小程序笔记
小程序一个页面为什么有四个文件?
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZVdz4I1W-1681982063887)(C:\Users\26387\AppData\Roaming\Typora\typora-user-images\image-20230419170019877.png)]
wxss:写页面的样式,类似于web页面的css
wxml:写页面的骨架,类似于web页面的html
区别:标签名称不同
html(div,span,i mg, a)
wxml(view,text,image,navigator)
js:业务逻辑,类似于web页面的js
json: 进行页面的配置
这四个文件不是必须的。同名的不同类型的文件不用导入使用,直接可以使用
小程序的全局配置文件,全局样式表,应用程序级别js文件
app.json、 app.wxss 和 app.js
作用:类似于vue的app.vue
轮播图swiper的常用属性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SsuiZRNY-1681982063888)(C:\Users\26387\AppData\Roaming\Typora\typora-user-images\image-20230420162516419.png)]](https://img-blog.csdnimg.cn/6cc06317bd4e42e09e5fe89f8ef29539.png)
常用的基础内容组件
1.text
只有text 加上selectable 支持长按选中
2.rich-text
将html文件渲染到页面上
3.button
比html中的button功能更丰富,类似于el-button
4.image
默认w:300px h:240px
宿主环境API
1.事件监听API
特点:on开头
举例:wx.onWindowResize(callback()) 用来监听窗口尺寸的变化
2.同步API
特点:以Sync结尾
3.异步API
特点:类似于jQuery中的$ajax(option)函数,需要通过success,fail,complete接收调用结果
举例:wx.request( )发起网络请求,通过success回调函数接收数据
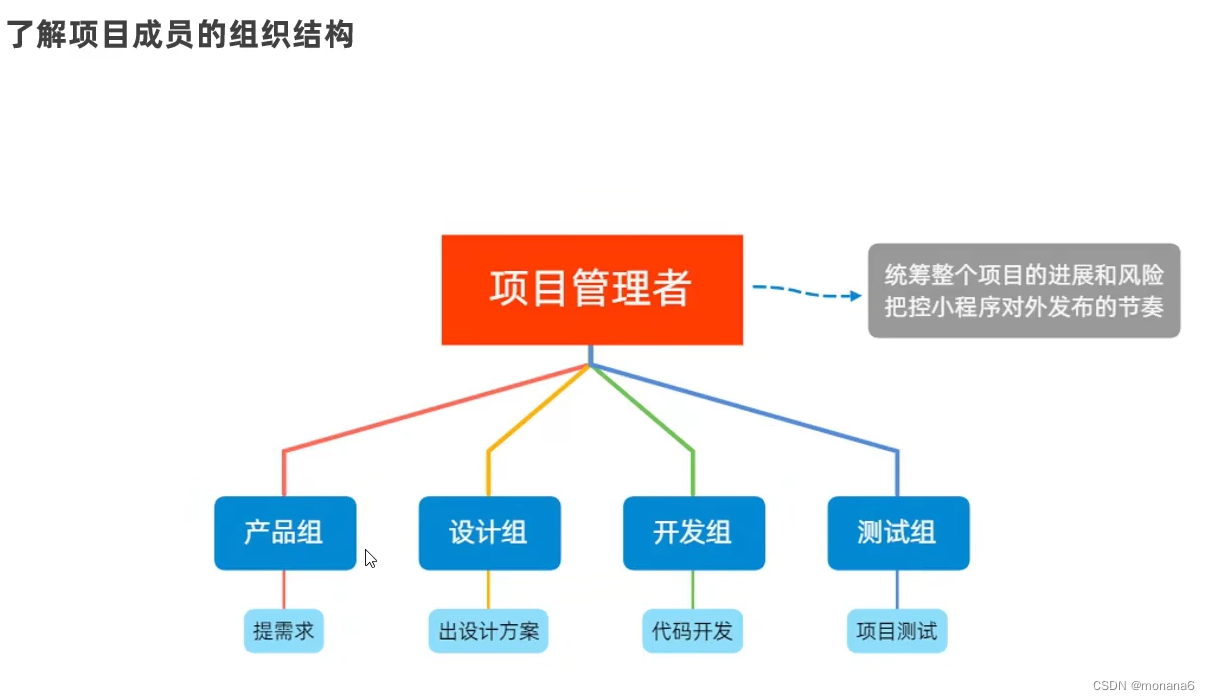
小程序权限管理的概念和成员管理

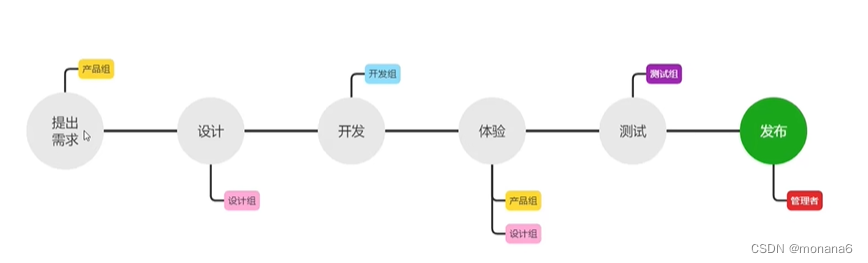
小程序的开发流程

添加项目成员

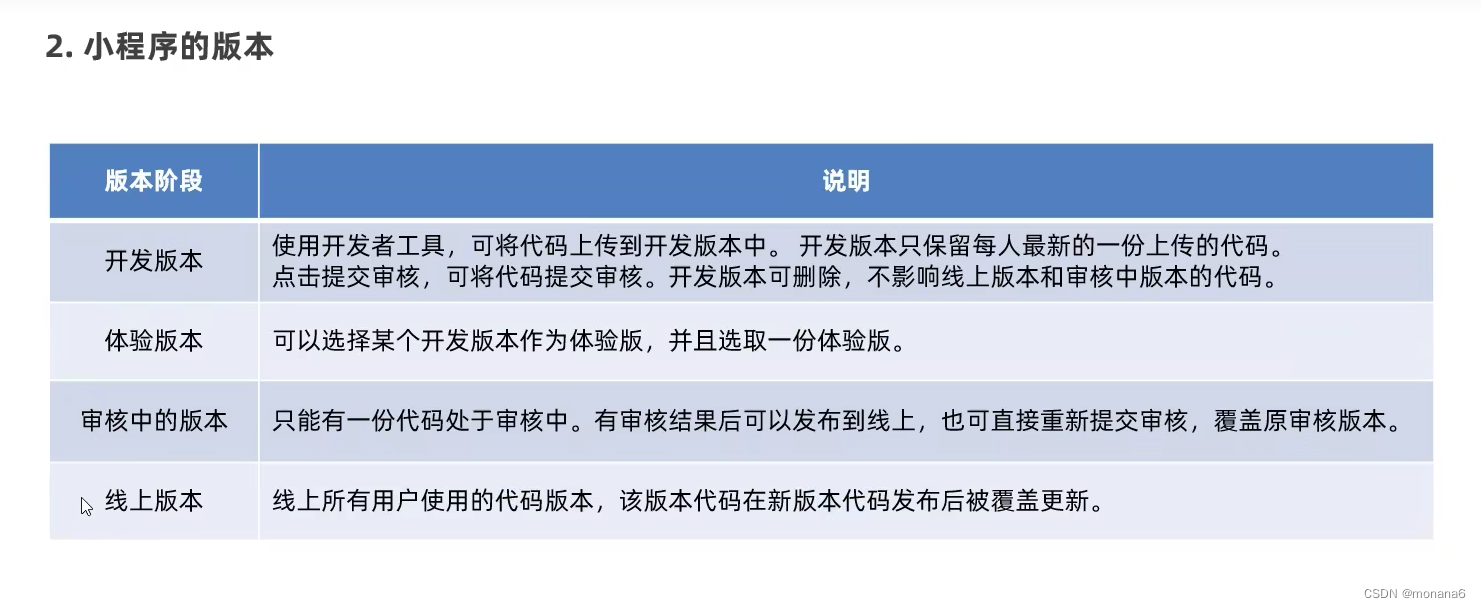
小程序版本

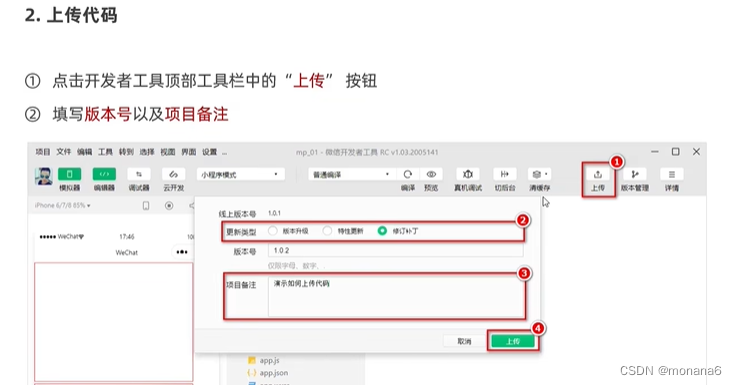
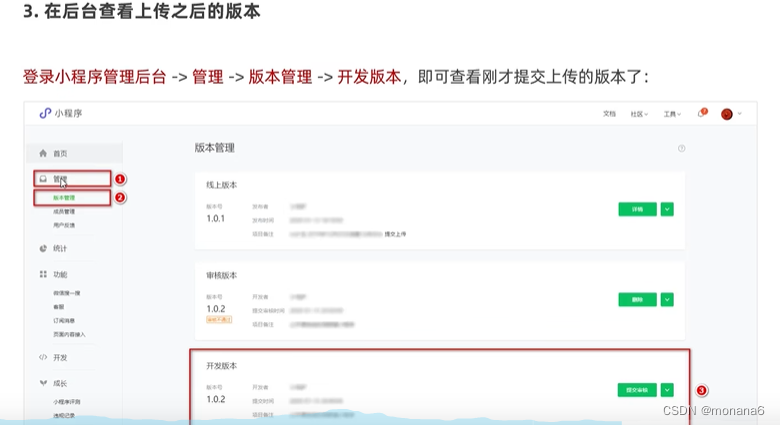
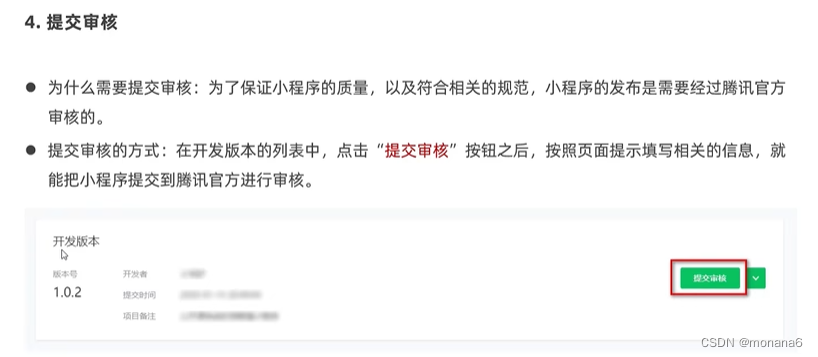
小程序操作上线操作流程


























 1319
1319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








