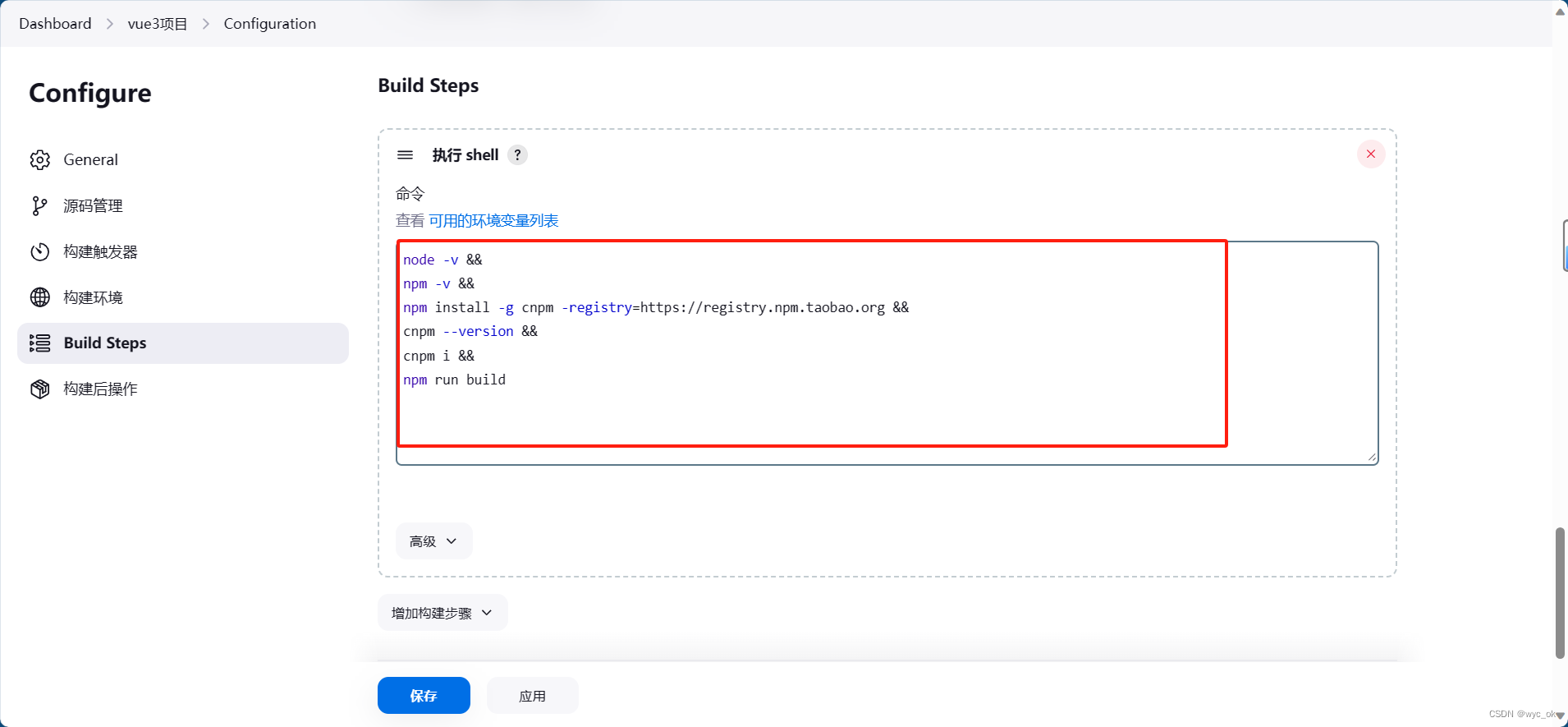
3.2.6 配置 build steps (打包)

在控制台输入打包命令:

即可实现打包工作

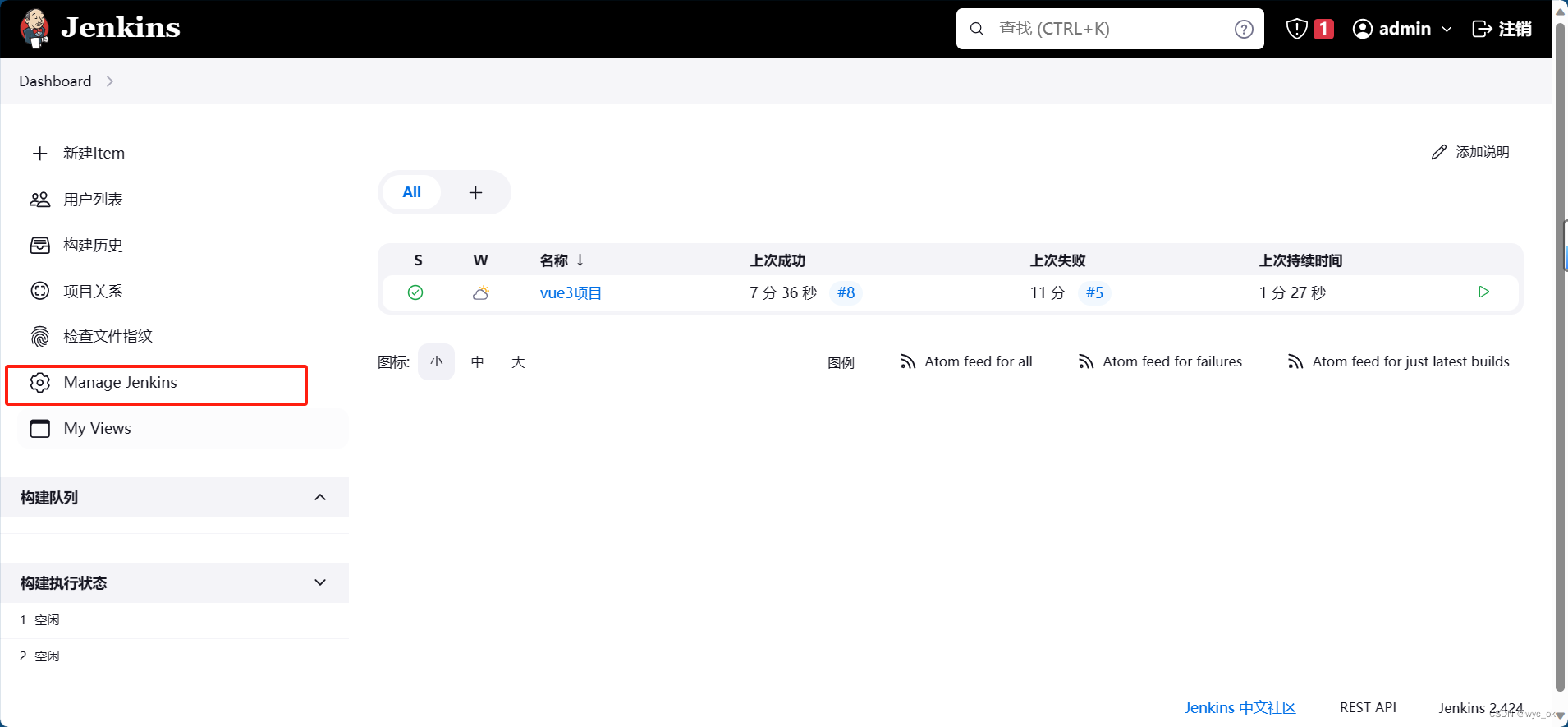
3.3 系统配置


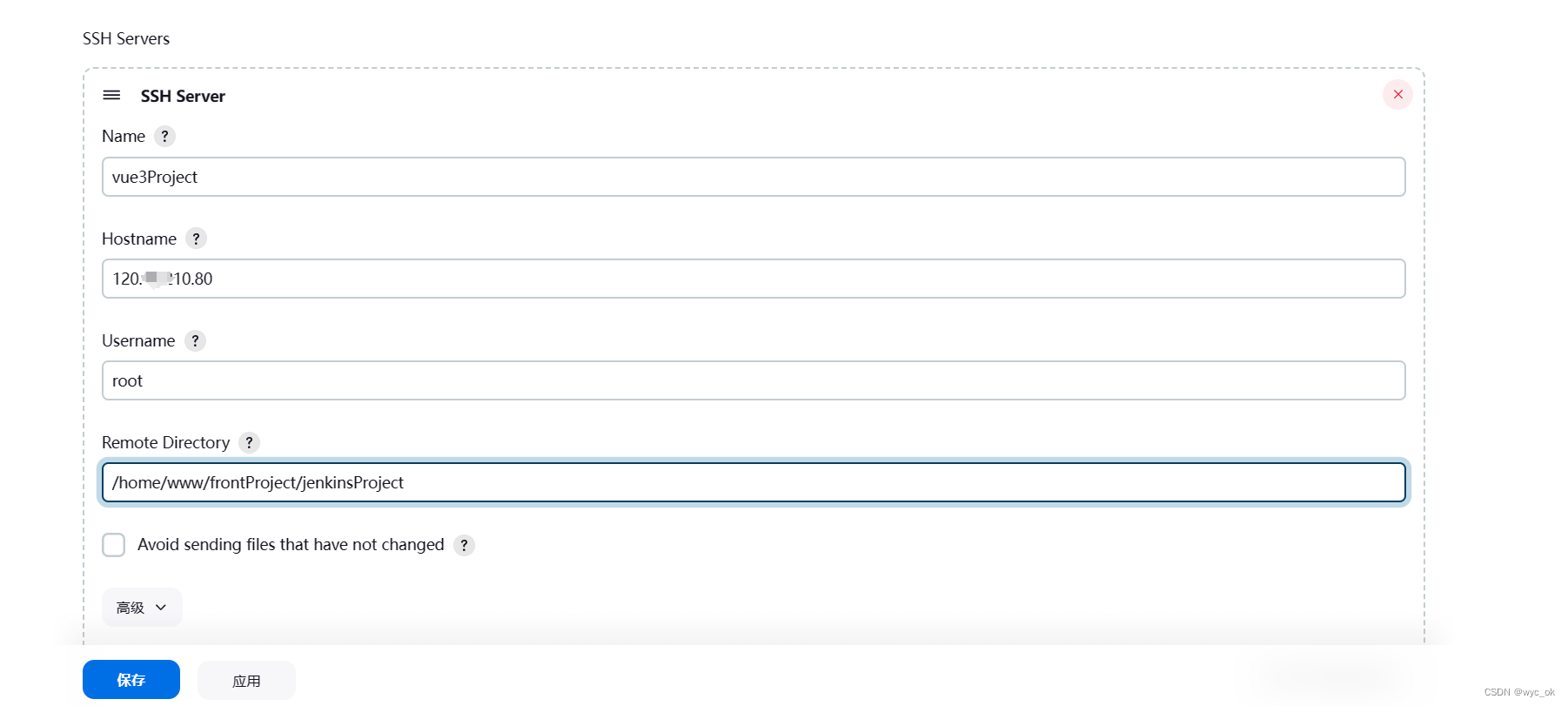
Publish Over SSH 在最下面
新增服务

参数说明:
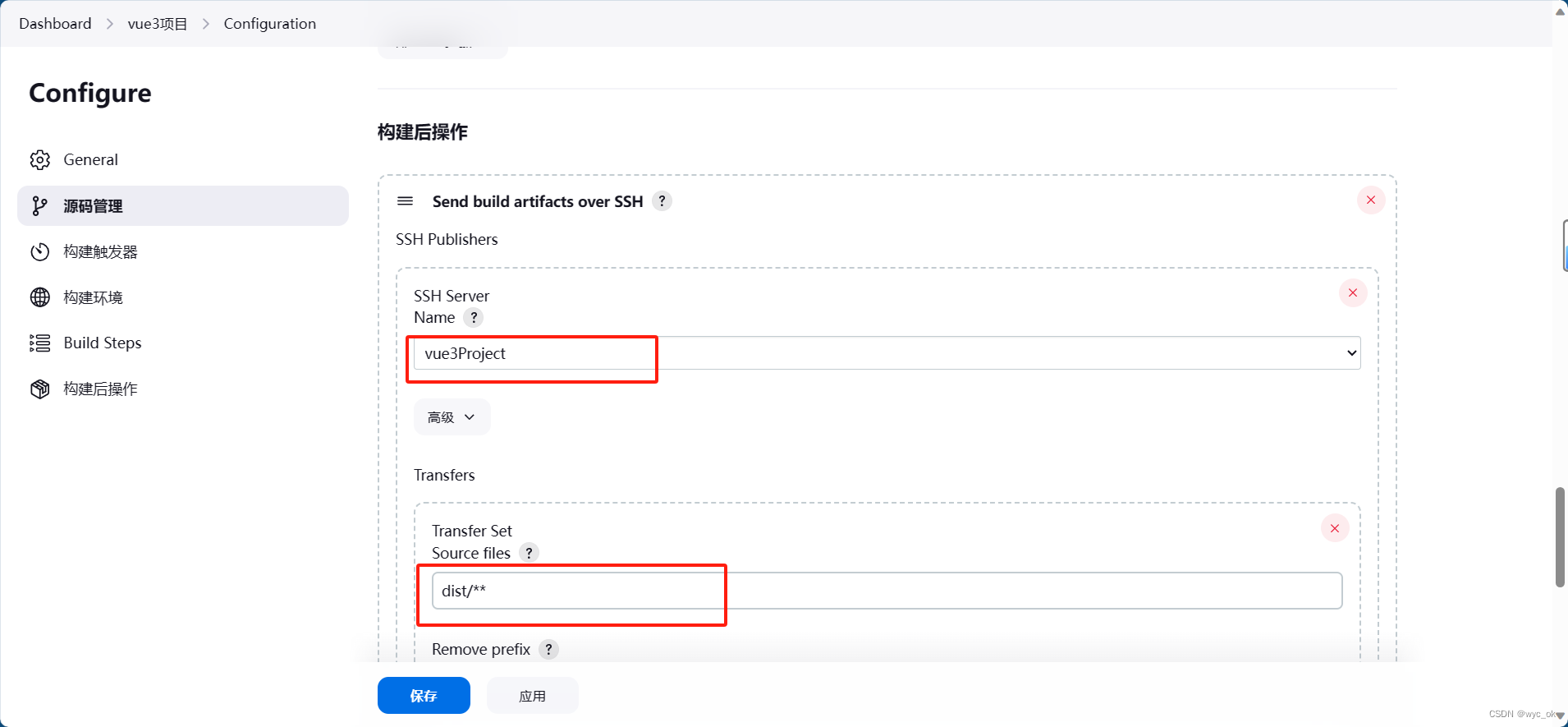
第一个参数:名称 最好不好用中文
第二个参数:服务器公网ip
第三个参数:用户
第四个参数:打包上传目录
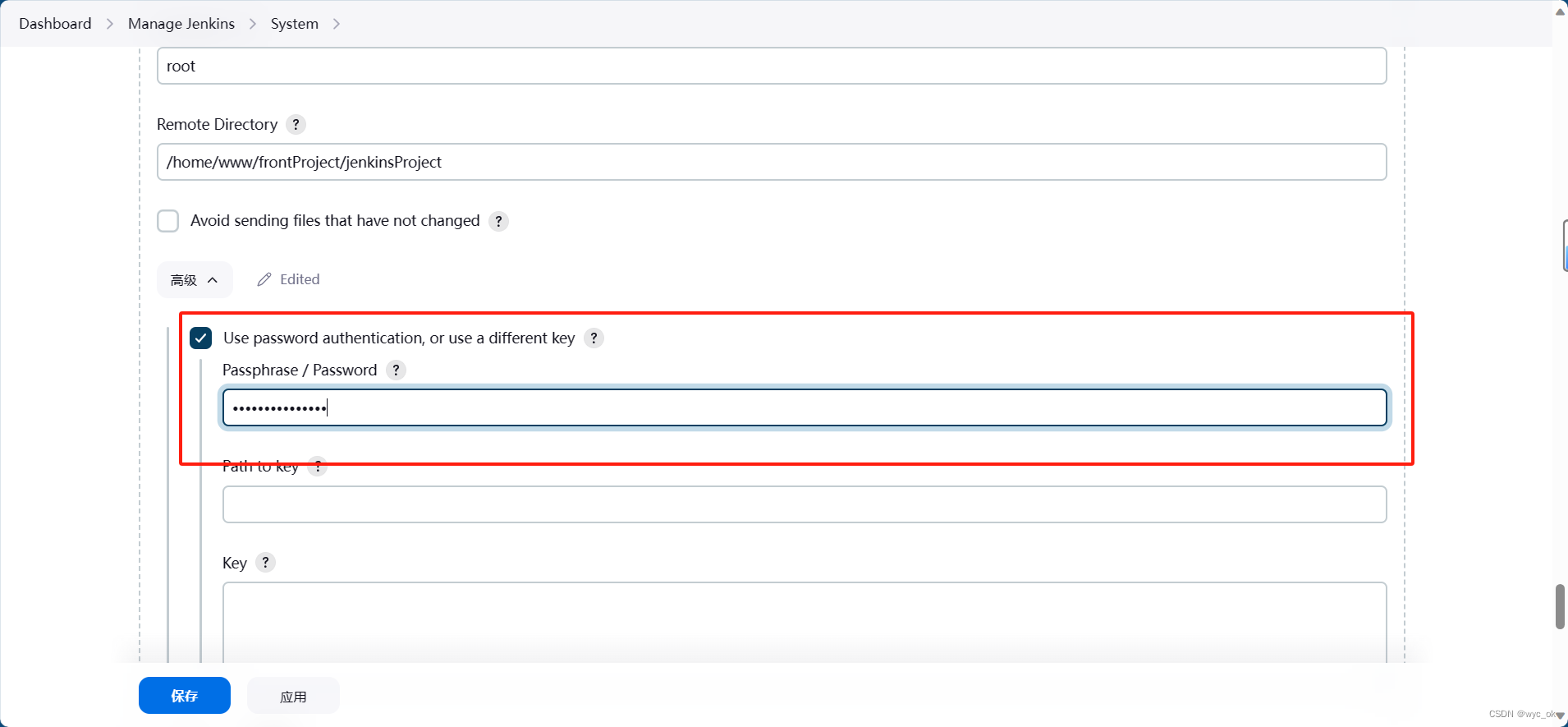
在高级里面添加服务器密码

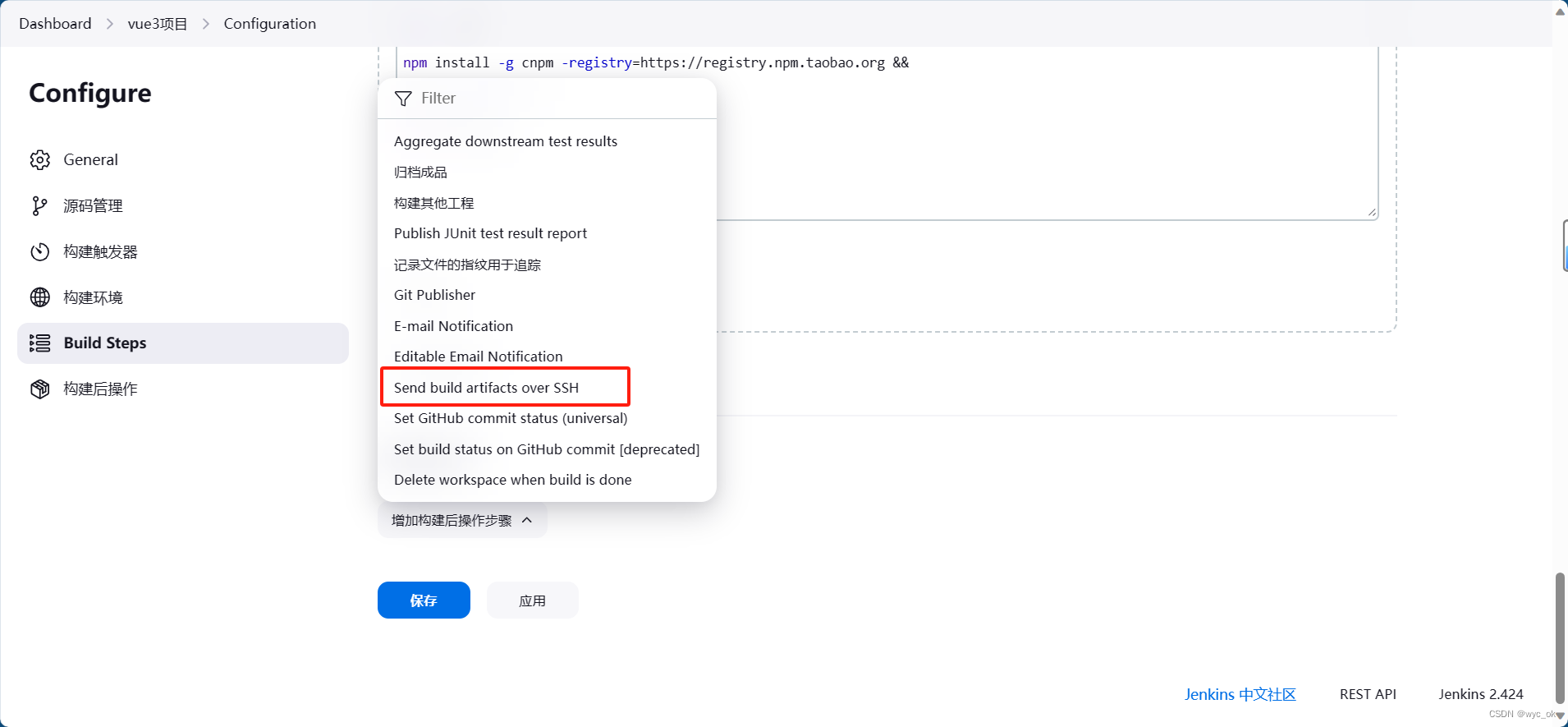
3.4 构建后操作(将打包后的代码推到服务器上)


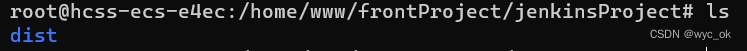
此时,服务器该位置已经出现了打包后的dist:

3.5 docker启动项目容器
docker run --name jenkinsProject -p 9001:80 -v
/home/www/frontProject/jenkinsProject/dist:/usr/share/nginx/html -v
/home/www/nginxConf/nginx.conf:/etc/nginx/nginx.conf -v
/home/www/nginxConf/conf.d:/etc/nginx/conf.d --restart=always -d nginx:latest
最后成功上线

4 演示自动化效果
docker自动化部署






















 5297
5297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








