一.地图的基本显示
1.属性简单介绍
阅读小程序Map组件开发文档,发现我们主要需要以下属性:
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| longitude | number | - | 是 | 中心经度 |
| latitude | number | - | 是 | 中心纬度 |
| scale | number | 16 | 否 | 缩放级别 |
| min-scale | number | 3 | 否 | 最小缩放级别 |
| max-scale | number | 20 | 否 | 最大缩放级别 |
| markers | Array.<marker> | - | 否 | 标记点 |
| subkey | string | - | 否 | 个性化地图key |
| show-compass | boolean | false | 否 | 显示指南针 |
| show-location | boolean | false | 否 | 显示带有方向的当前定位点 |
2.中心点为趵突泉的地图构建
<map
longitude="{{defaultLongitude}}" latitude="{{defaultLatitude}}"
scale="{{defaultScale}}" min-scale="{{minScale}}" max-scale="{{maxScale}}"
style='height:{{windowHeight}}px'
markers="{{stores}}"
subkey="{{mapSubKey}}"
show-compass="true"
show-location="true"
bindpoitap="poiTap">
</map>在map.wxml文件中引入如上组件,并填写属性值,属性值由下方定义。
module.exports = {
"appName":"地图demo",
"mapSubKey":"HZ-USOK-OGYUBN-DJUO-AFF", //腾讯位置服务申请的key
"center_longitude": 117.0165, //趵突泉的经度,用作默认经度
"center_latitude": 36.6616, //趵突泉的纬度,用作默认纬度
"min_scale":16, //地图最小缩放大小
"default_scale":17, //地图默认缩放大小,设置为恰好可以看到趵突泉的大部分景点
"max_scale":21 //地图最大缩放大小
}mapSubKey是后续在腾讯位置服务中申请的key,需要根据个人情况填写。
将经纬度定义为趵突泉的经纬度,可以实现地图中心的定位。
定义最小最大缩放范围,使用户在使用时聚焦于趵突泉景区。
二.地图标记功能
1.marker属性介绍
marker用来实现地点的标注,效果如下:

marker的重要属性:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| id | number | 是 | 标记点 id |
| latitude | number | 是 | 纬度 |
| longitude | number | 是 | 经度 |
| iconPath | string | 是 | 显示的图标路径 |
在Map属性的marker数组里按以上格式填写属性即可完成地点标记。
三.地图选点功能
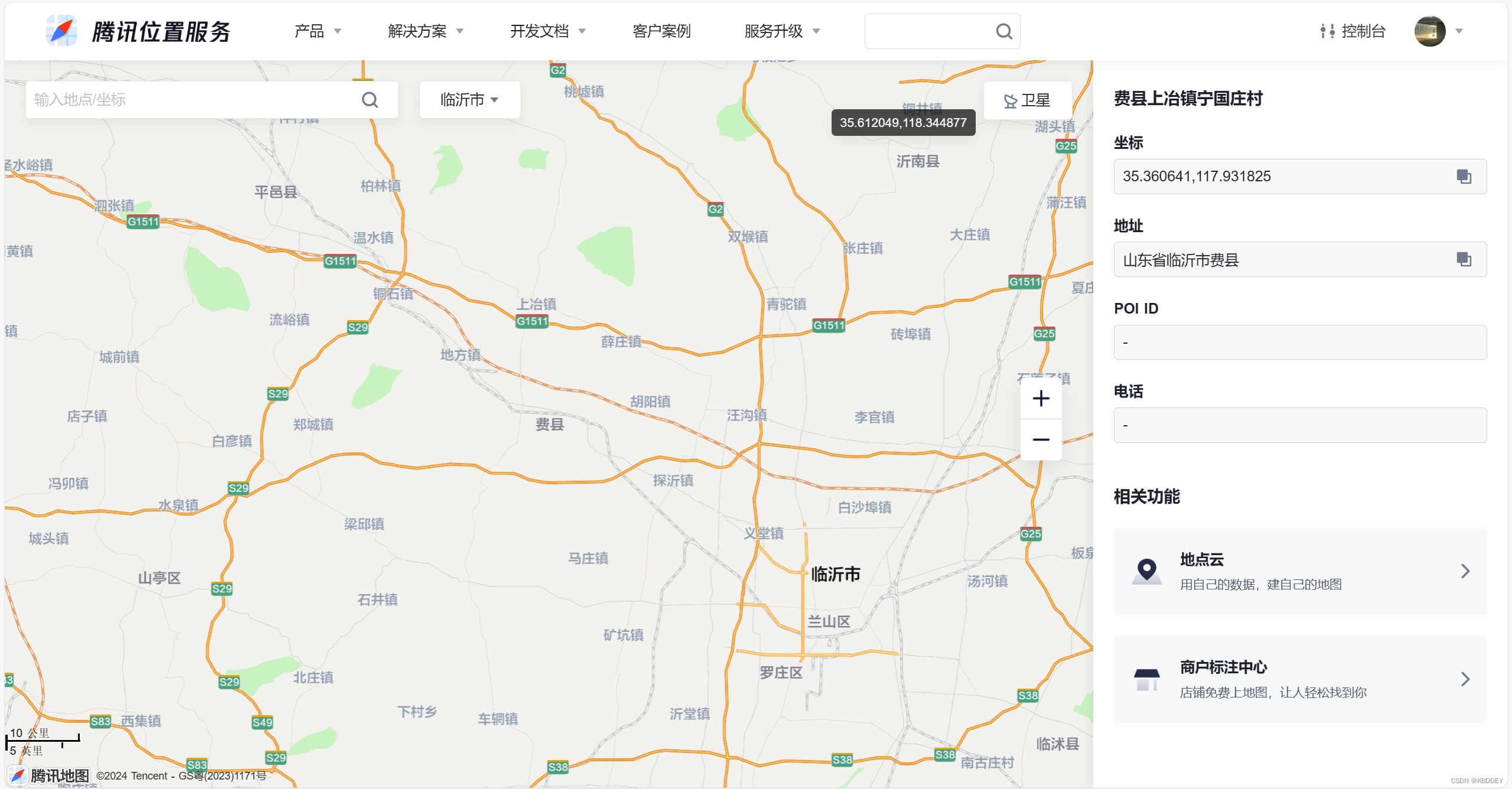
很多时候需要获得地点的具体经纬度,这里提供一个方便的工具:腾讯地图坐标拾取器,可以通过点击方便的获取坐标。






















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








