左右侧background都用9png,先定义左侧布局,因右侧布局尚未定义则这里指定按右侧高度对齐,所以后面id前面需要+号,如下:
android:layout_alignBottom="@+id/layout_right"
android:layout_alignTop="@+id/layout_right"
右侧:
android:layout_toRightOf="@id/layout_left"
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<RelativeLayout
android:id="@+id/layout_left"
android:layout_width="57dp"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/layout_right"
android:layout_alignTop="@+id/layout_right"
android:background="@drawable/tip_bg_left" >
</RelativeLayout>
<RelativeLayout
android:id="@+id/layout_right"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_toRightOf="@id/layout_left"
android:background="@drawable/tip_bg_right" >
<LinearLayout
android:id="@+id/layout_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:gravity="center_vertical"
android:orientation="vertical"
android:paddingBottom="24dp"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:paddingTop="24dp" >
<LinearLayout
android:id="@+id/textGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1."
android:textColor="@color/alarm_txt_gray" />
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="111111111111222222222222"
android:textColor="#000000" />
</LinearLayout>
<LinearLayout
android:id="@+id/textGroup2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2."
android:textColor="@color/alarm_txt_gray" />
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2222222222222"
android:textColor="#000000" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>
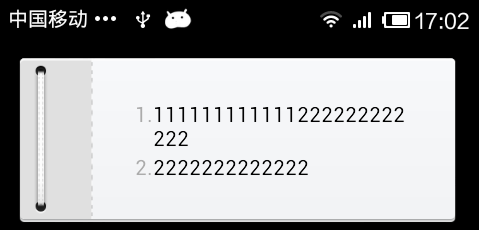
效果如下:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








