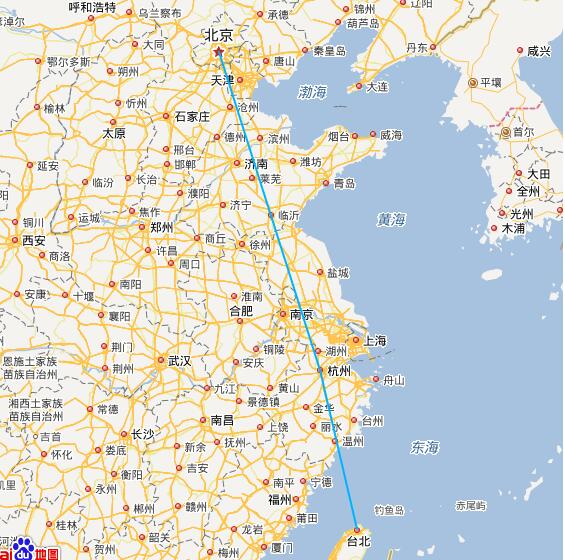
在写百度地图的时候,有个需求是将地图中的一些点用直线连接起来(每两个点之间是直线)。官方提供的api是弧线,没有单独提供直线,但是提供了一个折线(PolyLine),我们可以利用画折线来画直线,这样就可以实现画直线的需求了。
一下是html示例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title>添加直线</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/CurveLine/1.5/src/CurveLine.min.js"></script>
<style type="text/css">
html,body{
width:100%;
height:100%;
margin:0;
overflow:hidden;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<div style="width:100%;height:100%;border:1px solid gray" id="map"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(118.454, 32.955), 6);
map.enableScrollWheelZoom();
var beijingPosition=new BMap.Point(116.432045,39.910683),
hangzhouPosition=new BMap.Point(120.129721,30.314429),
taiwanPosition=new BMap.Point(121.491121,25.127053);
var points = [beijingPosition,hangzhouPosition, taiwanPosition];
var curve = new BMap.Polyline(points, {strokeColor:"#00b3ff",strokeWeight:2, strokeOpacity:1}); //创建直线对象
map.addOverlay(curve); //添加到地图中
//curve.enableEditing(); //开启编辑功能
</script>
特别注意的是:
1、要引入画线的js文件:
<script type="text/javascript" src="http://api.map.baidu.com/library/CurveLine/1.5/src/CurveLine.min.js"></script>2、使用画折线的方法画直线:
var curve = new BMap.Polyline(points, {strokeColor:"#00b3ff",strokeWeight:2, strokeOpacity:1}); //创建直线对象
map.addOverlay(curve); //添加到地图中






















 1201
1201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








