我们不但开发网站,我们还提供网站开发培训!
郴州网站开发 QQ群:587978628
在JavaScript中,获取简单对象的属性名和属性值很容易,来看一个稍微复杂点的例子,遍历获取下面这个对象的属性名和属性值:
{
testObj : {"testProp1" : "属性1的值" , "testProp2" : "属性2的值"}
}
程序代码如下:
<html>
<head>
<title>五岭生活网</title>
<script>
function printProp(d)
{
var strMess = "";
for(var c in d)
{
for(var b in d[c])
{
strMess += b + ":" + d[c][b];
strMess += "\r\n";
}
}
return strMess;
}
window.onload = alert(printProp({testObj:{"testProp1":"属性1的值","testProp2":"属性2的值"}}));
</script>
</head>
<body>
</body>
</html>
郴州网站开发 QQ群:587978628
在JavaScript中,获取简单对象的属性名和属性值很容易,来看一个稍微复杂点的例子,遍历获取下面这个对象的属性名和属性值:
{
testObj : {"testProp1" : "属性1的值" , "testProp2" : "属性2的值"}
}
程序代码如下:
<html>
<head>
<title>五岭生活网</title>
<script>
function printProp(d)
{
var strMess = "";
for(var c in d)
{
for(var b in d[c])
{
strMess += b + ":" + d[c][b];
strMess += "\r\n";
}
}
return strMess;
}
window.onload = alert(printProp({testObj:{"testProp1":"属性1的值","testProp2":"属性2的值"}}));
</script>
</head>
<body>
</body>
</html>
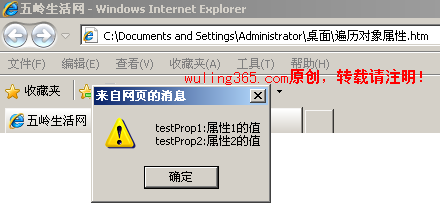
运行结果如下:























 4873
4873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








