推荐:
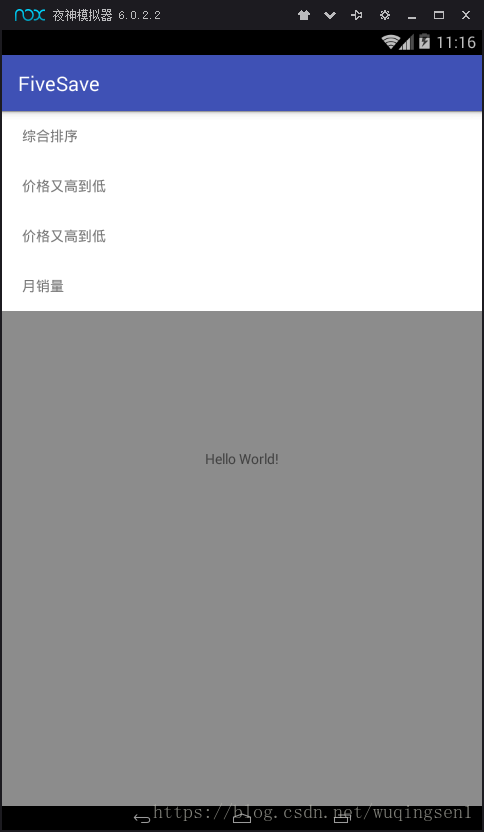
下面是从屏幕顶部滑出的布局,效果图如下(这里不是用的 Dialog ,因为从顶部滑出的 Dialog 要考虑手机最顶部的导航栏等,所以这里用的是为布局设置动画并且显示出来):

下面主要讲的是:
- 自定义布局文件
- 自定义从顶部滑出的动画
- 在 Activity 中为布局设置动画并且显示出来
1.自定义布局文件
下面是 activity_main 布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="ma 顶部滑出布局与动画
顶部滑出布局与动画





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3178
3178


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







