一.前情提要
引入地图后,效果如下:

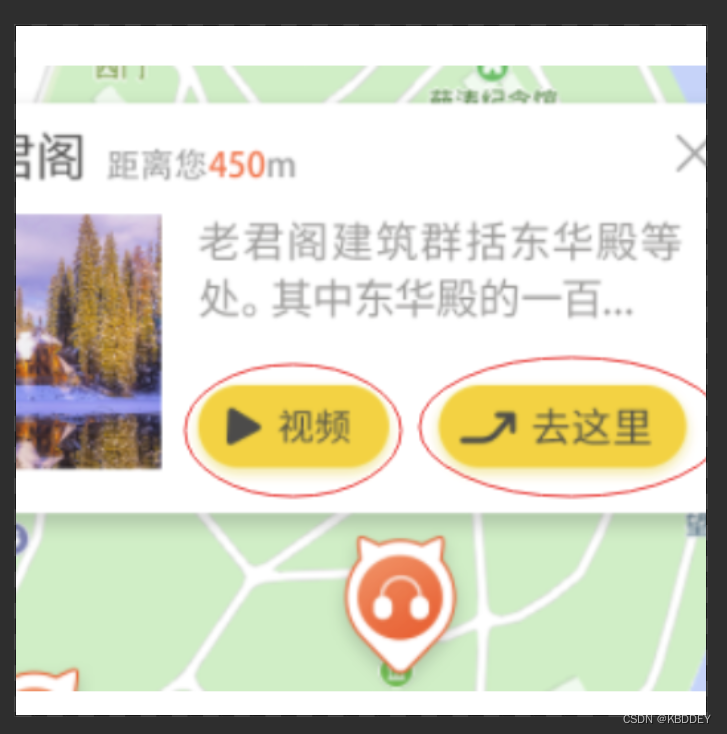
接下来想实现点击景点弹出介绍效果,类似下图,但是移动端弹出浮动窗会占满大半屏幕,于是我想把浮动窗改为底部弹出,使用vant-ui:

二.vant-ui引入
阅读vant-ui快速上手,引入分为如下几步:
1.步骤一 通过 npm 安装
首先将项目初始化为一个npm管理的项目,在小程序终端中输入npm init,一路回车。
然后在小程序终端中输入npm i @vant/weapp -S --production,下载vant-ui组件。
2.步骤二 修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
3.步骤三 构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。
4.使用
为了方便使用,我们进行全局引入:
举例说明,如果我们想使用van-button,那我们需要在文档中找到van-button,将引入代码粘到app.json文件的"usingComponents"里,如下,之后便可直接引用。

"usingComponents": {
"van-button": "@vant/weapp/button/index"
}三.组件排布及最终效果
仅有视觉效果,功能日后实现。

关键代码:
/* pages/map/map.wxss */
map {
width: 750rpx;
}
.popup_container{
height:85%;
margin: 3.7% 5% 5% 5%;
display: flex;
flex-direction:column;
}
.view_up{
height: 11%;
display: flex;
flex-direction:row;
margin: 0 0 3% 0;
}
.inline1{
width: 1.5%;
background-color: #feba07;
}
.inline2{
width: 50%;
color: #feba07;
margin: 0 3% 0 3%;
}
.inline3{
width: 35%;
margin: 0 3% 0 3%;
text-align: right;
}
.view_down{
height: 80%;
display:flex;
flex-direction:row;
}
.inline4{
width:36%;
}
.inline5{
width:64%;
margin: 0 0 0 5%;
position: relative;
}
.inline5 .popup_button {
position: absolute; /* 设置为绝对定位 */
bottom: 0; /* 贴紧容器底部 */
right: 0; /* 贴紧容器右侧 */
}
<van-popup
show="{{popup.popupShow}}"
closeable
round
position="bottom"
custom-style="height: 30%"
bind:close="popupOnClose">
<view class="popup_container">
<view class="view_up">
<view class="inline1"></view>
<view class="inline2">{{popup.title}}</view>
<view class="inline3" style="color:#b2bbbe;">距离您<text style="color: #feba07;">{{popup.dis}}</text>米</view>
</view>
<view class="view_down">
<view class="inline4">
<van-image height="100%" width="100%"
src ='{{popup.src}}'/>
</view>
<view class="inline5">
<view class="van-multi-ellipsis--l3" style="color:#b2bbbe;">{{popup.description}}</view>
<view class="popup_button">
<van-button round color="#feba07" bind:click="popupButtonClick2" style="margin: 0 35rpx 0 0;">
<van-icon name="more-o" size="35rpx"/> 详情
</van-button>
<van-button round color="#feba07" bind:click="popupButtonClick">
<van-icon name="map-marked" size="35rpx"/>去这里
</van-button>
</view>
</view>
</view>
</view>
</van-popup>




















 269
269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








