文章目录
HTML 5 和 CSS3
一、HTML5 新增语义化标签
标签语义化
- 以前制作网页布局,我们基本用div 来做。 div就是一个普通的块级标签, 对于搜索引擎来说,是没有语义的
1、新增语义化标签
- <header>:头部标签
- <nav>:导航标签
- <main>: 主体标签
- <article>:独立的内容标签
- <section>:区段标签
- <aside>:侧边栏标签
- <footer>:尾部标签
注意事项
- 这种语义化标准主要针对搜索引擎的
- 这些新标签页面中可以使用多次的
- 在IE9中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
- HTML 元素参考链接
* {
margin: 0;
padding: 0;
}
header,nav,article,aside,main,footer {
display: block;
}
header {
width: 1000px;
height: 100px;
margin: 0 auto;
background-color: skyblue;
}
nav {
width: 1000px;
height: 50px;
margin: 10px auto;
background-color: sandybrown;
}
main {
width: 1000px;
height: 400px;
margin: 0px auto;
background-color: springgreen;
}
main aside {
float: left;
width: 150px;
height: 400px;
margin-right: 10px;
background-color: tomato;
}
main article {
float: left;
width: 840px;
height: 400px;
background-color: tomato;
}
footer {
width: 1000px;
height: 50px;
margin: 10px auto 0;
background-color: yellow;
}
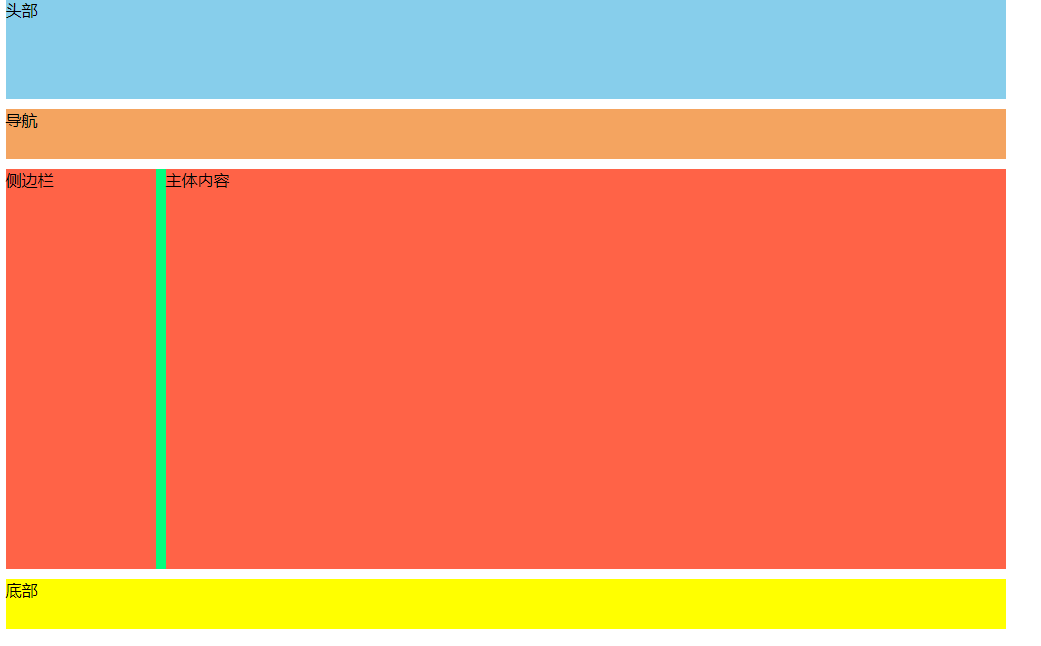
<header> 头部 </header>
<nav> 导航 </nav>
<main>
<aside> 侧边栏 </aside>
<article> 主体内容 </article>
</main>
<footer> 底部 </footer>

2、多媒体标签
多媒体标签包含两个,具体如下:
- 音频:<audio>
- 视频:<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的 flash 和其他浏览器插件
①、audio 音频标签
HTML5 在不使用插件的情况下也可以原生的支持音频格式文件的播放,当然支持格式是有限的
- <audio> 音频标签音频标签语法格式
<audio src="文件地址" controls="controls"></audio>
- 兼容写法
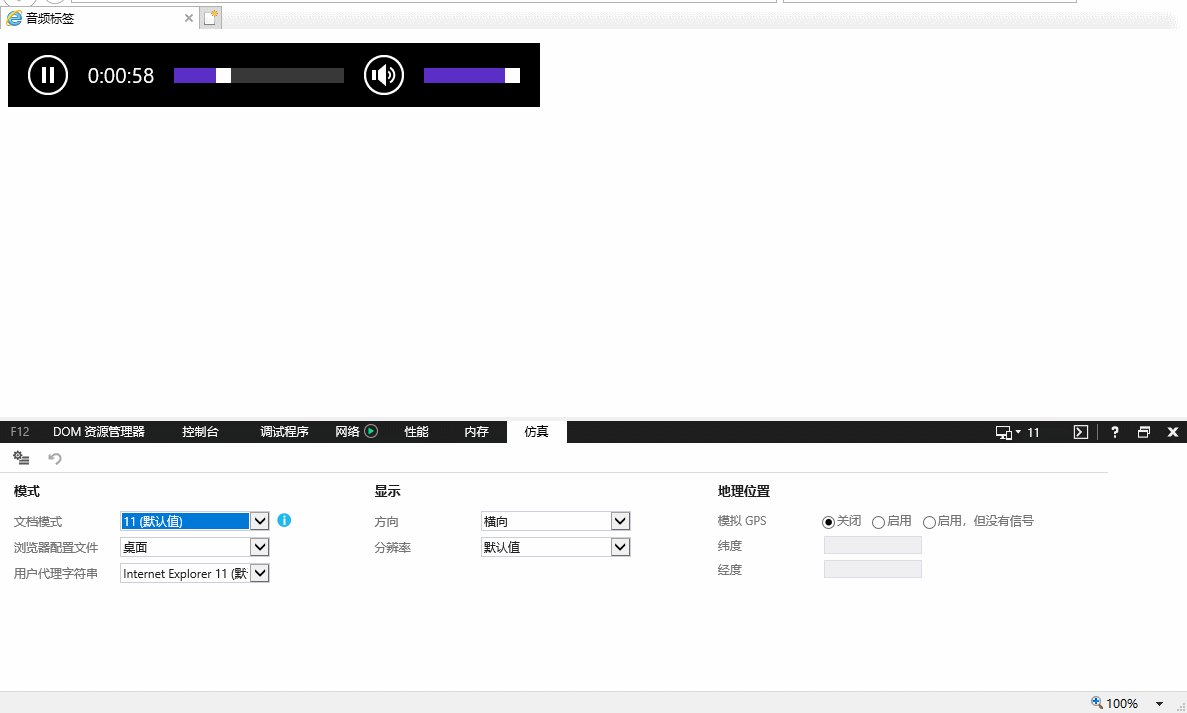
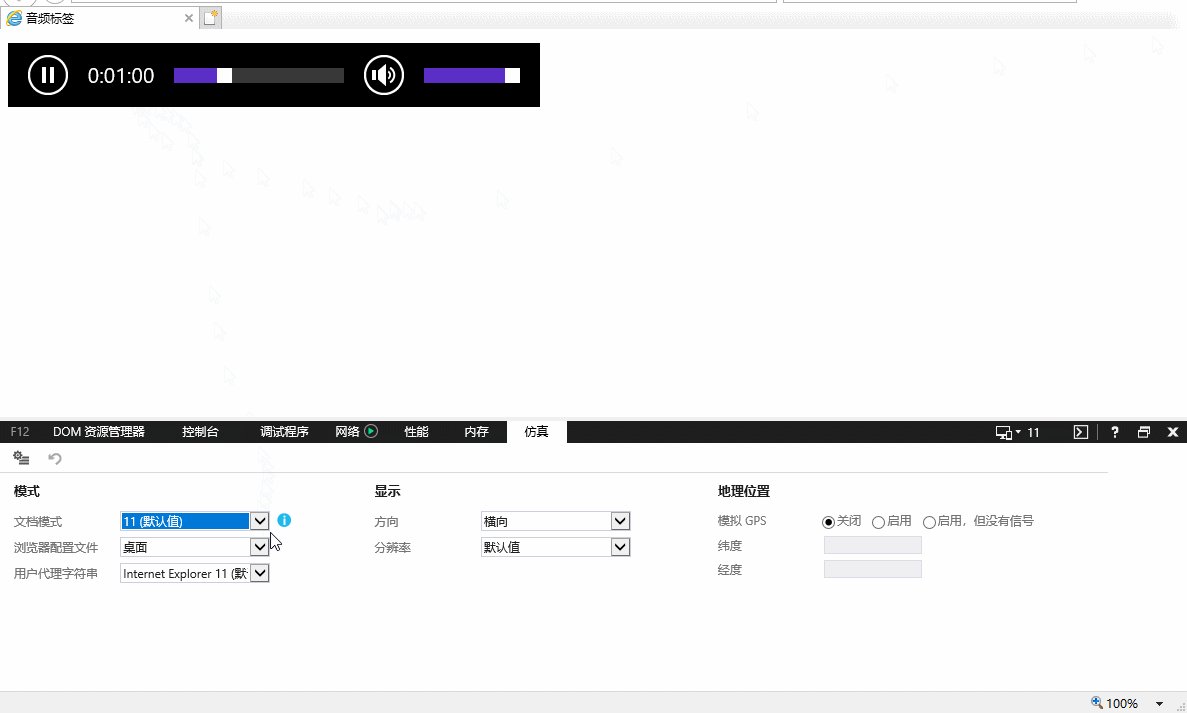
<audio controls="controls">
<source src="Jason Mraz - Try Try Try.mp3" type="audio/mpeg">
<source src="Jason Mraz - Try Try Try.ogg" type="audio/ogg">
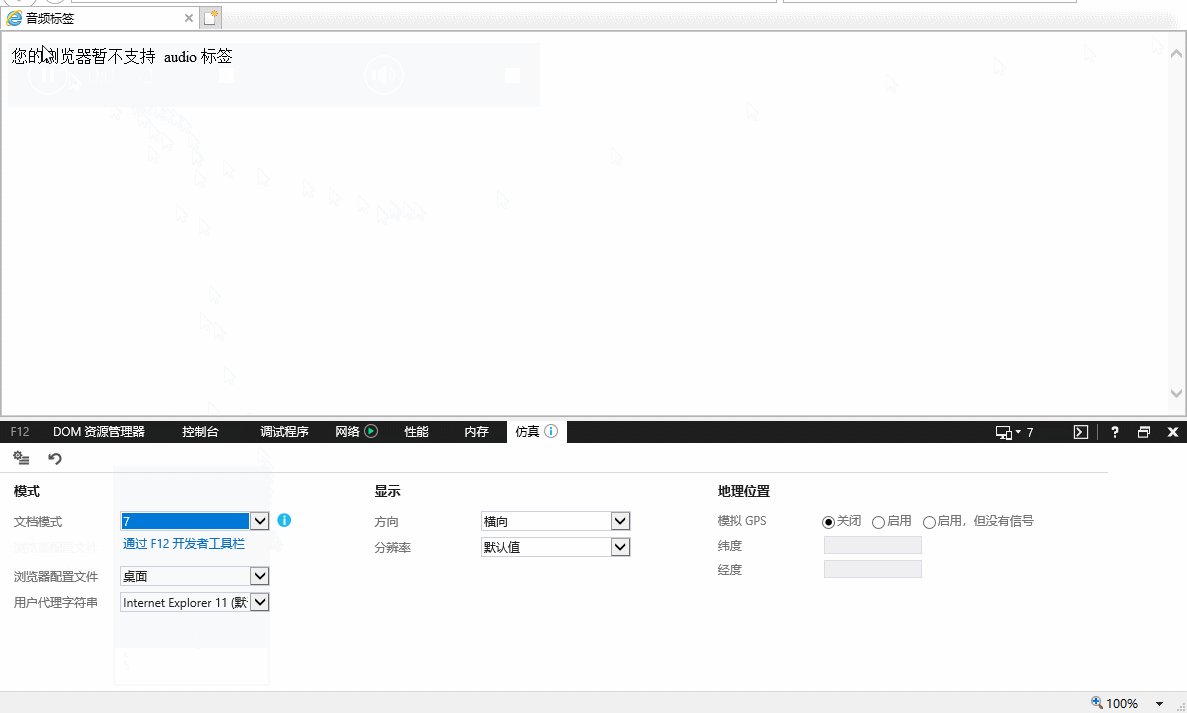
您的浏览器暂不支持 audio 标签
</audio>

<audio> 音频标签常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放 |
| controls | controls | controls 如果出现该属性,则向用户显示控件,比如播放按钮 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。 如果使用 “autoplay”,则忽略该属性 |
| src | url | 要播放的音频的 URL |
②、vieo 视频标签
HTML5 在不使用插件的情况下也可以原生的支持视频格式文件的播放,当然支持格式是有限的
- <vieo> 音频标签音频标签语法格式
<video src="文件地址" controls="controls"></video>

- 兼容写法
<video controls="controls">
<source src="Lauv - I Like Me Better.mp4" type="video/mp4">
<source src="Lauv - I Like Me Better.ogg" type="video/ogg">
您的浏览器暂不支持 video 标签
</video>

<video>视频标签常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪自动播放(谷歌浏览器需要添加muted来解决自动播放问题) |
| controls | controls | 向用户显示播放控件 |
| loop | loop | 放完是否继续播放该视频,循环播放 |
| preload | auto(预先加载视频) none(不应加载视频) | 规定是否预加载视频(如果有了autoplay 就忽略该属性) |
| src | url | 视频url地址 |
| width | px (像素) | 设置播放器宽度 |
| height | px (像素) | 设置播放器高度 |
| poster | Imgurl | 加载等待的画面图片 |
| muted | muted | 静音播放 |
总结
- 音频标签和视频标签使用基本一致
- 浏览器支持情况不同
- 我们可以给视频标签添加 muted 属性进行自动静音播放视频,音频不可以
- 视频标签是重点,我们经常设置自动播放,循环和设置大小属性,不使用 controls 控件
3、新增表单和属性
h5 新增 <input> 表单类型
| 属性值 | 描述 |
|---|---|
| type=“email” | 限制用户输入必须为Email类型 |
| type=“url” | 限制用户输入必须为URL类型 |
| type=“date” | 限制用户输入必须为日期类型 |
| type=“time” | 限制用户输入必须为时间类型 |
| type=“month” | 限制用户输入必须为月类型 |
| type=“week” | 限制用户输入必须为周类型 |
| type=“number” | 限制用户输入必须为数字类型 |
| type=“range” | 滑动条 |
| type=“tel” | 手机号码 |
| type=“search” | 搜索框 |
| type=“color” | 生成一个颜色选择表单 |
<form action="">
姓名: <input type="text"> <br>
Email类型: <input type="email"> <br>
URL类型: <input type="url"> <br>
日期类型: <input type="date"> <br>
时间类型: <input type








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








