参考文章
【Springboot+Vue】做一个权限管理后台(二):开发利器使用
前言
在操作之前,我希望大家 已经清楚什么是“前后端分离”,什么是“单页面应用”。
简单的说,前后端分离的核心思想是前端页面通过ajax调用后端的restuful api进行数据交互,而单页面应用(single page web application, SPA),就是只有一张页面,并在用户与应用程序交互时动态更新该页面的Web应用程序。
附上 Vue 的官方教程:
https://cn.vuejs.org/v2/guide/
搭建Vue项目
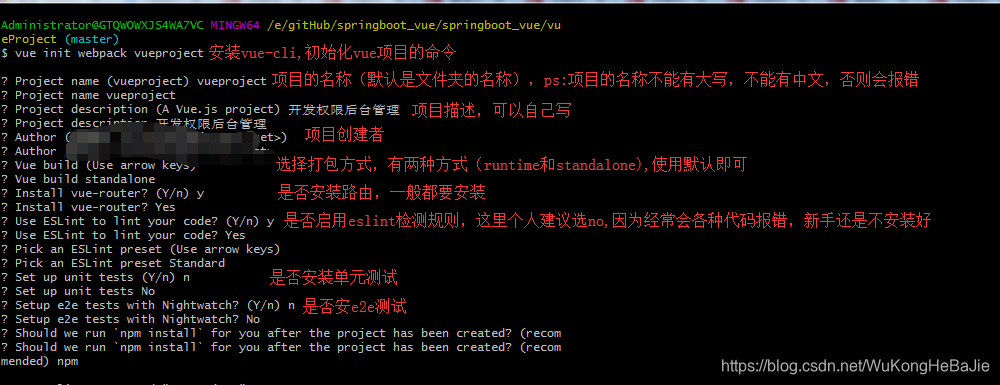
- 脚手架安装

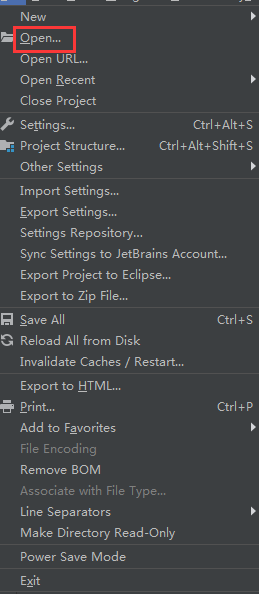
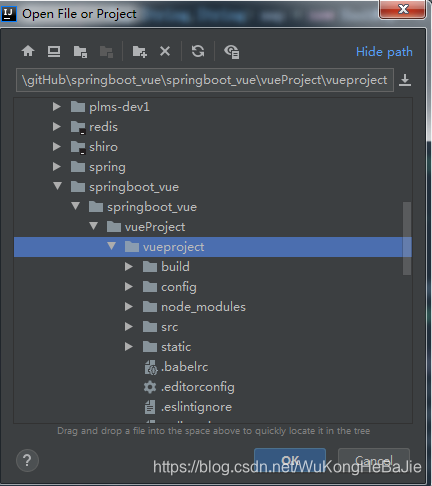
- IDEA导入项目


-
添加项目依赖
npm install 安装项目依赖
-
命令启动项目
cd vueproject npm run dev
在浏览器打开:http://localhost:8080

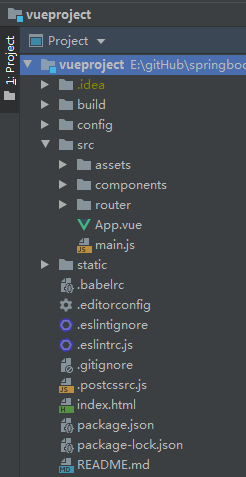
项目结构如下:(之后我们了解各个文件夹下的作用)

创建Springboot项目
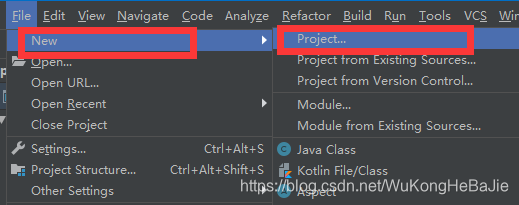
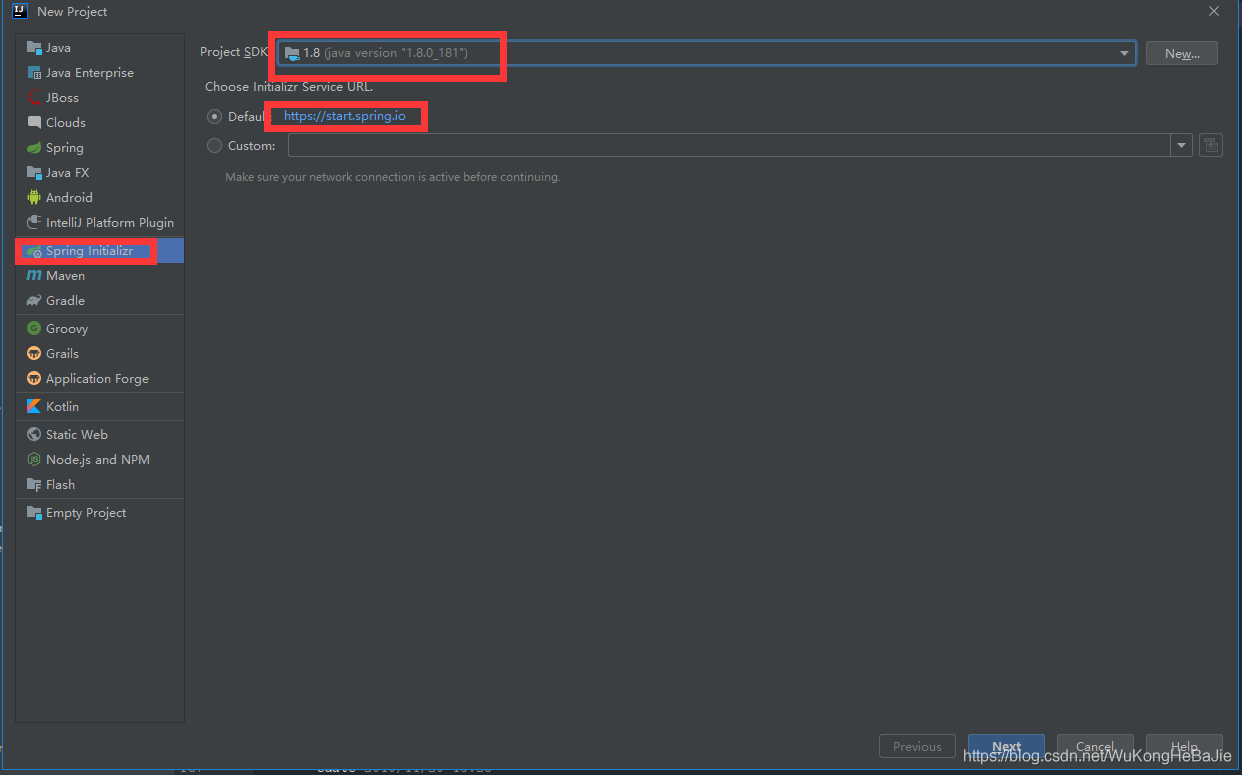
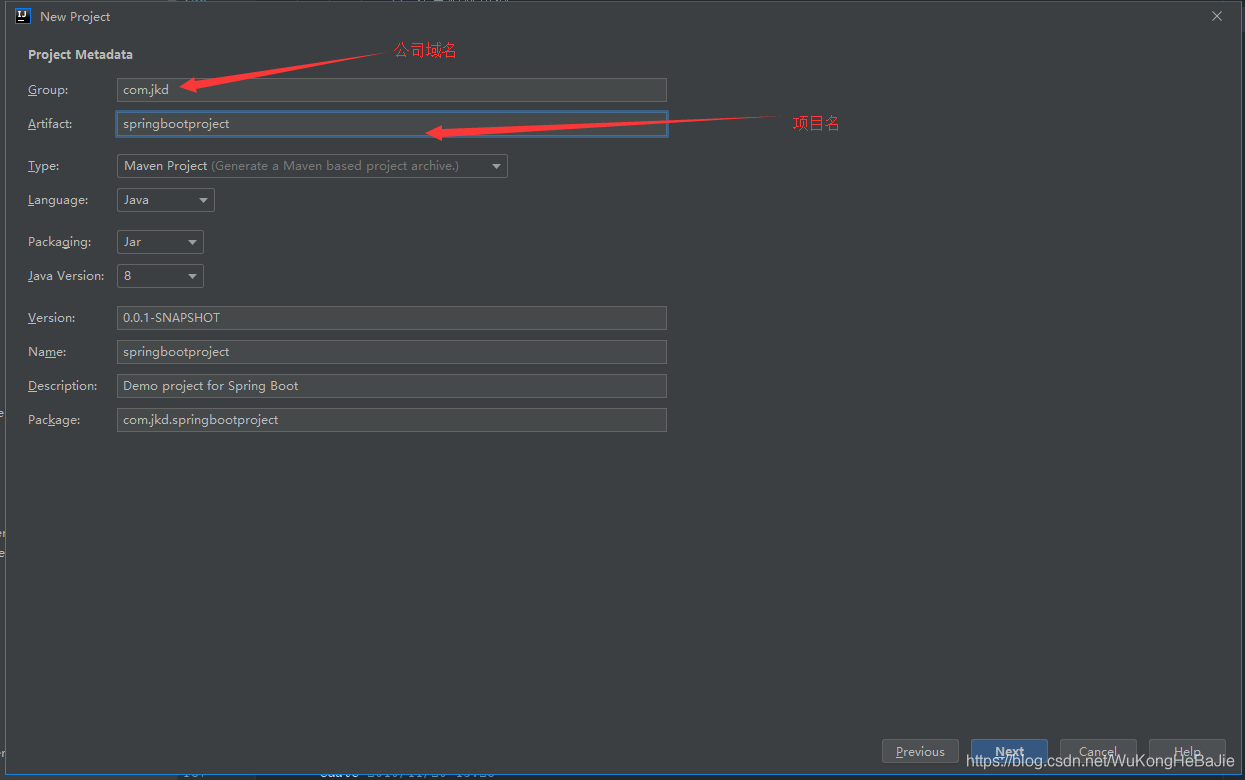
进入IDEA



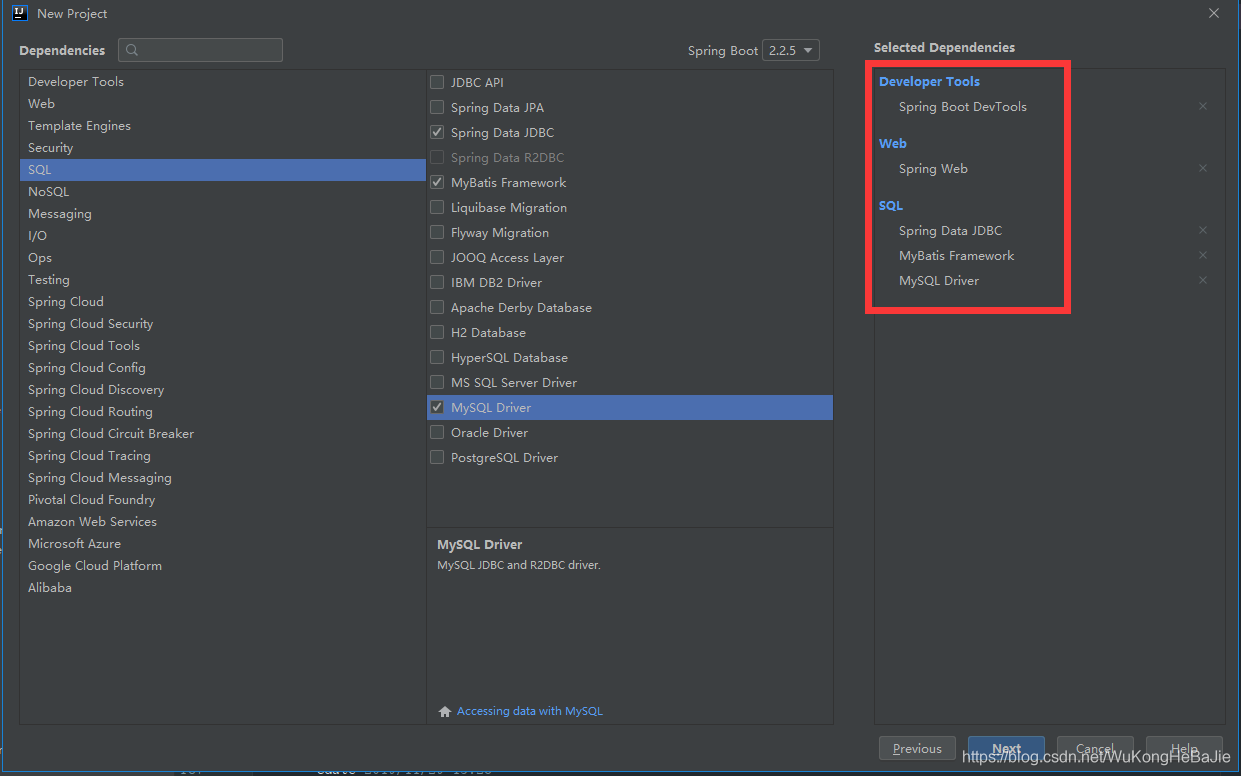
勾选项目需要的依赖:

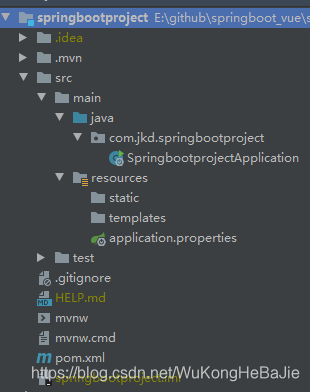
等待加载完成,项目结构如下:

结语
自己跟着博客做了一遍,有什么错误的地方,请大家多多指教。





















 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








