在Django的实际开发中,模板是一种HTML文档,在目前很多实际开发中,都是用了前后端分离技术,但是在快速开发的场景下,一些中小系统可以直接使用Django自带的模板功能,开发前端。
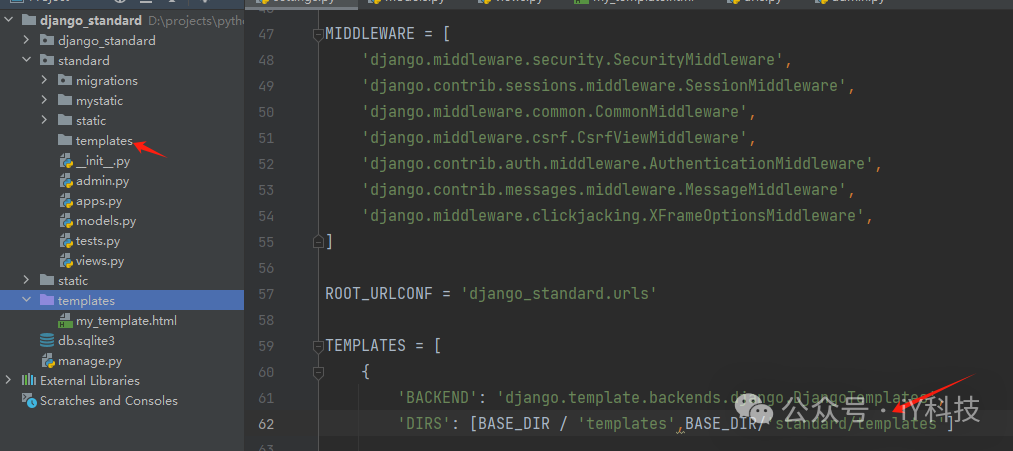
Django自带的模板HTML文档中嵌入了一些能够识别Django的变量和指令,然后再由Django的模板引擎解析这些变量和指令,生成完整的HTML网页并返回给用户浏览。模板的Django技术中的MTV中的V(View),在使用时应当配置模板路劲,在创建Django项目时,系统默认创建了模板相关信息,如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates']
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
模板的配置信息以列表的形式呈现,每个元素都有不同含义,如下:
-
BACKEND:定义模板引擎,用于识别模板里面的变量和指令。内置的模板引擎有Django Templates和jinja2.Jinja2,每个模板引擎都有自己的变量和指令语法。
-
DIRS:设置模板所在的路径,告诉Django在那个地方查找模板的位置,默认为项目根目录的templates文件夹:

-
APP_DIRS:是否在App里查找模板文件。
-
OPTIONS:用于填充在RequestContext的上下文,一般不做修改。
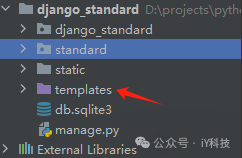
在实际的开发中,项目的根目录的templates通常存放共用的模板文件,能为各个App的模板文件调用,这是为了方便代码复用原则,每个应用自己的模板文件需要在每个App目录下单独创建templates文件夹,如下:























 1308
1308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








