CSDN Markdown 编辑器的目录与页内跳转功能
目录
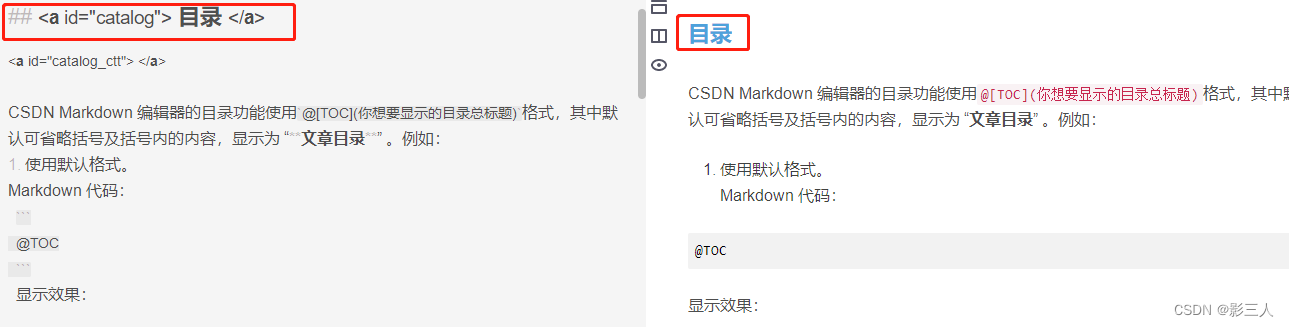
CSDN Markdown 编辑器的目录功能使用@[TOC](你想要显示的目录总标题)格式,其中默认可省略括号及括号内的内容,显示为 “文章目录” 。例如:
- 使用默认格式。
Markdown 代码:
@TOC
显示效果:
- 使用自定义内容作为目录的总标题。
Markdown 代码:
@[TOC](这是一个自定义目录)
显示效果:
这是一个自定义目录

页内跳转
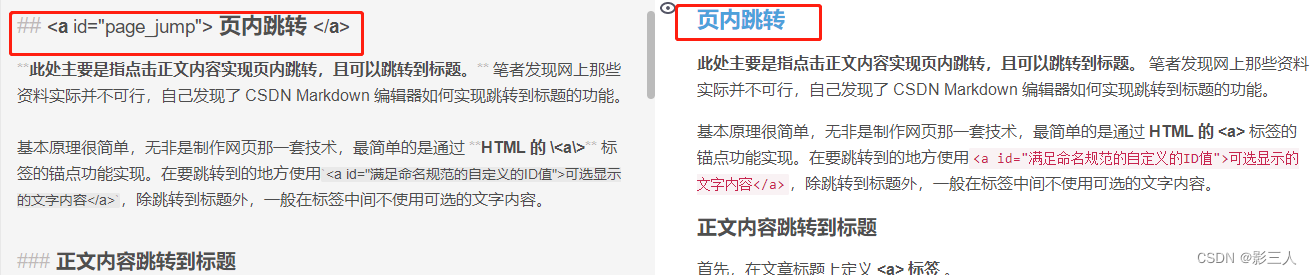
此处主要是指点击正文内容实现页内跳转,且可以跳转到标题。 笔者发现网上那些资料实际并不可行,自己发现了 CSDN Markdown 编辑器如何实现跳转到标题的功能。
基本原理很简单,无非是制作网页那一套技术,最简单的是通过 HTML 的 <a> 标签的锚点功能实现。在要跳转到的地方使用<a id="满足命名规范的自定义的ID值">可选显示的文字内容</a>,除跳转到标题外,一般在标签中间不使用可选的文字内容。
正文内容跳转到标题
首先,在文章标题上定义 <a> 标签 。
Markdown 代码:
## <a id="catalog"> 目录 </a>
## <a id="page_jump"> 页内跳转 </a>
显示效果如下:


然后,在下面使用#刚才定义的 <a> 标签内的ID定义了一个跳转的起始内容,点击它即可跳转到目标位置。
Markdown 代码:
点击它跳转到 [标题-页内跳转](#page_jump)
点击它跳转到 [标题-目录](#catalog)
以上方式的缺点是标题变为表示链接的蓝色了,而我们一般不想让读者看到这样的显示效果。没关系,后面会介绍一种替代方案。
正文内容跳转到正文内容
同理,使用如下方式实现在页内从一个正文内容跳转到正文内容。
点击此处跳转到 目录下方第一行
Markdown 代码:
<a id="catalog_ctt"></a>
显示效果如下:

该例子一石二鸟,既能解释如何实现 正文内容跳转到正文内容 ,又是 正文内容跳转到标题 的替代方案。笔者因为之前没发现直接跳转到标题的功能,一直使用这种方式。但即便发现后,仍比较喜欢和建议大家用这种方式跳转。因为使用这种方式标题仍显示为正常格式,<a>标签 也没外显出来,无非是牺牲了一点跳转的精确度(从直接跳转到标题,变为跳转到标题的下一行),但跳转本身就不够精准啊!
结语
本篇文章介绍了如何使用 CSDN Markdown 编辑器实现文章目录和页内跳转功能。如果您觉得写的不错,不妨三连(怎么说也点赞)支持一下吧!























 4839
4839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










