定义:CSS盒子模型英文“box model”,本质上是一个盒子,封装周围的HTML元素。它包括边距,边框,填充和实际内容,所有的HTML元素都可以被看作一个盒子,并且盒子模型允许我们在其他元素和周围元素边框之间的空间放元素。
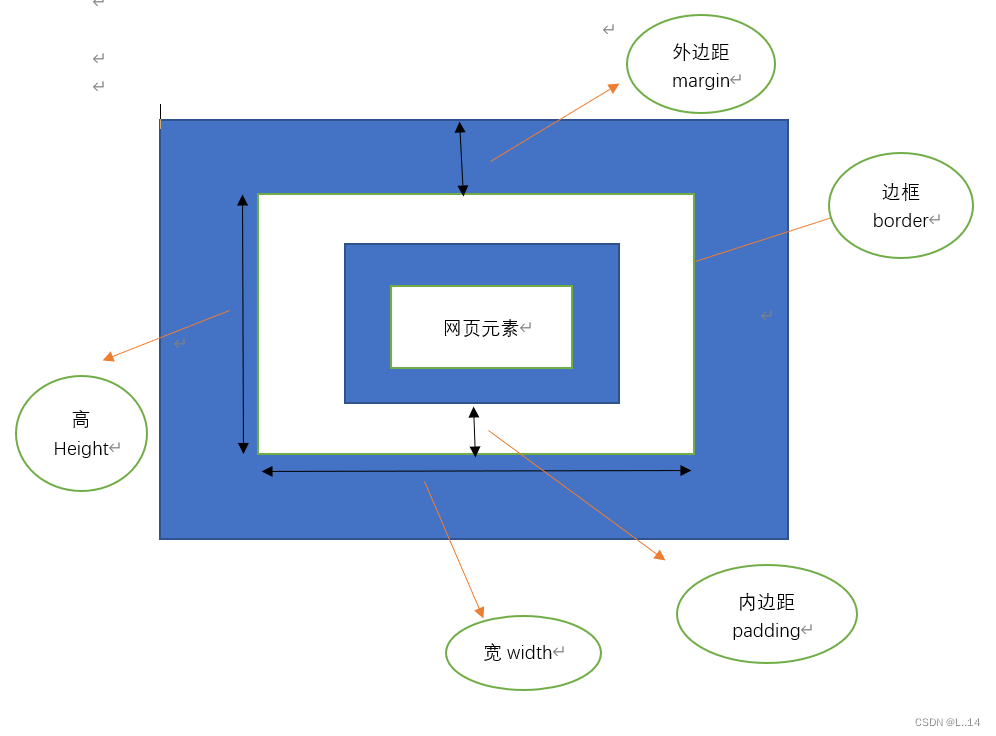
接下来我们通过一个图来了解什么盒子模型:

如图所示盒子模型有以下几个属性:
1.margin:外边据 可以改变元素上下左右的边距
(1)margin-left :调整左边距
(2) margin-right:调整右边距
(3)margin-top:调整上边距
(4) margin-bottom:调整下边距
margin属性即可分开来写,也可合起来写
例如:margin: xxpx xxpx
用margin-left来举例:
这是未写入margin-left的代码以及图示:
.div1{
background-color: rgb(127, 251, 255);
width: 400px;
height: 200px;
}
.div_1{
background-color: rgb(196, 255, 199);
width:200px;
height: 100px;
float:right;
}
写入之后我们能看到明显效果:
.div1{
background-color: rgb(127, 251, 255);
width: 400px;
height: 200px;
margin-left: 600px;
}
其他几个方向同理。
2.padding:内边距 可以改变元素内部上下左右的边距
(1)padding-left :调整左边距
(2) padding-right:调整右边距
(3)padding-top:调整上边距
(4) padding-bottom:调整下边距
也可合起来使用:margin xxpx xxpx
而padding和margin的用法相似,只不过padding是调整方块内的的边距,而margin调整整个布局的边距。
如图所示:
.div1{
background-color: rgb(127, 251, 255);
width: 400px;
height: 200px;
margin-left: 600px;
padding: 20px 20px 20px 20px;
}
这样就能控制里面的小方块的位置
3.content :内容区
其中有这四种属性:
overflow:hidden表示超出部分隐藏
visible表示显示隐藏部分(这个一般在系统中是默认值)
scroll表示显示滚动条
auto表示自适应(就是系统自带的宽度和高度)
这里我们就用hidden来举例说明:
.div_1{
background-color: rgb(196, 255, 199);
width:100px;
height: 250px;
}
我们能看到现在的图片是以及超出我们的范围外的,如果想要隐藏超出的部分就要使用overflow。
.div1{
background-color: rgb(127, 251, 255);
width: 400px;
height: 200px;
margin-left: 600px;
padding: 20px 20px 20px 20px;
overflow: hidden;
}效果显示如下:

4.border:边框
边框主要有以下几种属性:
(1)color:颜色
例如:border-top-color表示上边框的颜色,也可调整其他几个方向的(bottom下,left左,right右)
(2)style:样式
例如:border-top-style表示上边框的样式,可以是实线(solid),圆点(dotted),虚线(dashed)等等
(3)width:宽度
a. thin 表示细
b. medium 表示中等
c. thick 表示粗
d. 也可使用像素来表示
例如:border-width:xxpx
(4)height:高度
例如:border-height:xxpx利用像素来设置高度
(5)radius:圆角边框(设置边框弧度)
例如:border-radius:xxpx
5.除此以外盒子模型还有浮动,清除浮动,定位等属性,如下一一作答:
(1)float:浮动
我们在做静态网页的时候经常会遇到某一块的图形不受控制,会超出我们所规定的范围,这时候我们就可以使用浮动。
例如:
.div1{
background-color: rgb(127, 251, 255);
width: 400px;
height: 200px;
}
.div_1{
background-color: rgb(196, 255, 199);
width:200px;
height: 100px;
}
.div_2{
background-color: rgb(239, 255, 196);
width:200px;
height: 150px;
}它的显示效果如下图:

这就是一个明显的浮动,如果我们不使用float,那么它就不能移动到我们想要的位置。
想要达到我们预期的效果就要在.div_1中加一个语句float:right.
.div_1{
background-color: rgb(196, 255, 199);
width:200px;
height: 100px;
float:right;
}
而float有两种属性:
(1)left:向左浮动
(2)right:向右浮动
(2)clean:清除浮动
a. both表示两边都清除
b. left表示只清除左侧
c. right表示只清除右侧
(3)position:定位
a. static表示静态定位
b. relative表示相对定位
c. absolute表示绝对定位
d. fixed表示固定定位
例如:这里我们暂且用fixed来说明。
.div1{
width: 100%;
height: 100px;
background-color: orangered;
color: white;
}
.guding{
width: 50px;
height: 50px;
position: fixed;
bottom: 500px;
background-color: rgb(71, 218, 255);
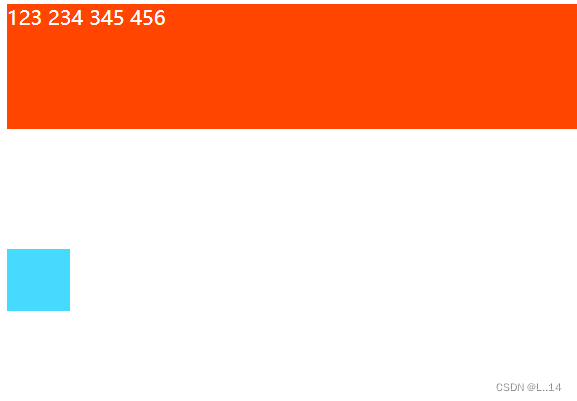
}效果如下图所示:

可看到无论怎样滑动滚动条,蓝色小方块都不会移动位置,这就是fixed的属性,固定定位。





















 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








