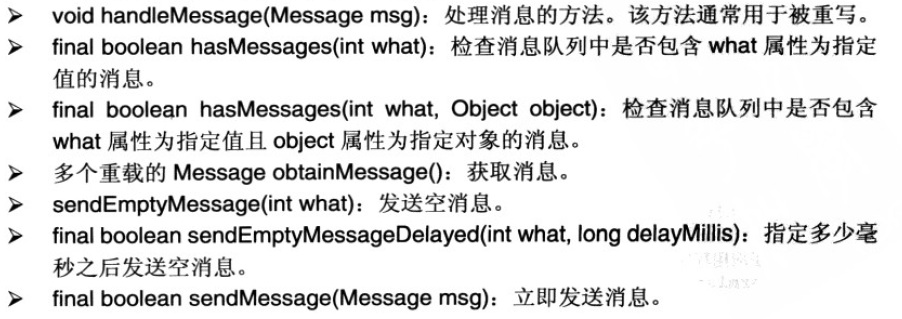
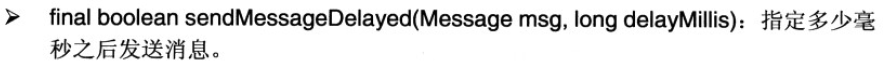
Handler类主要有两个作用:在新启动的线程中发送消息。在主线程中获取、处理消息。当新启动的线程发送消息时,Handler类中处理消息的方法会被自动回调。Handler类包含如下方法用于发送、处理消息:
下面通过一个简单实例来演示Handler的使用,实现点击切换按钮,图片开始自动切换;点击停止按钮,图片停止切换,代码如下:
Activity:
- package com.lovo;
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- import android.widget.ImageView;
- public class ChangeImageActivity extends Activity {
- // 声明Handler对象
- private Handler handler;
- // 切换显示图片数组id的下标
- private int index;
- // 切换是否进行
- private boolean isRun = true;
- public static final int CHANGE_IMAGE = 1;
- // 切换的图片id数组
- private int[] images = new int[] { R.drawable.whatsnew_fornew_01,
- R.drawable.whatsnew_fornew_02, R.drawable.whatsnew_fornew_03,
- R.drawable.whatsnew_fornew_04, R.drawable.whatsnew_fornew_05 };
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- handler = new Handler() {
- @Override
- public void handleMessage(Message msg) {
- super.handleMessage(msg);
- if (msg.what == CHANGE_IMAGE) {
- ImageView imageView = (ImageView) findViewById(R.id.image);
- // 动态改变ImageView里面的图片
- imageView.setImageResource(images[msg.getData().getInt(
- "index")]);
- }
- }
- };
- // 获得按钮
- Button btn1 = (Button) findViewById(R.id.btn1);
- Button btn2 = (Button) findViewById(R.id.btn2);
- btn2.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- isRun = false;
- }
- });
- btn1.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- isRun = true;
- new Thread() {
- public void run() {
- for (index = 0; isRun; index++) {
- Message msg = new Message();
- msg.what = CHANGE_IMAGE;
- // 创建Bundle对象,封装数据
- Bundle bundle = new Bundle();
- bundle.putInt("index", index);
- msg.setData(bundle);
- // 发送消息
- handler.sendMessage(msg);
- // 循环切换
- if (index >= 4) {
- index = -1;
- }
- try {
- Thread.sleep(1000);
- } catch (InterruptedException e) {
- e.printStackTrace();
- }
- }
- }
- }.start();
- }
- });
- }
- }
package com.lovo;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class ChangeImageActivity extends Activity {
// 声明Handler对象
private Handler handler;
// 切换显示图片数组id的下标
private int index;
// 切换是否进行
private boolean isRun = true;
public static final int CHANGE_IMAGE = 1;
// 切换的图片id数组
private int[] images = new int[] { R.drawable.whatsnew_fornew_01,
R.drawable.whatsnew_fornew_02, R.drawable.whatsnew_fornew_03,
R.drawable.whatsnew_fornew_04, R.drawable.whatsnew_fornew_05 };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
handler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (msg.what == CHANGE_IMAGE) {
ImageView imageView = (ImageView) findViewById(R.id.image);
// 动态改变ImageView里面的图片
imageView.setImageResource(images[msg.getData().getInt(
"index")]);
}
}
};
// 获得按钮
Button btn1 = (Button) findViewById(R.id.btn1);
Button btn2 = (Button) findViewById(R.id.btn2);
btn2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
isRun = false;
}
});
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
isRun = true;
new Thread() {
public void run() {
for (index = 0; isRun; index++) {
Message msg = new Message();
msg.what = CHANGE_IMAGE;
// 创建Bundle对象,封装数据
Bundle bundle = new Bundle();
bundle.putInt("index", index);
msg.setData(bundle);
// 发送消息
handler.sendMessage(msg);
// 循环切换
if (index >= 4) {
index = -1;
}
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}.start();
}
});
}
}布局XML:
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <Button
- android:id="@+id/btn1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="切换" />
- <Button
- android:id="@+id/btn2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_toRightOf="@id/btn1"
- android:text="停止" />
- <ImageView
- android:id="@+id/image"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_below="@id/btn1" />
- </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<Button
android:id="@+id/btn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="切换" />
<Button
android:id="@+id/btn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/btn1"
android:text="停止" />
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/btn1" />
</RelativeLayout>























 1456
1456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








