需要引用的js和样式
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css">使用方法:
var availableTags = [ "用材林","薪", "炭林", "经济林","防护林","特用林"];
$("#SHUZHONG").autocomplete({
source: availableTags
});之所以再次介绍该函数,是因为以前自动补全的写法都是跟踪input里面的变化,然后采用异步请求的方式进行数据的读取,麻烦不说,而且以后不易维护,于是从网上找到该api,故标记一下。
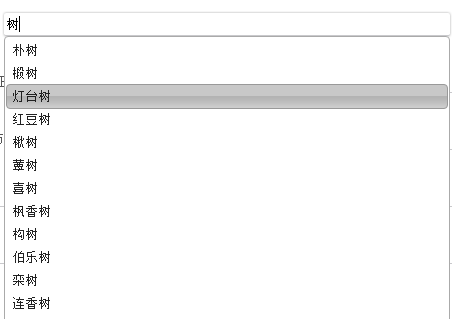
效果图如下























 191
191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








