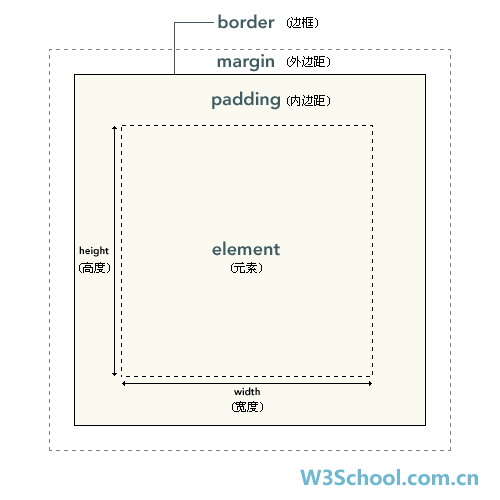
框结构模型图一:
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
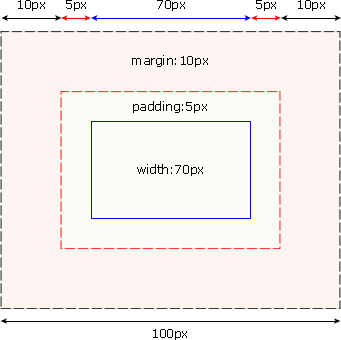
框结构模型图二:
外边距可以是负值
CSS padding 属性
padding 属性接受长度值或百分比值,但不允许使用负值。-
h1 {padding: 10px;} 表示将各边距都设置为10px -
h1 {padding: 10px 0.25em 2ex 20%;}按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值。 - 关于参数缺省问题,下面一一记录:
- padding 的缺省值即默认是 0。不过有两个元素例外, td , th 的 padding 缺省值








 本文详细介绍了CSS中的框模型,包括padding和border属性。padding用于设置元素内部的间距,可以按上、右、下、左分别设置,百分比值基于父元素宽度。border属性涉及边框样式、宽度和颜色,例如border-style用于定义边框类型,border-width设置边框宽度,border-color定义边框颜色。此外,文章还提到了透明边框的实现和在不同浏览器中的兼容性问题。
本文详细介绍了CSS中的框模型,包括padding和border属性。padding用于设置元素内部的间距,可以按上、右、下、左分别设置,百分比值基于父元素宽度。border属性涉及边框样式、宽度和颜色,例如border-style用于定义边框类型,border-width设置边框宽度,border-color定义边框颜色。此外,文章还提到了透明边框的实现和在不同浏览器中的兼容性问题。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 385
385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








