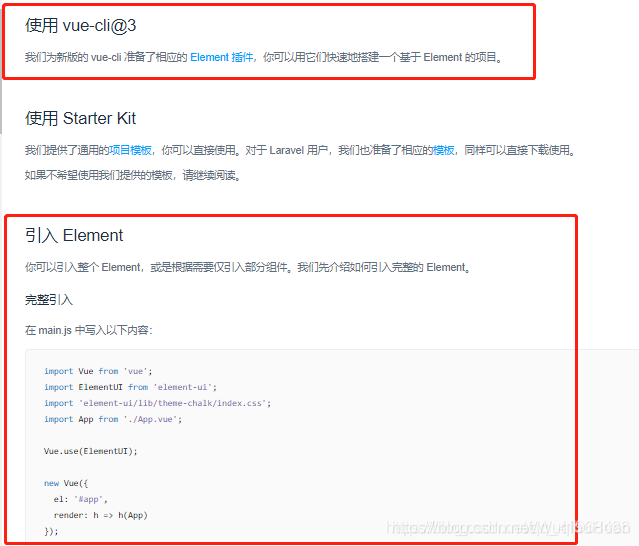
查看elementUI官网,发现这样一句话:
使用 vue-cli@3 我们为新版的 vue-cli 准备了相应的 Element 插件,你可以用它们快速地搭建一个基于 Element 的项目。
而官网引入的格式是这样的:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});

下面图片是我用最新 vue/cli4.5.6版本创建的项目,main.js里可以看到实例对象是 createApp
实例对象不一致,当然引入不进去了!!!
解决办法有两个:
- 先卸载原先的版本
npm uninstall -g @vue/cli
- 安装指定版本(安装其他版本也可以,但是要能支持这样导入import Vue from ‘vue’)
npm install -g @vue/cli@3.0.4
- 重新创建项目,重新安装引入elementUI就可以了
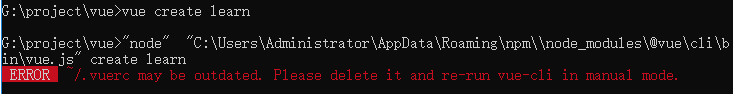
可能重新创建时 会报错:
error: ~/.vuerc may be outdated. Please delete it and re-run vue-cli in manual mode

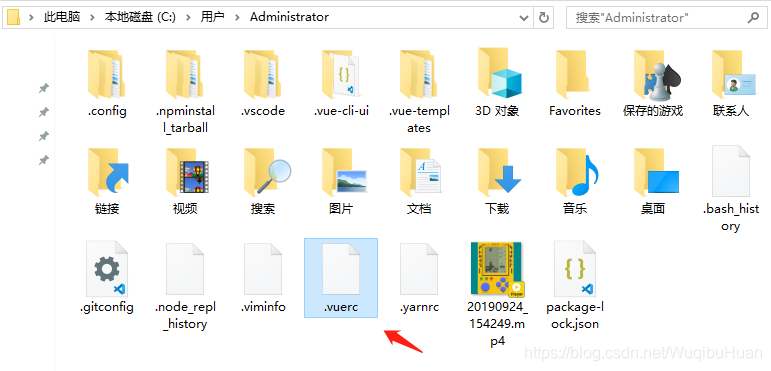
解决:

删除就可以了~ . ~。
第二种解决办法:
不用卸载Vue cli4.5.6,在创建脚手架项目时选择Vue版本,选择2.x
脚手架2.0搭建 则不会存在这个问题!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








